Прикрепление инфоблоков к разделам
Мы уже рассматривали процесс добавления новых разделов. После или во время создания раздела нужно добавить к нему один или несколько инфоблоков. Инфоблок — это область на странице раздела, за вывод которой отвечает некоторый компонент. То есть, если мы определяем, что в некотором разделе должны выводиться новости, мы фактически создаем в этом разделе инфоблок компонента «Новости».
Для того, чтобы посетители сайта не видели процесса вашей работы над сайтом, выключите раздел, над которым вы работаете. Раздел будет доступен вам через адресную строку браузера.
Разберём процесс добавления и настройки компонентов на примерах.
Простая страница
Данный компонент является самым простым в использовании. Раздел с таким компонентом может содержать любой html-код: текст, изображения, таблицы и т.д. и он идеально подойдёт для обычных контентных страниц.
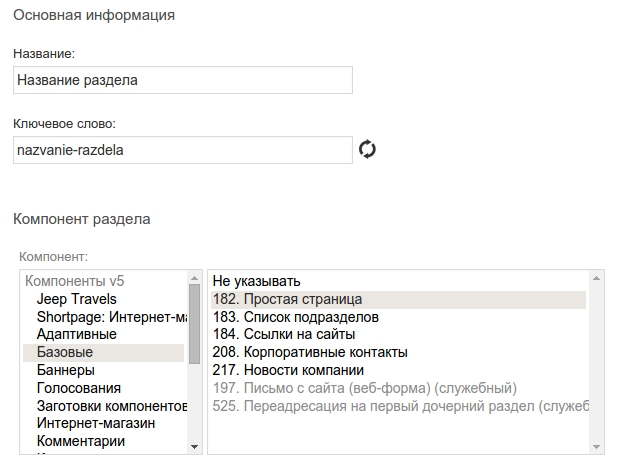
Для добавления компонента к разделу зайдите на вкладку «Инфоблоки» выбранного раздела.
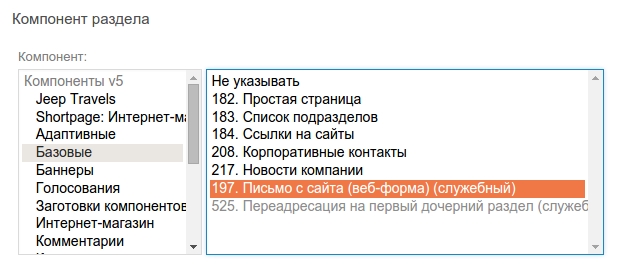
В выпадающем списке «Компонент раздела» выберите компонент «Базовые. Простая страница».

Помимо этого вы можете выставить следующие параметры:
- Шаблон вывода инфоблока (при его наличии).

- Действие по умолчанию: просмотр объектов, форма добавления, форма поиска или форма подписки, то есть то, что будет отображаться на странице при её открытии.
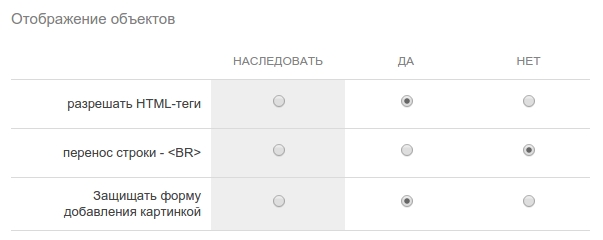
- В блоке «Отображение объектов» выставить параметры отображения страницы: использовать ли html-код, вставлять ли тег br в переносах строк и использовать ли визуальный редактор. Настройки наследуются от раздела.

- Сколько объектов выводить на странице. Актуально для списков объектов: новостей, статей и т. д.
- Сортировка объектов. Указывается название поля: Vessage_ID, Date DESC и т. д.
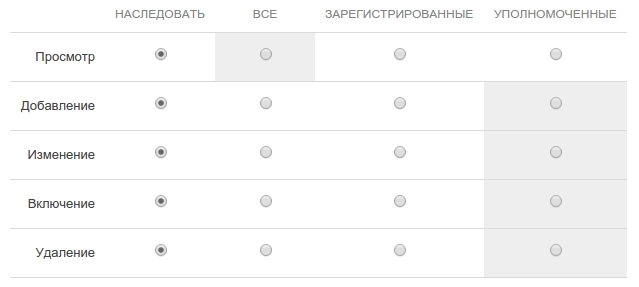
- Тип доступа к странице. Установите значения в соответствии с вашими требованиями.

