Инфоблоки раздела
Инфоблок — это экземпляр компонента, т.е. область на странице раздела, за вывод которой отвечает некоторый компонент. Если нам надо вывести на странице обычный текст, следует добавить инфоблок и при добавлении выбрать компонент "Текст". Сделать это можно двумя способами.
В интерфейсе сайта
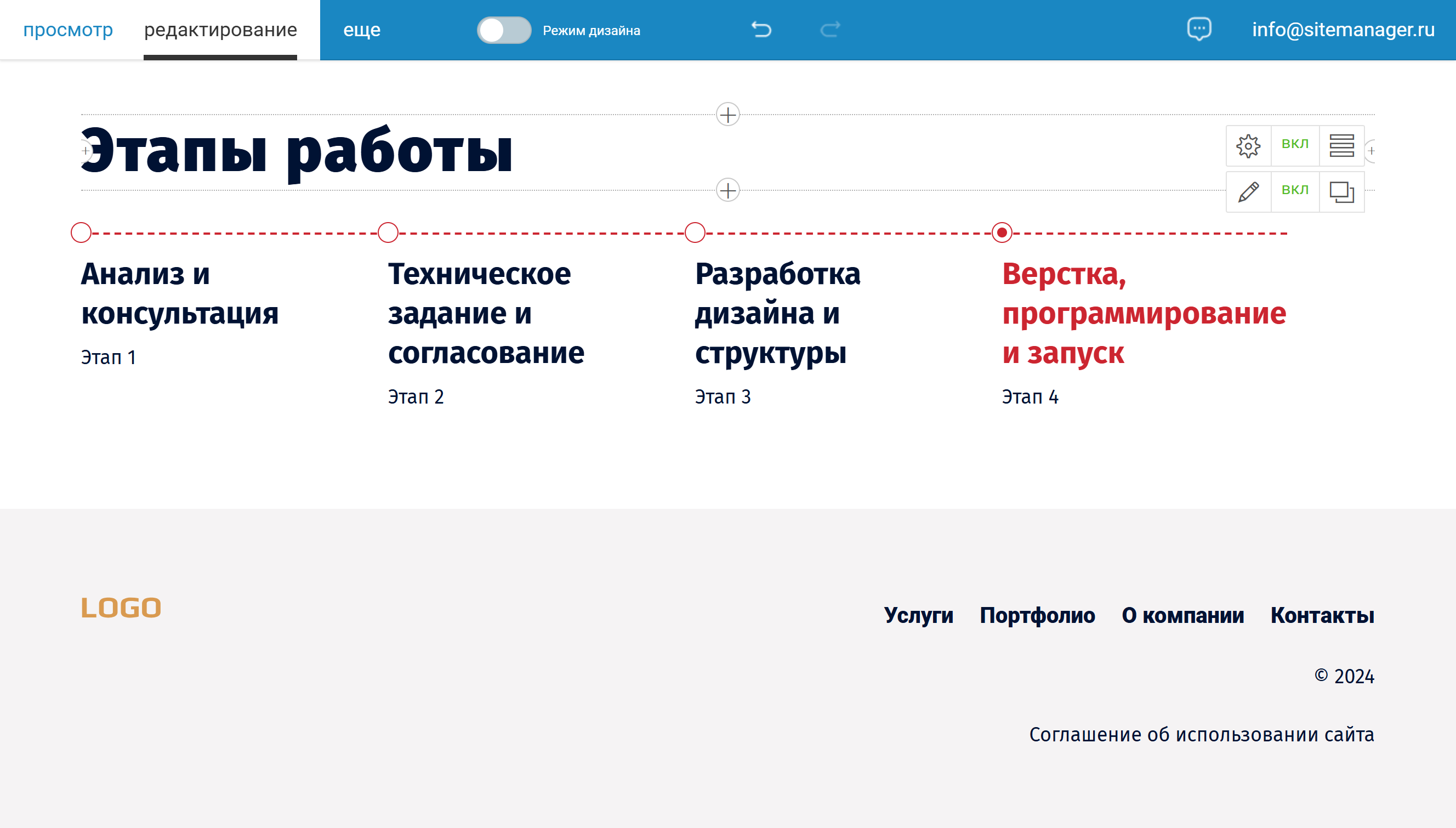
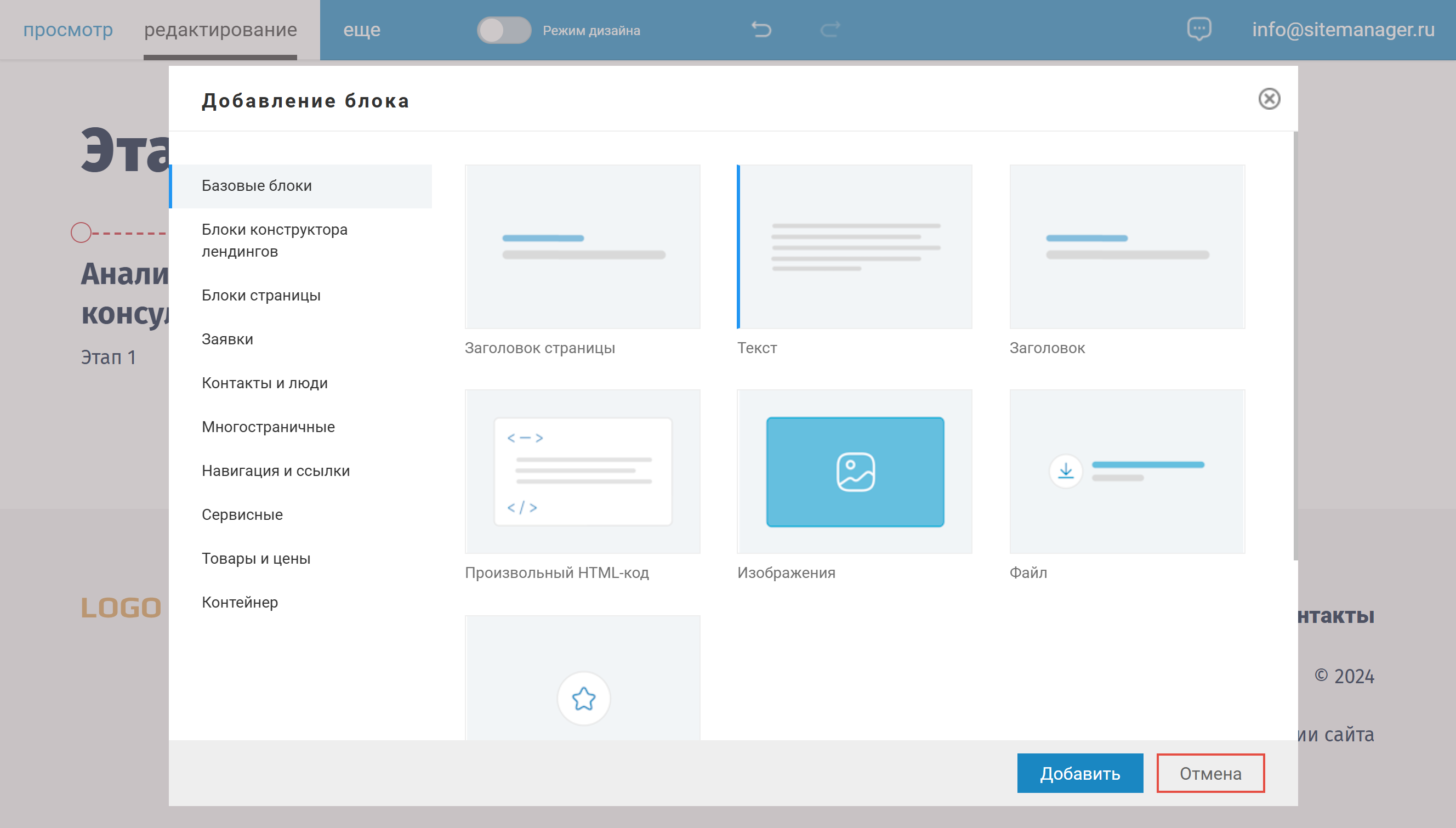
На нужной странице перейдите в режим редактирования, наведите мышь на место, куда вы хотите добавить инфоблок и нажмите иконку плюса. В открывшемся окне выберите нужный компонент и нажмите кнопку добавления.


Если вы добавляете блок на публичной страниые