Картинки, фотографии и графические изображения
Картинки, фотографии и прочие графические изображения не просто «оживляют» сайт, они являются его неотъемлемой частью. В этом уроке мне хотелось бы затронуть такую тему как загрузка и обработка изображений при размещении на сайт средствами НетКэта.
В ходе урока будут рассмотрены такие вопросы как:
- загрузка изображений: файловые системы и способы;
- функции по обрезке/уменьшению изображений, создание превью;
- наложение вотермарки.
На сайте изображения могут использоваться в: фотогалерее, изображение к новости и т.д.
Мы уже работали с изображениями в одних из прошлых уроков. В этом же уроки было рассмотрено такое понятие как тип хранения файлов или, вернее, тип файловой системы. В НетКэте таких типов 3: простая, стандартная и защищённая.
Для того, чтобы у вас была возможность добавлять изображение в какой-либо объект (новость, статью или галерею), нужно создать соответствующее поле в компоненте.
Пример такого поля:

На его примере разберёмся с настройками поля:
- Название поля. Имя задаётся английскими буквами. Используется в дальнейшем для вывода самого изображения в шаблоне. В шаблоне закаченное изображение будет доступно через переменную $f_ИмяПоля. В данном примере — $f_SmallPhoto.
- Описание. Введённое вами значение будет по-умолчанию выводится в форме добавления и редактирования объекта (новости, статьи).
- Тип поля. В нашем случае необходимо осуществить закачку файла на сервер, поэтом тип поля выбирается «Файл».
- Формат. В этой строке нужно указать допустимый размер файла и его тип. В примере указано значение: «50000:image/*». Эта запись означает то, что размер закачиваемого файла не должен превышать 50000 байт (~48 килобайт или ~0,04 мегабайт) и файл должен быть изображением. При отсутствии этой записи пользоавтель сможет закачать любой файл.
- Тип файловой системы.
- Далее опционально устанавливаются необязательные значения.
Таким образом, после создания необходимого поля, вы уже можете осуществлять загрузку изображений. Следующим шагом очень важно программно осуществить постобработку закачиваемого изображения. Нет необходимости размещать на сайте изображение размером с большой плакат. Оптимальными размерами могут быть, к примеру, 800x600 пикселей. Но это для большого изображения. Размеры превью, конечно же, должны быть меньше, к примеру 150x90 пикселей.
Давайте разберём простой пример.
У вас на сайте есть раздел со статьями. Статьи у вас выводятся списком на главной странице, списком в разделе статей и внутри самой статьи. Предположим, что на главной странице и в полном отображении у статьи выводится изображение в виде превью размером 600x300 пикселей

В списке статей и внутри, изображение будет иметь уменьшенный вид с размером 160x100 пикселей.

