Настройка сайта для социальных сетей
SMO (social media optimization) это совокупность действий для привлечения на сайт пользователей из социальных сетей. В отличие от SEO, она направлена не на поисковых роботов, а на живых посетителей вашего сайта, которые смогут делиться ссылками на страницы и рассказывать о них в социальных медиа в нужном вам формате.
Для того, чтобы дать пользователям такую возможность, прежде всего необходимо организовать вывод на страницах сайта необходимых мета-тегов, которые бывают таких видов:
Open Graph: Используются для передачи информации для таких социальных сетей, как twitter, Google+, Facebook и Вконтакте. Создаются и заполняются на основе введенной информации такие мета-теги как og:title, og:image, og:url, og:description
Twitter Cards: Используются для создания расширенных твитов с дополнительной информацией. Карточки создаются только типа summary. Создаются и заполняются на основе введенной информации такие мета-теги как twitter:title, twitter:description, twitter:image, twitter:url
Прежде всего, для нужных областей сайта нужно задать значения этих тегов. Сделать это можно как для разделов, так и для отдельных объектов, размещенных на сайте.
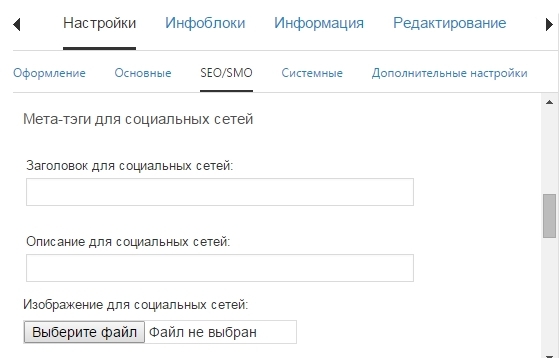
Задать данные для раздела можно на вкладке «Настройки — SEO/SMO»:

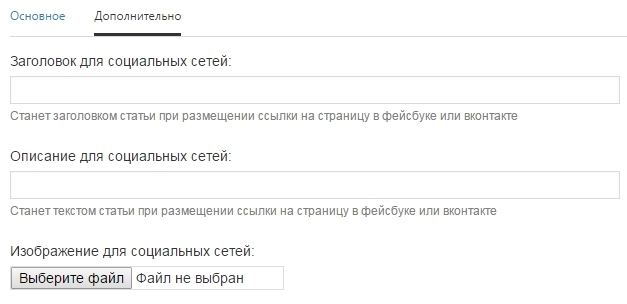
Данные для отдельных объектов заполняются при их редактировании из админ-панели, на вкладке "Дополнительно". Если для объекта значения полей не заданы, они будут взяты из настроек раздела.

После того, как значения установлены, нужно внедрить макроразметку на страницы сайта, отредактировав нужные макеты дизайна. Сделать это можно двумя способами:
- Чтобы полностью сформировать и вывести SEO\SMO разметку используется функция $nc_core->page->get_metatags(), которая генерирует набор мета-тэгов в зависимости от того, какие из полей в настройках SEO\SMO заполнены.
Пример:
<?= $nc_core->page->get_metatags() ?>
- Для вывода отдельных значений в коде страницы нужно использовать функции системы:
- $nc_core->page->get_smo_title() — вывод заголовка
- $nc_core->page->get_smo_description() — вывод описания
- $nc_core->page->get_smo_image() — вывод изображения
Пример:
<meta property="og:title" content="<?= $nc_core->page->get_smo_title() ?>" /> <meta property="og:description" content="<?= $nc_core->page->get_smo_description() ?>" />
Следующим шагом станет добавление на страницу соответствующих виджетов, предназначенных для публикации ссылок в социальных сетях. Например, это может быть виджет "Вконтакте: Публикация ссылок", или "Facebook: Нравится/Рекомендую".
Комментарии 2
Хорошо бы сделать:
1. Дефолтные значения разделов брать из настроек сайта, а уже потом из разделов (если указано).
2. Сделать возможность автоматического заполнения полей название, описание и картинка. Можно по типу Транслитерация для поля реализовать.
А то получается постоянная лишняя работа: написал новость, а затем всё то же копировать из неё в закладку "дополнительно".
В общем, пока этим не пользуюсь. Определяю переменные для формирования опенграф-карточки в шаблонах навигации.