рабочего сайта, можно его временно выключить, чтобы посетители сайта не видели его, пока вы с ним не закончите.
В панели управления сайтом
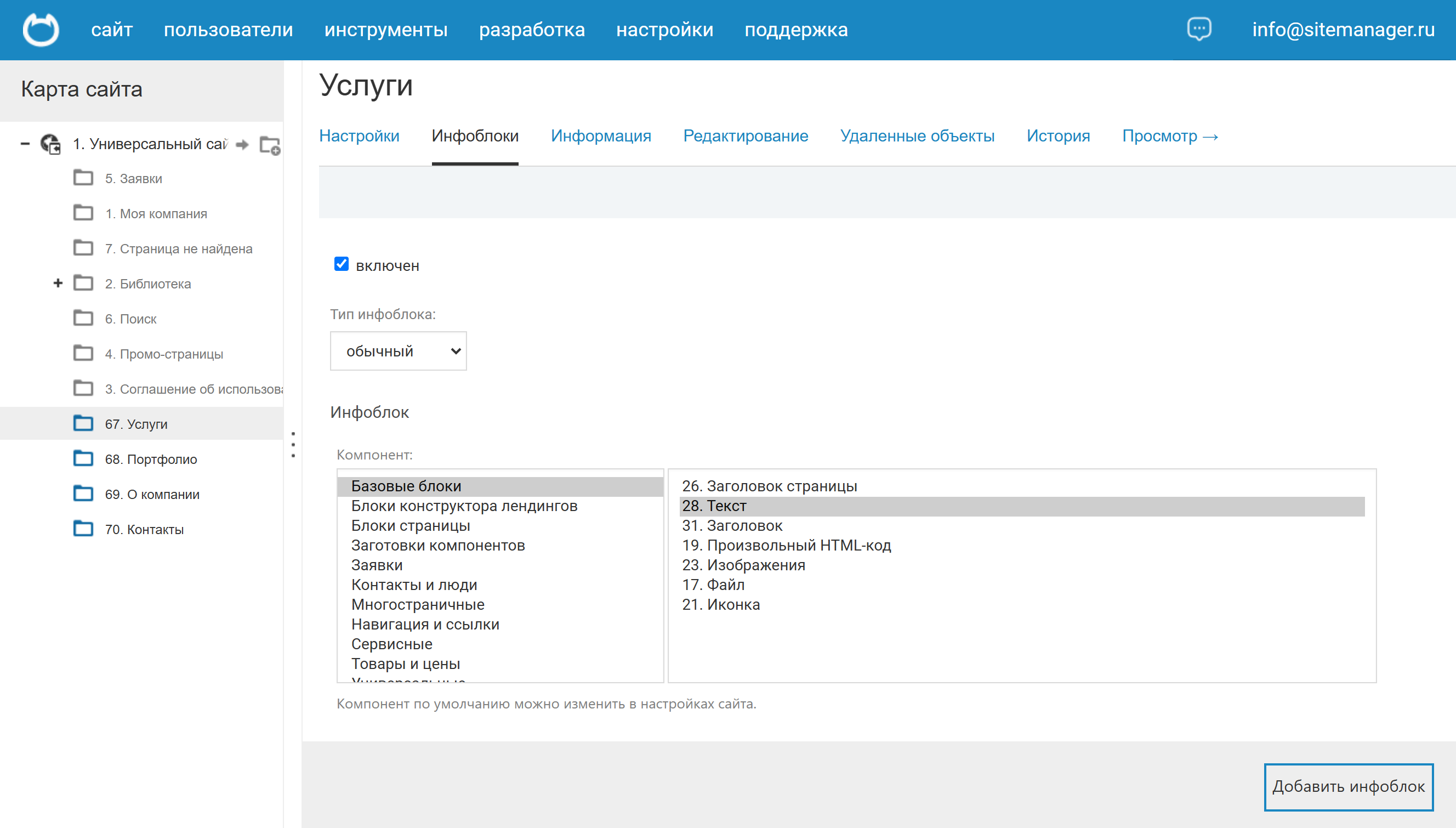
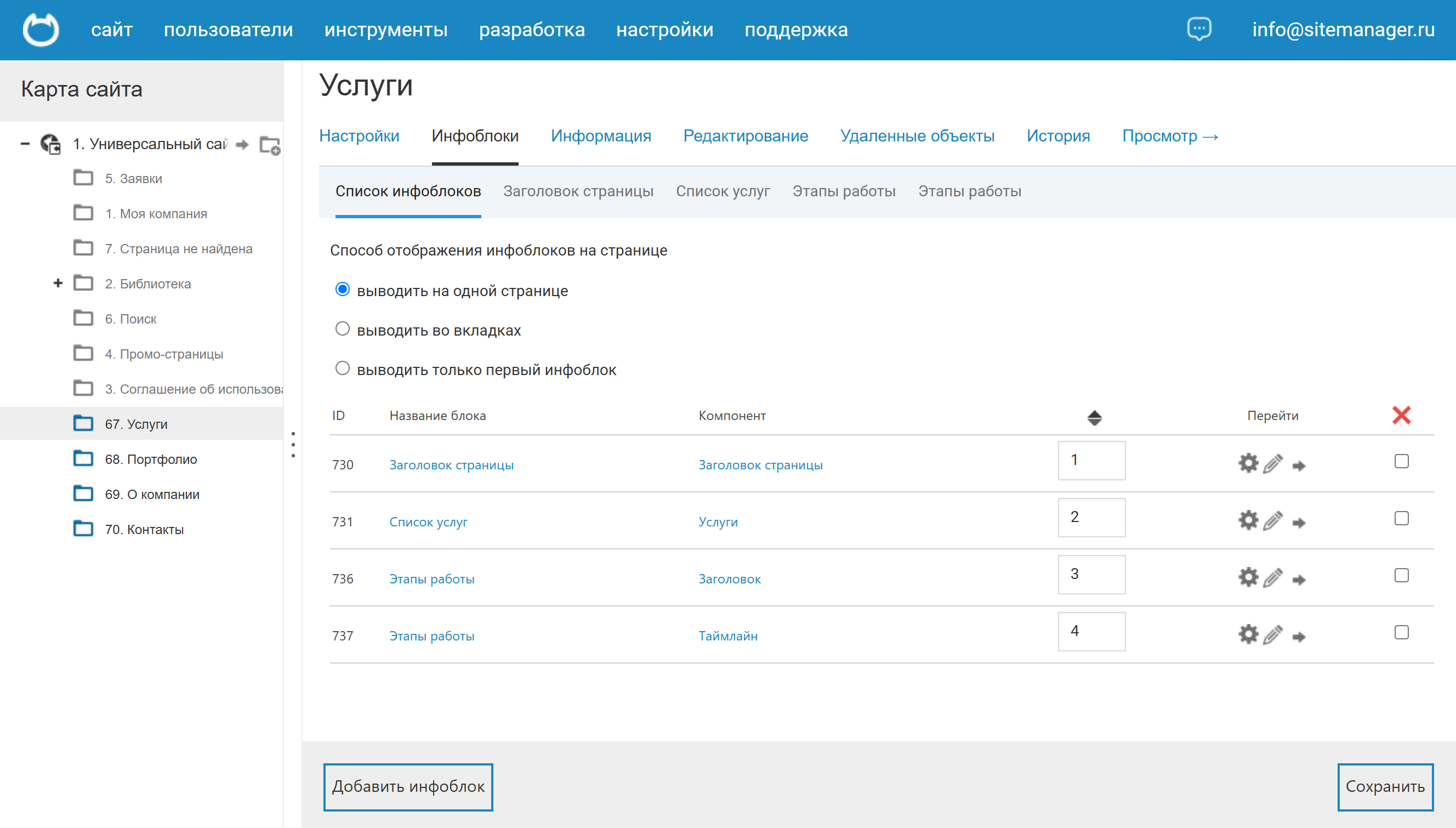
Зайдите в нужный раздел, перейдите во вкладку "Инфоблоки", нажмите "Добавить" и выберите нужный компонент.

Настройка инфоблока
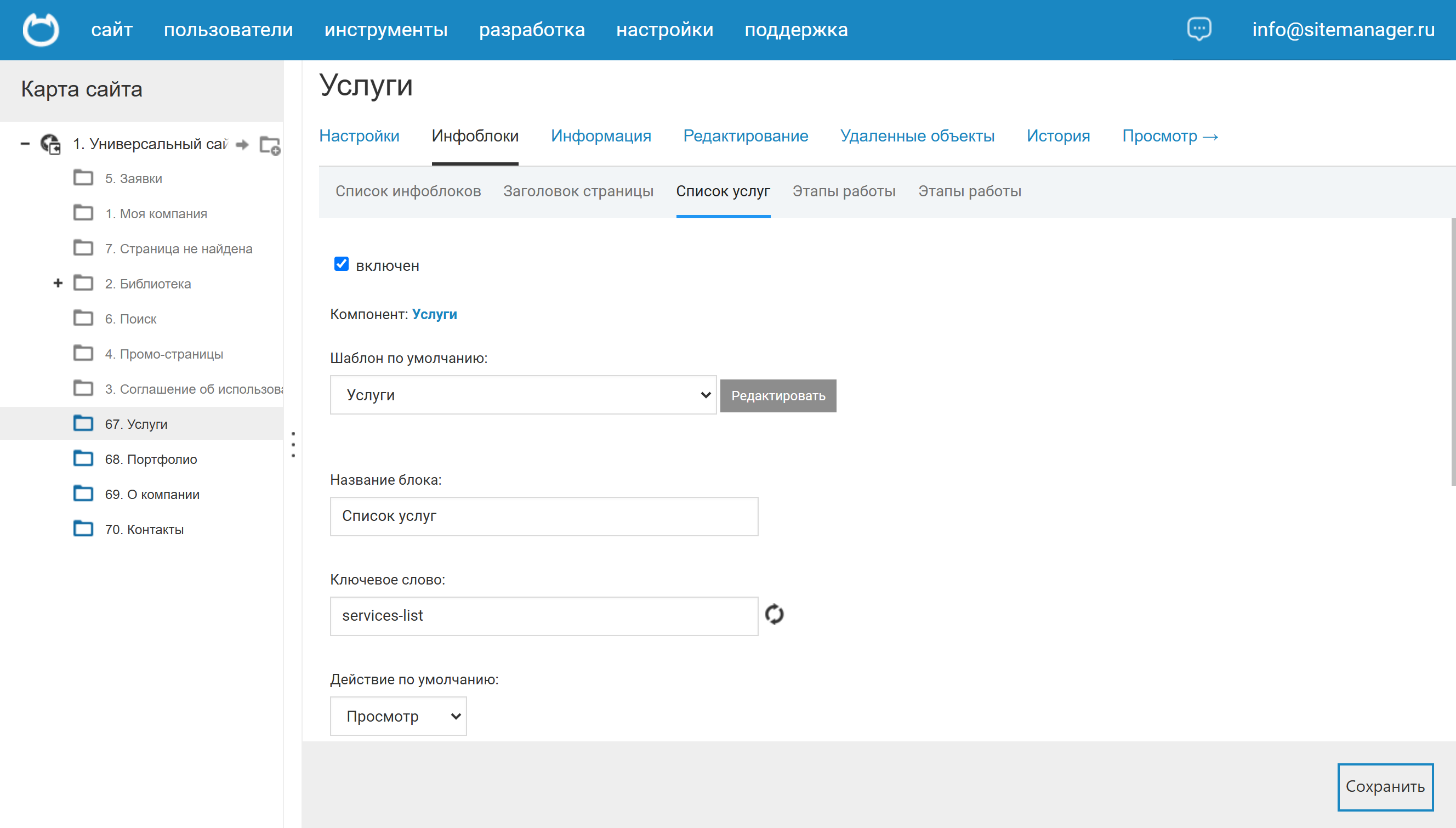
Настроить инфоблок можно как в режиме редактирования сайта, так и в панели управления сайтом. Разберем второй способ, т.к. в панели управления доступно больше настроек. На странице раздела откройте вкладку "Инфоблоки" и нажмите на название нужного вам блока.