Для работы с изображениям существует класс nc_ImageTransform. Класс автоматически загружается в действиях после добавления и изменения объекта. Чтобы загрузить его в других местах, нужно подключить файл nc_imagetransform.class.php.
Сделать это можно следующем способом:
require_once($INCLUDE_FOLDER."classes/nc_imagetransform.class.php");
У данного класса есть методы:
string imgResize($src_img, $dest_img, $width, $height, $mode=0, $format='jpg', $quality=90, $message_id = 0, $field = 0)
- $src_img — путь к исходному изображению
- $dest_img — путь к создаваемому изображению
- $width — ширина создаваемого изображения
- $height — высота создаваемого изображения
- $mode — (опционально) режим уменьшения: 0 — пропорционально уменьшает (по умолчанию); 1 — вписывает в указанные размеры
- $format — (опционально) формат изображения: NULL, 'jpg', 'gif', 'png' или 'bmp'
- $quality— (опционально) качество сжатия изображения при формате «jpg». Может принимать значения от 0 до 100. По умолчанию — 90
- $message_id — (опционально) номер объекта, к которому относится файл
- $field — (опционально) номер поля или его имя, к которому относится файл
На простом примере код будет выглядеть так:
require_once($INCLUDE_FOLDER."classes/nc_imagetransform.class.php");
$photo_path = $DOCUMENT_ROOT.nc_file_path($classID, $message,'Picture', "");
if ( $photo_path) {
nc_ImageTransform::imgResize($photo_path,$photo_path,'600','600', 0, 'jpg', 90, $message, 'Picture');
}
Здесь изображение из поля «Picture» обрезается по бОльшей стороне до 600 пикселей.
Как в общих случаях можно поступить при закачке изображения:
Используя второй способ вы сможете задать необходимые параметры для любого количества изображений.
- Создать одно поле и в стилях вручную прописывать размер изображения. Метод возможный, но не рекомендуемый. Представьте, что у вас закачивается изображение размером 800x600 пикселей и стилями ужимается до 150x100. Загружаться при этом изображение будет в полном объёме, что потребует дополнительного времени для её загрузки. В этом случае можно воспользоваться вышеприведённым кодом и указать в параметрах:
nc_ImageTransform::imgResize($photo_path,$photo_path,'150','100', 0, 'jpg', 90, $message, 'Picture');
- Создать два поля: для большого и маленького изображения. В действие после добавления прописать необходимый функционал по автоматическому уменьшению/обрезке исходного изображения. При этом редактору будет доступно только одно поле для загрузки, во второе поле изображение будет закачиваться автоматически.
Доступные поля: Picture, SmallPicture# Обрезка основной фотографии if ($_FILES['f_Picture'][size] != 0 ) { require_once($INCLUDE_FOLDER."classes/nc_imagetransform.class.php"); $photo_path = $DOCUMENT_ROOT.nc_file_path($classID, $message,'Picture', ""); if ( $photo_path) { nc_ImageTransform::imgResize($photo_path,$photo_path,'600','600', 0, 'jpg', 90, $message, 'Picture'); nc_ImageTransform::createThumb('Picture','SmallPicture',150,100); } }
В этом примере основное изображение будет обрезано до 600 пикселей по бОльшей стороне и будет создано маленькое изображение-превью с обрезкой до 150 пикселей с пропорциональным уменьшением.
Метод createThumb имеет аналогичные параметры метода imgResize, за исключением параметров $message_id и $field
Пример: у вас на сайте есть фотогалерея и вам нужно, чтобы в общем списке выводилось превью, а при нажатии на одно из изображений выводилась его увеличенная копия. Сделать это можно по аналогии с вышеприведнным примером: создаёте два поля, в действия прописываете нужный код.
Следующий функционал, который можно внедрить — это наложение водяного знака (watermark) на закачиваемое изображение. У класса nc_ImageTransform так же существует метод для наложения вотермарки:
bool putWatermark ( $classID, $field, $message, $watermark, $mode = 0 )
- $classID — номер компонентам или имя системной таблицы
- $field — номер поля или его латинское название
- $message — номер объекта
- $watermark — абсолютный или относительный путь до водяного знака
- $mode — (опционально) местоположение знака:
0 — по центру;
1 — левый верхний угол;
2 — правый верхний угол;
3 — левый нижний угол;
4 — правый нижний угол.
На практике использование метода выглядит следующим образом:
if ($_FILES['f_Picture'][size] != 0 ) {
require_once($INCLUDE_FOLDER."classes/nc_imagetransform.class.php");
$photo_path = $DOCUMENT_ROOT.nc_file_path($classID, $message,'Picture', "");
if ( $photo_path) {
nc_ImageTransform::imgResize($photo_path,$photo_path,'600','600', 0, 'jpg', 90, $message, 'Picture');
nc_ImageTransform::putWatermark($classID,'Picture',$message, '/images/netcat.png', 1 );
nc_ImageTransform::createThumb('Picture','SmallPicture',150,100);
}
}
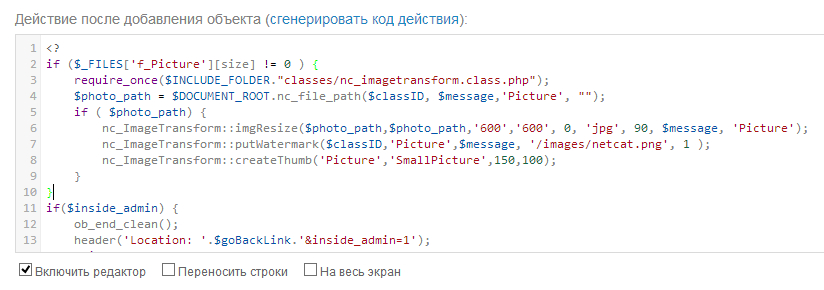
Примечание:
Для того, чтобы вставить свой код в блоки действий после добавления/изменений, сгенерируйте код действий и в самом верху вставьте свой код: