Административный раздел
В данном уроке мы подробно ознакомимся с административным разделом. С уверенностью можно сказать, что административный раздел — это командный пункт вашего сайта. Именно здесь вы проводите все операции по разработке, улучшению, наполнению сайта и именно поэтому вы просто обязаны иметь максимальное представление о том, что и где в нём находится.
Вход в административный раздел осуществляется со страницы: http://site.ru/netcat/admin/, где:
- http://site.ru — это домен вашего сайта;
- /netcat/admin/ — путь к административному разделу, по-умолчанию.
Первое, что вы увидите при заходе на эту страницу — форму для ввода логина и пароля.

Логин и пароль основного пользователя (администратора) задаются на этапе установки CMS. После установки пользователь с правами администратора имеет возможность добавлять новых пользователей и присваивать им необходимые права.
После прохождения процедуры авторизации вы попадаете на главную страницу административного раздела.

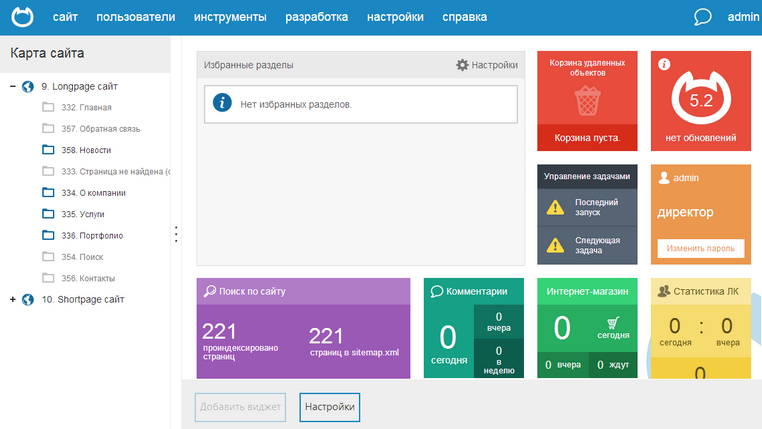
Давайте разберём по порядку что находится на этой странице.
В верхнем левом углу находится логотип, текущая версия, редакция системы, а так же основное меню. В каждом из пунктов меню есть свои тематические подменю. С ними мы познакомимся в процессе данного урока.

В правом верхнем углу находятся: логин текущего пользователя и назначенные ему права, ссылка для выхода из системы, а так же две кнопки, первая ведёт на страницу обновления система, а вторая для чтения системных сообщений. Способы обновления системы мы обсудим позднее.

Верхнее меню сайта.
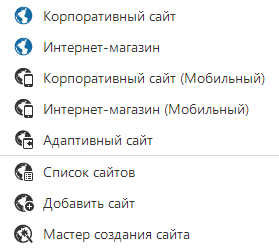
Меню «Сайт». В данном меню вы можете осуществлять операции с вашими сайтами: добавлять новые и редактировать существующие.

Меню «Пользователи». В данном меню осуществляются все операции по работе с пользователями: добавление, удаление, редактирование, присвоение прав и т.д., а так же работа с группами пользователей. .

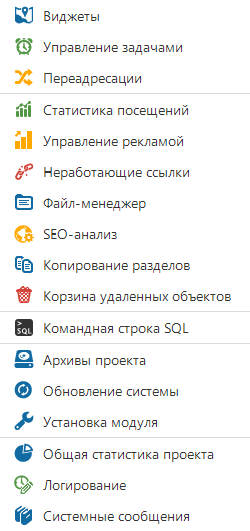
Меню «Инструменты». В меню собраны ссылки для быстрого доступа к некоторым из функций модулей, а так же дополнительные инструменты, необходимые для удобства работы с системой.

Меню «Разработка». Является дублем аналогичного меню в левой панели.

Меню «Настройки». Содержит в себе пункты на настройку системы, настройку текущего сайта и модулей.

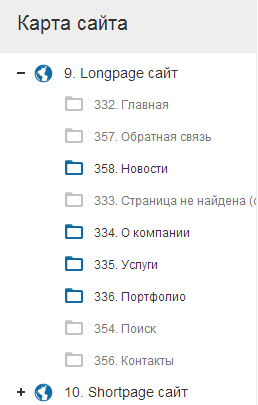
Пункт меню «Карта сайта» содержит полное дерево созданных в системе сайтов, а так же их разделов/подразделов. В CMS NetCat, во всех редакциях у разработчиков есть возможность создания неограниченного уровня каталов/подкаталогов в карте сайта. В свежеустановленной системе карта сайта может выглядеть подобным образом:

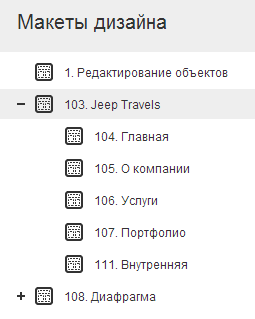
В настроенной системе карта сайта может выглядеть так:

Компоненты — это конструктор для построения необходимого функционала у сайта. В компонентах задаются поля, стили отображения, форматы вывода и многое-многое другое.
Системные таблицы тоже удобная и нужная вещь. Системные таблицы позволяют существенно разгрузить макеты дизайна, улучшить удобство управления сайтом для редактора и много другого.

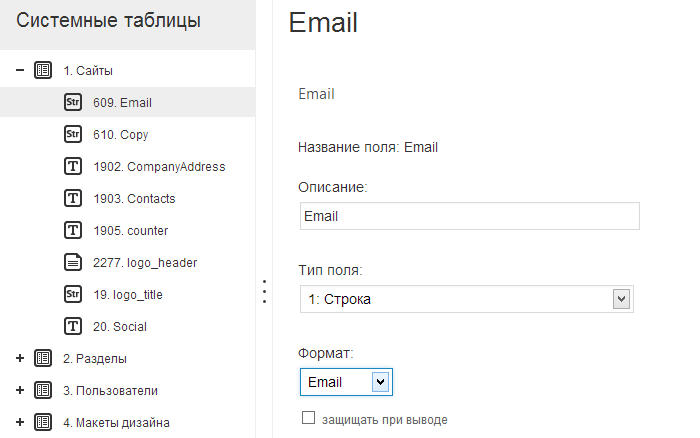
Как вы видите на рисунке системные таблицы разделяются на 4 подраздела. Кажный из них имеет своё направление:
- Сайты. Предположим, что у вас в системе не один, а несколько сайтов. Для каждого из сайтов вам нужно вписать свои копирайты, номера телефонов в шапке сайта, вставить свои коды счётчиков или использовать разные картинки в шапке сайта. Делается всё очень просто: добавляется новое поле в данном разделе
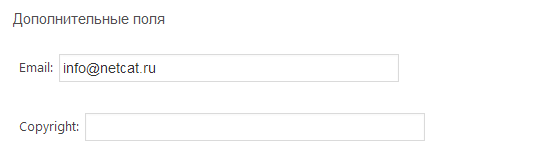
и теперь в настройках каждого из сайтов будет доступно данное поле для заполнения
Для вывода введённого значения в макете дизайна нужно всего лишь прописать код
$current_catalogue['Email']
где вместо «Email» вставить имя вашего поля. - Разделы. Используется для добавления своих настроек в разделе. К примеру, вам нужно, чтобы картинка в шапке сайта была своя в каждом разделе. Добавляете поле для закачки файла и в месте вывода прописываете
current_sub['Pic']
Аналогично работе с системной таблицей «Сайты» вы можете добавить поле типа «Файл» с именем, например, Pic. В макете дизайна или компоненте это поле будет доступно через вызов такой переменной: $current_sub[Pic]. Аналогично использование конструкции %Имяполя в шаблонах вывода навигации макета дизайна. Например, Вам нужно вывести меню сайта, а перед каждым из пунктов меню должна выводиться уникальная картинка раздела. Добавляете новое поле и в шаблоне вывода навигации дописываете макропеременную %Pic таким образом:$top_menu['active'] = "<li>%Pic <a href=%URL>%NAME</a></li>";
- Пользователи. При наличии модуля «Личный кабинет» вам будет доступен функционал по работе с пользователями, а именно:
— Формирование альтернативных форм для регистрации (добавления) пользователей на сайт, включая добавление необходимого количества полей.
— Отображение списка пользователей.
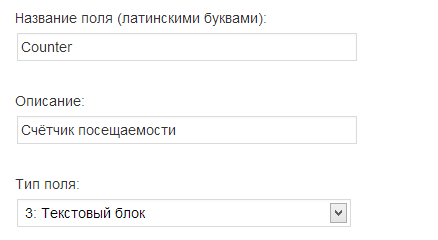
— Формироваие альтернативных форм для редактирования данных пользователей. - Макеты дизайна. Здесь добавляются поля, которые можно удобно использовать в шаблонах дизайна. Простой пример: вам нужно разместить на каждой странице счётчик посещаемости. Для удобства вы можете создать новое поле, назвав его, к примеру, Counter:

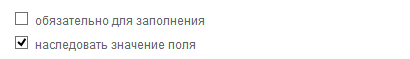
не забудьте, при необходимости, поставить флажок на наследовании, иначе вам прийдётся заполнять поле с кодом в каждом из макетов.
Теперь, чтобы данные, добавленные в это поле отобразились в нужном месте макета, необходимо прописать макропеременную следующим образом: %Имяполя, в нашем случае код будет выглядеть таким образом %Counter:
Макеты дизайна. В макетах хранится то, как будет выглядеть ваш сайт. Макетов может быть столько, сколько вам нужно. В количестве разработчики неограничены.

Виджет-компоненты. Очень инересное решение, появившееся с версии 4.5. Виджеты нужны для вставки небольших по функциональности решений таких как: карта Яндекса, кнопки «Поделиться», комментарии от вКонтакте и т.д.. Вы можете воспользоваться как уже созданными виджетами, так и создать свои. О том, как внедрять виджеты на сайт и как создавать новые, будет написано в следующих уроках.
Списки. Название говорит само за себя. В этот раздел вы добавляете/редактируете существующие списки каких-либо родственных элементов. Например, при добавлении нового объекта в доске объявлений вам нужно в форме вывести список городов. Для этого вы создаёте новый список и добавляете в него необходимые значения.

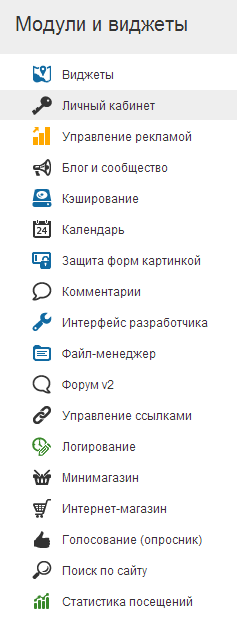
С пунктом меню «Разработка» закончили, переходим к меню «Модули и виджеты».

В данном пункте выводится список установленных в вашей системе модулей. Данный раздел является центром по управлению модулями и их настройке.
Нам осталось только досмотреть главную страницу. В центральной части страницы располагаются:
- информация о текущем пользователе
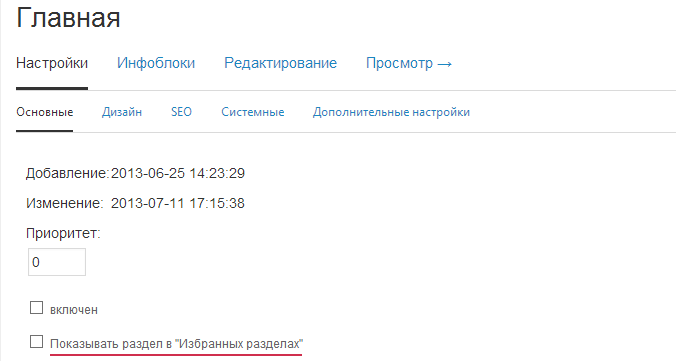
- список избранных разделов для быстрого доступа и редактирования. Для добавления раздела в этот список воспользуйтесь кнопкой «Настройки» или установите флажок в поле «Показывать раздел в «Избранных разделах» на вкладке «Настройки» — «Основные»:


- системная информация
- список модулей
На этом всё, мы рассмотрели с вами основные разделы, которые присутствуют в административном разделе.