Основные настройки

Здесь вы можете включить/выключить инфоблок (выключенный инфоблок будет виден только в панели управления и в режиме редактирования), а также:
- выбрать шаблон отображения (если у компонента несколько шаблонов) и при желании перейти к коду этого шаблона
- изменить название блока: это внутреннее название, однако оно может быть выведено и на странице сайта, если этот блок добавлен внутрь контейнера, который имеет тип компоновки "Аккордеон")
- изменить ключевое слово: оно может участвовать в адресации дочерних по отношению к этому блоку страниц, если они есть
- изменить действие по умолчанию: это может быть не только просмотр контента в этом блоке, но и добавление (например, для добавления отзыва), и поиск (например, если надо вывести форму поиска/выборки по большом объему данных, хранящихся в этом инфоблоке.
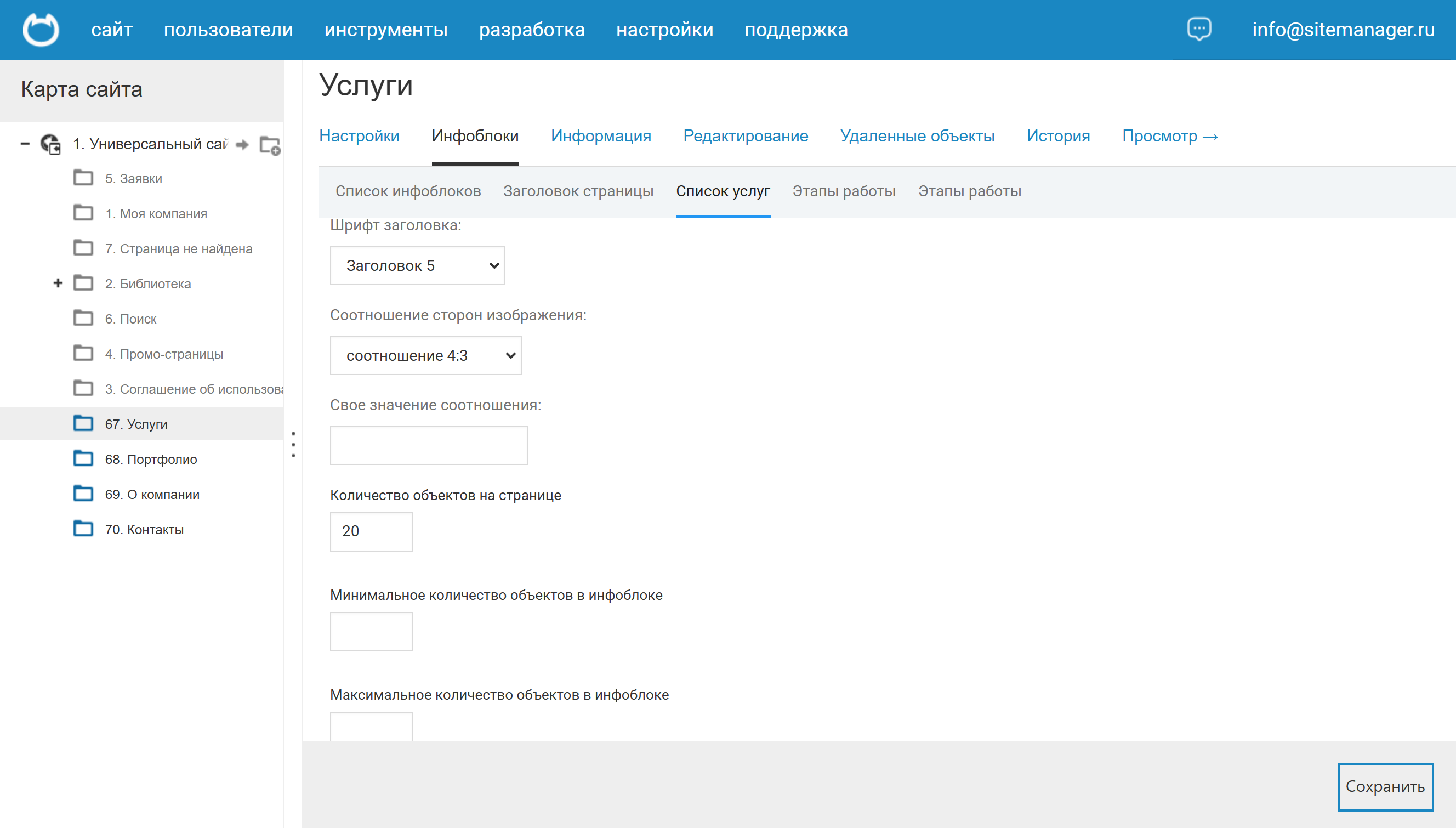
Настройки отображения


Эти настройки регулируют отображение (вывод) данных инфоблока. Здесь выводится и индивидуальные настройки этого компонента (в данном случае шрифт вывода заголовка и параметры соотношения сторон изображения), и общие для блоков любых компонентов:
- максимальное количество объектов, которые будут выведены в этом инфоблоке на одной странице; если объектов в инфоблоке больше, они будут выведены на следующей странице
- максимальное и минимальное количество объектов в этом инфоблоке: система не позволит добавить в него больше максимально допустимого количества объектов и удалить объект, если после удаления объектов станет меньше допустимого
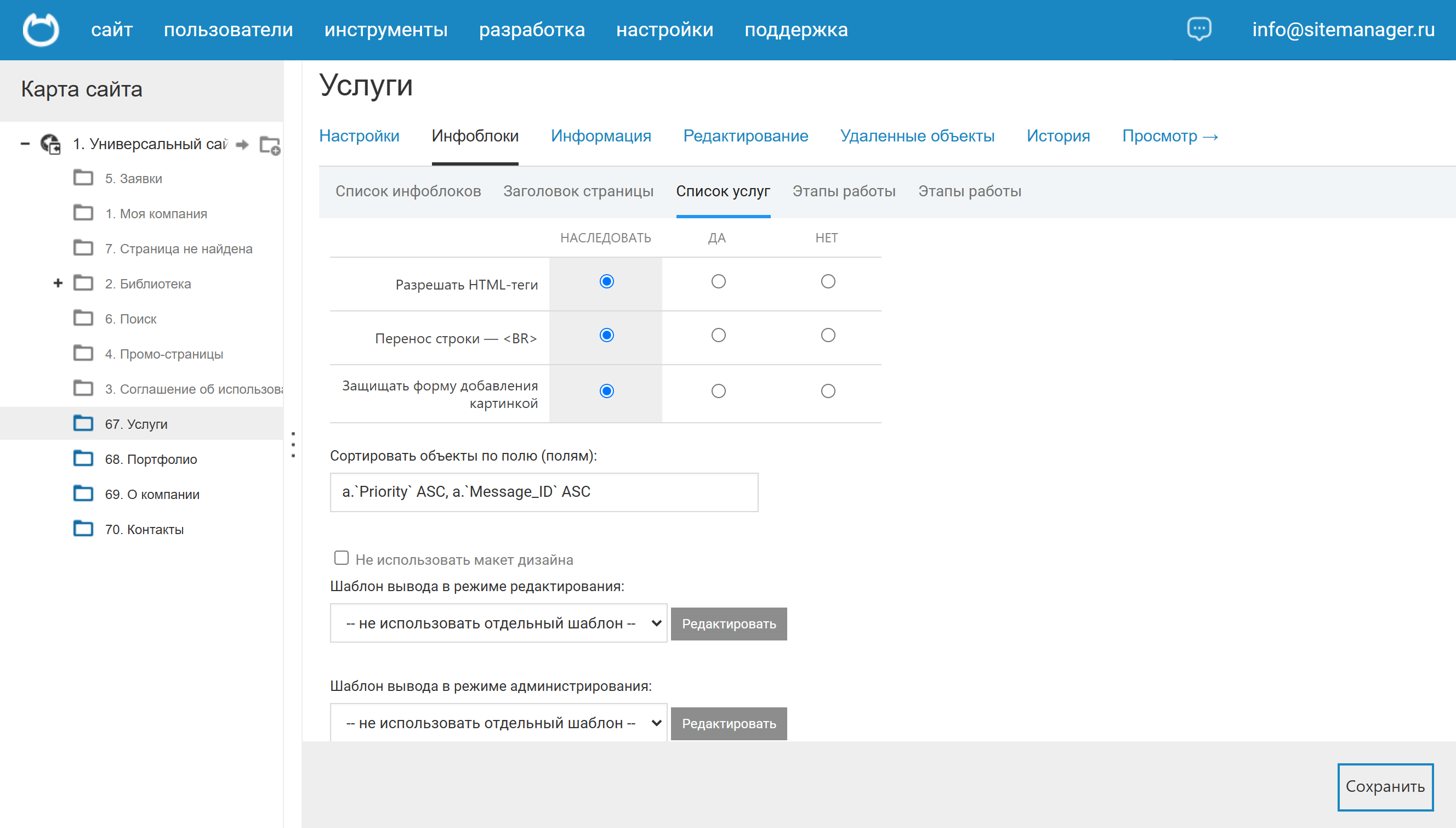
- разрешать ли использовать HTML при редактировании/добавлении объектов (значение "наследовать" означает, что будет использовано значение аналогичной настройки компонента)
- преобразовывать ли перенос строки (нажатие кнопки Enter) в HTML-тег переноса строки <br/>
- выводить ли в форме добавления/изменения объектов в этом блоке капчу (защиту от массового заполнения формы)
- поля для сортировки: значение по умолчанию "a.`Priority` ASC, a.`Message_ID` ASC" (сортировка по приоритету, а при одинаковом приоритете позже выводятся объекты, добавленные позже); можно указать любое другое поле или фрагмент SQL-запроса после ORDER BY, например, "Date desc" - сортировка по убыванию поля Date, например, для вывода новостей
- альтернативные шаблоны вывода в режиме редактирования и панели управления: может применяться, например, для вывода данных в упрощенном виде, чтобы облегчить редактору работу