- Публикация объекта: сразу после добавления или только после проверки администратором (в этом случае объект будет добавлен выключенным)
- Кэширование. Значения выставляются при необходимости.
Добавьте инфоблок. Теперь можно перейти к добавлению материалов в раздел.
Письмо с сайта
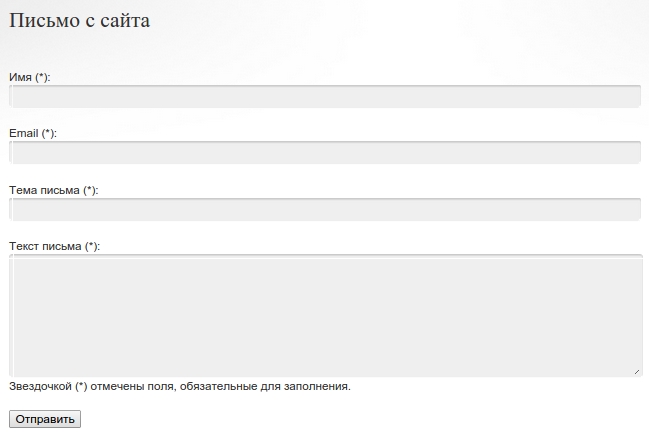
В стандартном компоненте обратной связи создано 4 поля: имя, email, тема сообщения и сообщение. При необходимости, вы можете добавить или удалить поля по своему усмотрению.
Подключите компонент к разделу, указав в выпадающем списке компонент «Веб-формы: Письмо с сайта».

В некоторых разделах по умолчанию должна выводиться форма добавления: форма обратной связи, анкета и т.д. Для таких случаев параметр «Действие по умолчанию» необходимо выставить на значение «Добавление». В этом случае пользователь при переходе на страницу добавления сразу будет видеть форму отправки (добавления) сообщения.

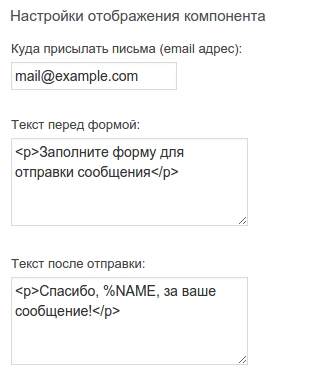
В некоторых готовых компонентах присутствуют настройки отображения компонентов. В компоненте «Письмо с сайта» такие настройки есть и их необходимо заполнить

Обратите внимание на то, что в тексте текста после отправки можно использовать макропеременную %NAME, которая будет заменена на введённое пользователем имя после отправки сообщения.
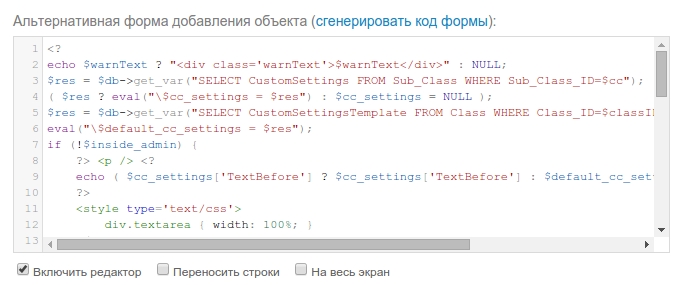
Отправленные (добавленные) сообщения будут отправляться на указанную почту. Для того, чтобы отредактировать форму отправки сообщения откройте компонент, перейдите на вкладку «Шаблоны действий → Добавление». Сгенерируйте альтернативную форму добавления объекта и внесите необходимые изменения в html-код.

Новости
Компонент вывода новостей или подобный ему используется практически на всех сайтах. Компонент позволяет добавлять материалы на сайт в виде списка, используя при этом: сортировку по дате, постраничную навигацию на странице списка новостей, вывод полного текста новости и т.д.
Подключите компонент «Публикации: Новости компании» к нужному разделу.
В поле основной информации компонента можете указать ключевое слово раздела. Данное значение участвует в формировании url-адреса отдельной страницы новости.
Url-адрес формируется следующим образом:
http://адрес-сайта/ключевое-слово-раздела/ключевое-слово-компонента_номер-объекта.html
Если у объекта заполнено ключевое слово, то URL страницы новостей будет выглядеть так:
http://адрес-сайта/ключевое-слово-раздела/ключевое-слово-объекта.html
У стандартного компонента новостей так же есть набор созданных полей. По своему усмотрению вы можете добавлять поля, редактировать текущие и удалять ненужные.
Простой каталог товаров
По аналогии с компонентом новостей, компонент каталога товаров необходим для вывода списка данных, в данном случае товаров.
Добавьте компонент «Товары и услуги: Простой каталог товаров» к разделу товаров. В блоке визуальных настроек компонента установите необходимые параметры вывода объектов в разделе.
Сохраните компонент.