Настройка трансляции баннеров на странице
Для того, чтобы внедрить систему показа баннеров на своём сайте в первую очередь нужно создать разделы для добавления в них необходимых объектов. Структура должна быть такая:
| название раздела | компонент |
| Список баннеров | Баннеры |
| Рекламные кампании | Рекламные кампании |
| Баннерные зоны | Баннерные зоны |
| Сценарии показов | Сценарии показов |
| Исключения в сценариях | Исключения в сценариях |

К каждому из разделов прикрепите свой компонент. Приступик к наполнению.
Сценарии
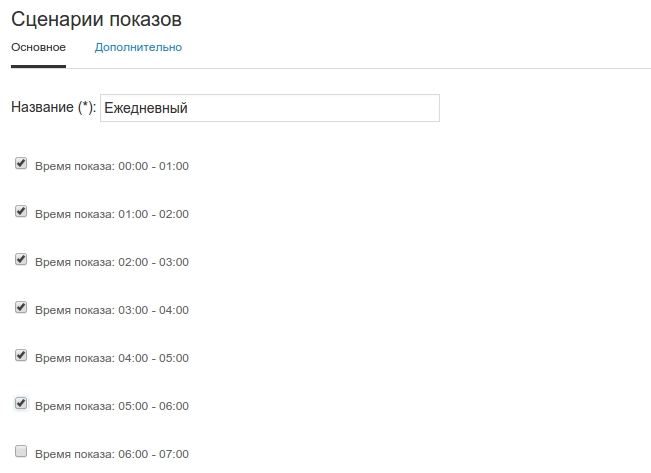
Добавьте новый сценарий и отметьте желаемое время и дни недели в которые будет происходить показ баннеров.

Сценарий может быть как один так и несколько, в зависимости от задачи.
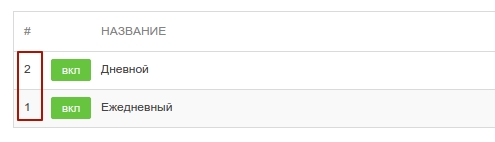
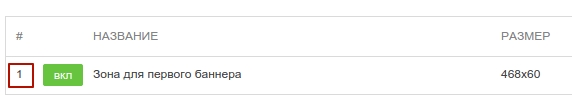
Далее вам нужно будет записывать номер сценария, его вы можете посмотреть в таблице в первом столбце:

Список баннеров
- Добавьте баннеры, которые будут отображаться у вас на сайте. Обязательно укажите тип баннера и его размер.
В том случае, если вы не нашли в выпадающем списке нужный вам размер, перейдите к спискам (разработка → списки), выберите список «Размеры баннеров» и добавьте нужный вам размер. - Выберите файл баннера.
- Заполните поле Alt
- Укажите ссылку, на которую будет вести баннер
- Укажите номер сценария показа. Сценарии были добавлены вами на предыдущем шаге
- Оставшиеся две опции включите при необходимости
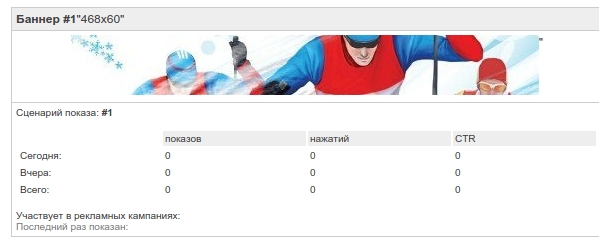
Сохраните результат. На странице отобразится ваш баннер и его статистика.

Баннерные зоны
Все зоны разделяются по месту их размещения на сайте. Например, баннер в хедере или баннер в сайдбаре. Добавьте новые зоны в соответствии с размерыми баннеров.
- Впишите название зоны (например, баннер в сайдбаре)
- Укажите размер баннера
- Номер сайта (посмотреть в карте сайта слева от названия сайта)
- При необходимости укажите: номер раздела, номер компонента в разделе или номер объекта. Это позволит определить страницы, на которых будет отображаться баннер.
- Разделителем может выступать какой-либо html-код, например <br>
Добавьте необходимое количество зон.
Рекламные кампании
Для добавленных баннеров создайте рекламные кампании.
- Выберите размер баннера
- Введите название кампании
- Укажите время, в течение которого рекламная кампания будет работать
- Укажите количество показов баннера
Последние два параметра можно указывать одновременно или по отдельности, но обязательно должен быть указан любой из них. - Выставьте соответствия баннеров и рекламных компаний

Сохраните результат.
Теперь можно перейти к выводу баннеров на страницах сайта.
Для отображения баннеров на страницах сайта необходимо использовать функцию banner_rotate($zone, $count, $rand), где
- $zone – номер зоны. Его вы можете посмотреть в списке зон:

- $count – кол-во баннеров (можно не указывать, тогда будет отображаться один баннер)
- $rand – показывать выбранное кол-во баннеров случайным образом (по-умолчанию выключено, т.е. имеет значение false; укажите true, чтобы задействовать). При $rand=true баннеры выводятся случайным образом
Разделитель между баннерами можно указать при создании баннерной зоны в поле «Разделитель между баннерами». Если в конкретном месте макета у вас имеются различные зоны определенного размера (в зависимости от раздела), то вы можете воспользоваться функцией определения конкретного размера зоны banner_zone($size, $priority), где $size – номер элемента, определяющего размер зоны в списке «BannerSize», а $priority – приоритет зоны на странице (начиная с "0").
Пример использования этих функций в макете дизайна:
<?= banner_rotate(banner_zone(2,0),3,true);?>
Данная функция будет возвращать HTML-код для 3-х баннеров 100х100, установленных для показа в рекламной зоне с соответствующим размером в текущем разделе, и ротирующихся случайным образом.
Статистические отчеты по баннерам, зонам, кампаниям и страницам показа можно просматривать в разделе «Модули – Управление рекламой».
Комментарии 7
[CODE]function banner_rotate($zone, $number=1, $rand=false) {[/CODE]
Мне, например, нужно выводить баннеры в коде
[CODE]<ul>
<li>Баннер1</li>
<li>Баннер2</li>
<li>.......</li>
<li>Баннерn</li>
</ul>[/CODE]
Как какждый даннер завернуть в <li></li>?
А где находится этот самый список зон? "Зоны"-"Редактирование" не подходит, там только название
И как будет вестись статистика по баннеру, если я сам пропишу ссылку?