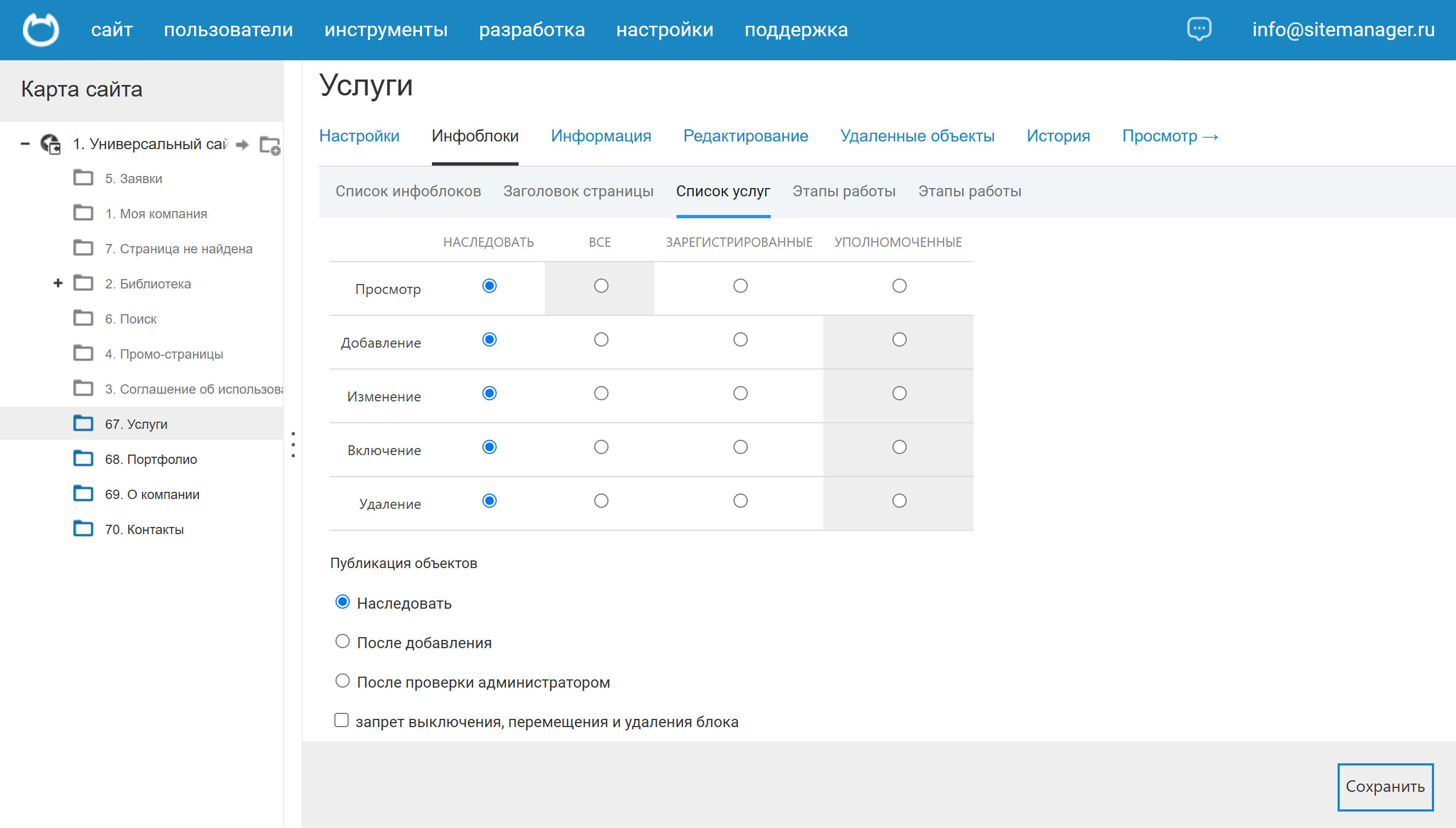
Настройки доступа

Здесь выводится матрица установи доступа по основным операциям с контентом: просмотр, добавление, изменение, включение, удаление. Для каждой операции можно установить тип посетителя/пользователя, который имеет право на эту операцию: все посетители, зарегистрированные (любой авторизованный пользователь), уполномоченные (те пользователи, чей набор прав позволяет эту операцию). Серый фон в ячейке означает, что аналогичный доступ установлен на уровне раздела, т.е. при установке параметра в значение "наследовать" для определения ограничения доступа будет использовано аналогичное ограничение, установленное на уровне раздела. Обычно для просмотра устанавливают значение "все", а для остальных операций - "уполномоченные". Но если вы хотите, например, собирать анкетные данные с посетителей или зарегистрированных пользователей), установите значение "просмотр" в "уполномоченные" (иначе любой посетитель увидит все анкеты), а "добавление" в "все" (или "зарегистрированные", если от пользователей должна требоваться авторизация). При этом "действие по умолчанию" для этого блока должно быть установлено в "Добавление" (см. выше).
