Подключение внешней фотогалереи
На самом деле подобных фотогалерей создано уже довольно-таки большое количество, так что Google вам в помощь — ищите и подбирайте именно то, что вам нужно.
Для подключения и демонстрации работы скрипта мне понадобится уже наполненный раздел. Мной был создан раздел «Простая фотогалерея» и к нему подключен компонент «Фотогалерея». Компонент является упрощённой версией компонента «Мультимедиа и файлы: Фотогалерея». Скачать все необходимые файлы вы сможете в конце этого урока.
Перед внедрением скриптов углубимся немного в теорию и разберёмся с типами хранения файлов в CMS NetCat. Существует 3 типа хранения файлов:
- Простой. При этом типе закачиваемые изображения сохраняются в директории /netcat_files/. Имя файла при сохранении будет состоять из идентификатора поля, символа подчеркивания, идентификатора сообщения и расширения файла. В исходном коде адрес такой картинки будет иметь вид:

- Стандартный. В директорию будет помещён файл, имя которого будет состоять из оригинального имени файла (если оно содержит кириллицу — то символы переведутся в «транслит», если такой файл уже существует, то к новому добавится числовой индекс через подчеркивание). По умолчанию, файл записывается в директорию netcat_files/sub/cc/, где:
- sub — номер раздела
- сс — номер компонента в разделе

- Защищённый. Файлы при сохранении записываются в директорию netcat_files/sub/cc/. На диск записывается захэшированное имя файла. Так же в таблице Filetable для каждого файла создается своя запись. Такой тип хранения файлов затрудняет получение файла подбором имени, но в этом случае создаётся нагрузка на базу данных. В исходном коде адрес такой картинки будет иметь вид:

Почему я упомянул об этих настройках. Дело в том, что галерее, для отображения оригинала фотографии, будет необходимо «подставить» адрес (полный путь) картинки. Многие галереи «не понимают» адреса, который формируется при защищённом типе хранения файлов. Именно поэтому вам следует на этапе создания компонента выбрать нужный тип хранения.
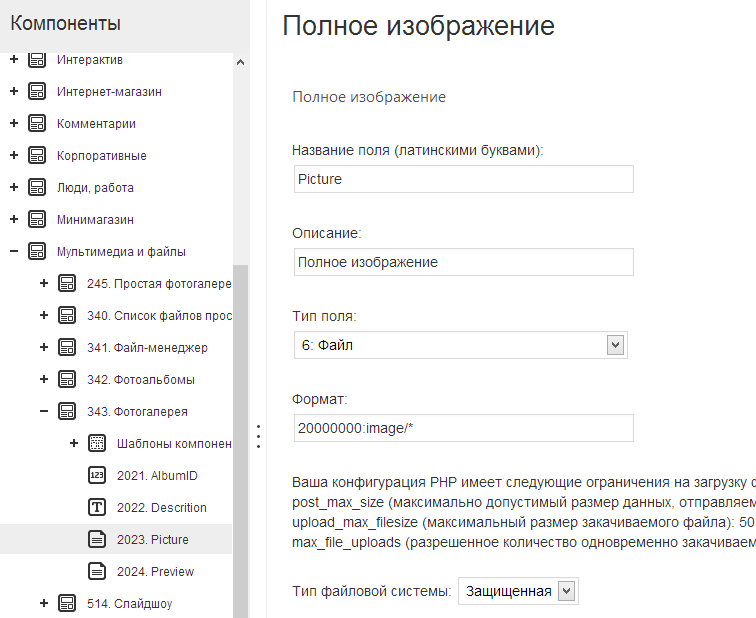
Тип хранения (он же тип файловой системы) настраивается в редактировании поля. В нашем случае это поле, которое отвечает за загрузку и хранение фотографии. Давайте рассмотрим данные этого поля:

В нашем компоненте всего 3 поля: Полное изображение, Превью и Описание. Сейчас мы работаем с полем «Полное изображение». На картинке видно, что поле имеет следующие параметры:
- Тип поля: Файл
- Формат: 2000000:image/* (Для загрузки разрешены только изображения объёмом не более 2000000 байт)
- Тип файловой системы: Защищённая
Остальные параметры для нас сейчас не важны. На данном этапе мы оставим тип файловой системы в текущем состоянии и приступим к внедрению скрипта.
Почему я выбрал именно эту галерею: она проста в установке, в настройке и она «понимает» защищённый тип файлов в CMS NetCat.
Сейчас фотогалерея на сайте выглядит таким образом:

и все фотографии открываются на новой странице, что, разумеется, нас не устраивает.
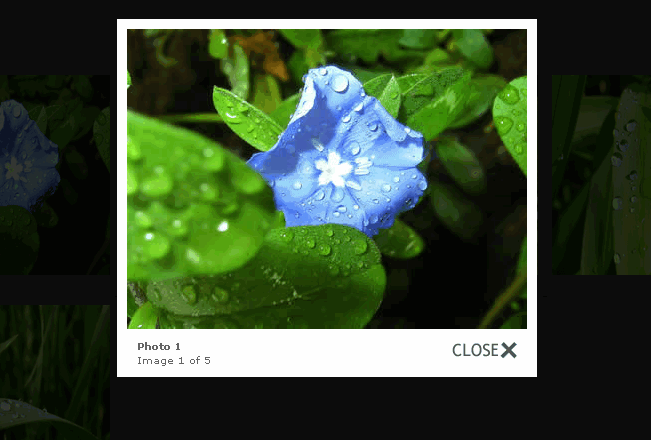
Нам, в итоге нужно будет прийти к такому виду:

Приступим к внедрению.
Для начала нужно скопировать все необходимые файлы на наш сайт. В числе перемещаемых файлов должны быть:
- jquery-1.5.1.min.js
- jquery.lightbox-0.5.js
- jquery.lightbox-0.5.css
- папка images с картинками
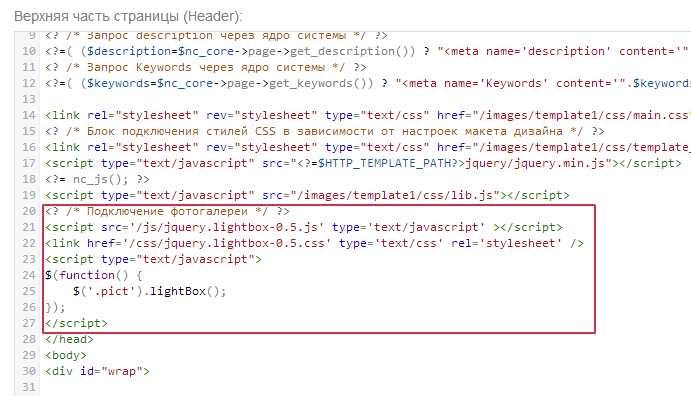
На первом шаге необходимо подключить необходимые файлы:
- Файл стилей:
<link href='/jquery.lightbox-0.5.css' type='text/css' rel='stylesheet' /> - Ядро jQuery:
или<script src='/jquery-1.5.1.min.js' type='text/javascript'></script><script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js' type='text/javascript'> </script></li> - Плагин галереи:
<script src='/jquery.lightbox-0.5.js' type='text/javascript' ></script>
Эти строки нужно подключить в между тегами <head>. Я предлагаю сразу же раскидать эти файлы по своим папкам, изменив соответственно адреса в подключаемых выше файлах:
- js-скрипты перенести в папку «js»
- файл стилей в папку «css»
- картинки оставить в папке «images»
в итоге получим:
<script src='/js/jquery-1.5.1.min.js' type='text/javascript'></script>
<script src='/js/jquery.lightbox-0.5.js' type='text/javascript' ></script>
<link href='/css/jquery.lightbox-0.5.css' type='text/css' rel='stylesheet' />
При копировании строк, не забывайте про экранирование двойных кавычек и про пути.
Теперь нужно инициализировать плагин подключения галереи и привязать его к какому либо объекту при помощи селекторов. Инициализацию вы можете проводить в любом месте страницы (к примеру, только на странице галереи), либо в отдельном файле с вашими js-скриптами.
Для подключения галереи необходимо прописать строку: $('селектор').lightBox();
В качестве селектора можно выбрать следующие варианты:
- $('#gallery a').lightBox(); - плагин галереи сработает у тех ссылок, которые находятся внутри блока с id='gallery'
- $('.pict').lightBox(); - плагин галереи сработает у объектов с class='pict'
- и т.д..
Данную строку прописываем на сайте. Я не буду создавать лишних файлов и пропишу строку в блоке <head> таким образом:
<script type="text/javascript">
$(function() {
$('.pict').lightBox();
});
</script>

Теперь необходимо выполнить некоторые настройки в компоненте фотогалереи. Переходим в настройки и находим то место, в котором выводится превью фотографии. На данный момент нужный нам код находится в поле «Объект в списке»:

Здесь заменяем строку:
<a href='<?=$fullLink?>'><img src='<?=$f_Preview?>' alt='<?=$f_Descrition?>' title='<?=$f_Descrition?>' /></a>
на
<a href='<?=$f_Picture?>' title='<?=$f_Descrition?>' class='pict'>
<img src='<?=$f_Preview?>' alt='<?=$f_Descrition?>' title='<?=$f_Descrition?>' /></a>
Как вы видите были заменены атрибут href, который теперь указывает на полную картинку, так же к тегу "a" были добавлены title с описанием и class='pict'.
Подключение класса нужно для того, чтобы плагин галереи «понял» о том, при нажатии на каком из объектов он должен сработать. В нашем случае — это любая картинка из нашей галереи. Вывод описания изображения в аттрибуте title нужно для того, чтобы это описание выводилось во всплывающем окне.
На данном этапе скрипт уже работает, то есть всплывающее окно с увеличенным (исходным) изображением появляется.

Настроить js-скрипт вы можете в файле jquery.lightbox-0.5. Все необхоимые настройки находятся с 25 по 44 строки. В нашем случае все изображения на текущей странице, которые имеют class='pict' будут объединены в группу и при просмотре каждой из фотографий во всплывающем окне будут появляться стрелки для перехода на следущую или предыдущую фотографии.
Иные плагины фотогалереи подключаются аналогичным образом.