Также в этом блоке можно установить двухэтапную публикацию объектов, установив публикацию объектов после проверки администратором. Эту опцию имеет смысл совмещать с ограничением прав, когда пользователь имеет права на добавление объекта, но не на модерацию: в этом случае добавленные им материалы появятся в выключенном виде, и включить их сможет пользователь в более полным доступом. И еще одна настройка позволяет защитить блок от удаления, переноса или выключения.
Остальные настройки

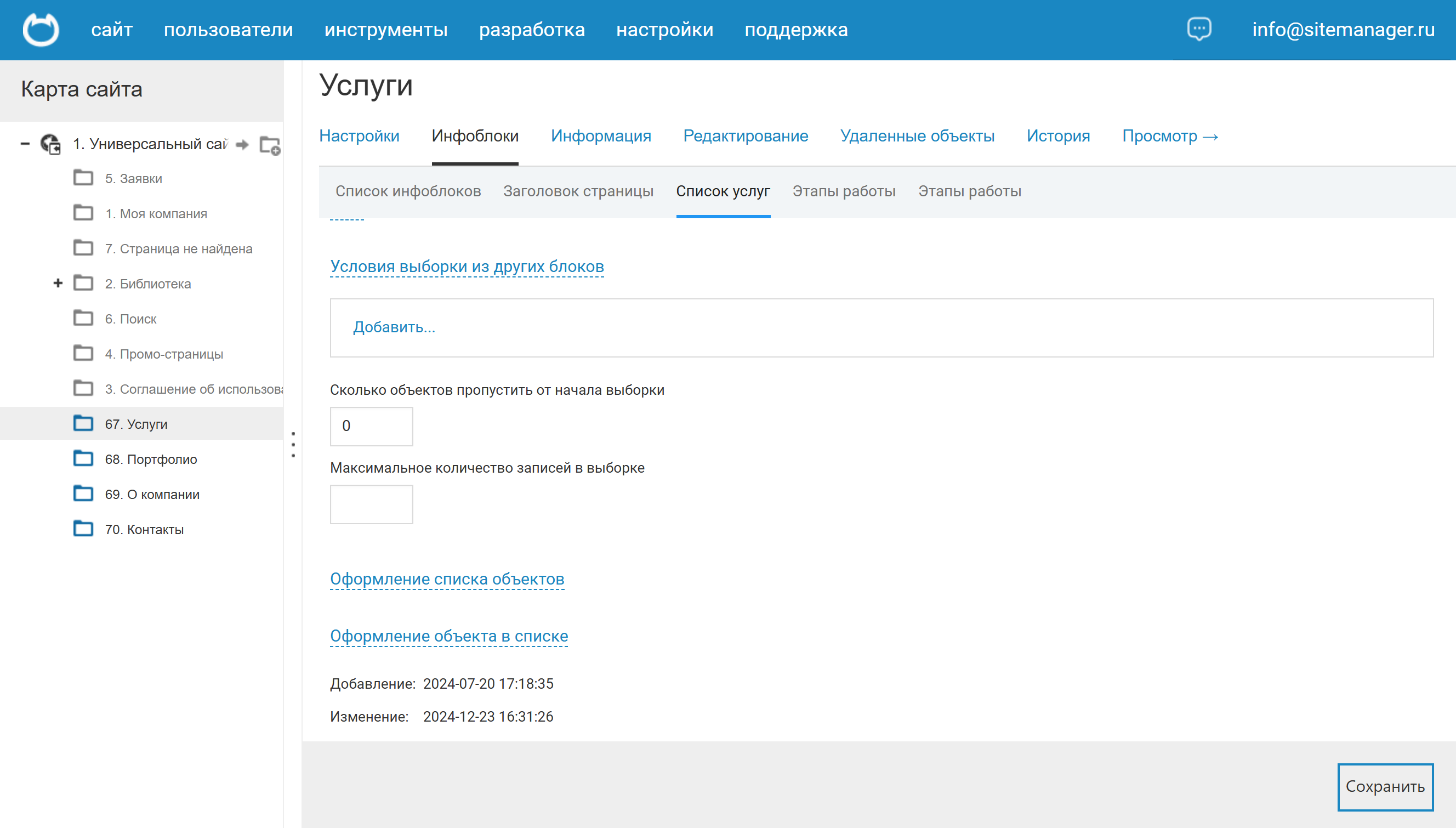
Также на этой странице можно настроить вывод объектов из других инфоблоков, параметры оформления блока и объектов в блоке.