Основные понятия. Архитектура
При работе с системой и документацией вам не раз встретятся повторяющиеся термины и понятия. Давайте рассмотрим основные.
Быстрый переход к описаниям:
сайты, разделы, компоненты, инфоблоки и объекты, макеты дизайна, пользователи и права доступа, модули, виджет–компоненты, системное API.
Сайты
Сайт — самое «крупное» понятие в NetCat. Под управлением NetCat может быть несколько независимых друг от друга сайтов. Разные сайты отличаются друг от друга доменными именами.
Сайты могут быть объединены одной тематикой компании либо быть абсолютно разными.
Например, можно создать интернет–магазин для нескольких городов. Для каждого города будет создаваться новый сайт и отличаться они будут доменными именами: msk.site.ru, spb.site.ru и т. д.
Для каждого сайта можно добавить несколько доменов — зеркал. В этом случае сайт может быть доступен по любому имени. Например: netcat.ru — основной домен, www.netcat.ru и неткет рф — зеркала (алиасы), но при вводе в адресную строку любого из трёх доменов будет открываться один и тот же сайт.
В том случае, если на одной копии создаются разные сайты, права для редакторов можно выставить таким образом, что они не будут знать о существовании соседних сайтов.
Разделы
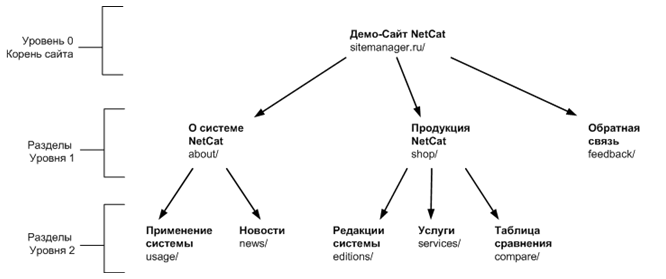
Любой сайт представляет собой набор разделов, организованных в виде дерева (хорошо всем известная карта сайта). Пример такого дерева приведен на следующей схеме.

Каждый раздел можно рассматривать как место хранения какой–либо информации. Любая информация может быть представлена в виде обычной текстово–графической информации (о системе, таблица сравнения), либо в виде списка информации (новости, статьи).
У любого раздела существует один родительский раздел и любое количество (либо ни одного) вложенных разделов.
Каждый раздел содержит название и ключевое слово. Название раздела служит для использования по тексту сайта: в навигации, в оформлении, в названиях ссылок, в общем, для пользователей сайта. Ключевое слово используется для задания пути к разделу. Путь к разделу — это то, что выводится в адресной строке браузера и служит ссылкой (УРЛом) к определённой странице. Например, у раздела «Новости» путь может выглядеть как sitemanager.ru/about/news/, а у раздела «Обратная связь» — как sitemanager.ru/feedback/.
На основании карты сайта строится навигация по всему сайту или по отдельным его частям. Конкретный внешний вид и логическая организация навигации зависят от вашего сайта. При этом некоторые разделы могут быть скрытыми, такие разделы в навигации не отображаются и посетитель не сможет в них попасть.
Разделы сами по себе хранить информацию не могут. Каждый раздел содержит один или несколько инфоблоков, и именно в инфоблоках могут содержаться какие-либо объекты. Это значит, что после создания раздела следует также указать, какого рода информацию можно хранить в этом разделе: обычный текст, форма обратной связи, новости и т. д.
Компоненты, инфоблоки и объекты
На любом сайте существует несколько видов информации. Например, это могут быть новости, товары из каталога, текстовые информационные страницы, сообщения форума, голосования, статьи, фотографии в галерее и т.п. Конкретный набор видов информации зависит от вашего сайта.
Компонент определяет некоторый набор полей и правила отображения, добавления и изменения информации в нём.
Например, компонент «Новости» может содержать следующий набор полей: заголовок, краткий текст, полный текст, дата добавления. На основе этого компонента будут создаваться его экземпляры, называемые объектами данных. Одна новость — это один объект, список новостей — список объектов. Это же касается и фотогалереи, статей. Каждая статья или фотография в разделе будет являться объектом.
Каждый добавляемый объект привязывается к какому–либо разделу, а также к определенному компоненту в разделе (инфоблоку). По умолчанию объекты выводятся только в тех разделах, к которым они привязаны. Однако в зависимости от правил отображения некоторых компонентов, одни и те же объекты могут выводиться сразу в нескольких разделах. Например, список новостей выводится в самом разделе «Новости», а пять последних новостей выводятся на главной странице.
Составом полей и их свойствами можно управлять. Например, к «Новостям» вы можете добавить другие поля (например, фотография, автор, источник), настроить условия и шаблон их отображения, условия корректного заполнения формы (например, у новости обязательно должен быть заполнен автор или источник).
Макеты дизайна
В пределах одного и того же сайта часто можно выделить несколько схем оформления (или компоновки) страниц. К компоновке страниц относится содержание и расположение отдельных визуальных компонентов: шапка страницы, подвал страницы, навигация, область отображения списка объектов.
Определённый макет дизайна может быть указан для всего сайта и далее наследоваться по всем разделам. Кроме этого для отдельных разделов можно назначать свои собственные макеты.
Например, главная и внутренние страницы, по задумке дизайнера, могут значительно отличаться. В этом случае понадобится использование нескольких макетов дизайна: основной, который будет использоваться на всех страницах сайта и макет для главной страницы. Неткэт поддерживает наследуемость макетов: если у вас шапка сайта общая для всех страниц, а структура контентной части на разных страницах может отличаться, вы создадите родительский макет с шапкой и несколько дочерних, которые унаследуют шапку и CSS родителя.
Пользователи и права доступа
В управлении одним сайтом может участвовать несколько людей. Мы будем в дальнейшем называть их пользователями в противоположность просто посетителям. Одного пользователя от другого отличает набор из логина и пароля, которые они используют для доступа к управлению сайтом.
Разные пользователи могут обладать разными правами на доступ к информации. Также они могут быть ограничены в своих действиях с доступной им информацией. Это значит, что ваши права доступа напрямую определяют ваши возможности по управлению сайтом.
Права доступа регулируются на уровне отдельных разделов. В системе управления вы увидите только те разделы, доступ к которым у вас есть. Существуют и такие пользователи, у которых есть доступ к абсолютно любым разделам на любых сайтах (это «директор», «супервизор», «менеджер»).
Подробнее о настройках пользователей читайте в разделе «Пользователи и права».
Модули
Модули используются для расширения функциональности сайта. В состав CMS NetCat, в зависимости от редакций, уже входит ряд модулей, такие как: форум, комментарии, поиск и т. д.
Подробнее о модулях их настройках читайте в разделе «Модули».
Любой разработчик или группа разработчиков могут написать свой модуль. Разработанный модуль можно выложить в CatStore для продажи или свободного скачивания.
Виджет–компоненты
Являются упрощённым вариантом компонентов. Выводит небольшие блоки на указанной странице: кнопки соцсетей, информационные блоки сторонних сайтов, карты и т. д.
Системное API
Для удобства работы с системой вы можете воспользоваться системным API. На соответвующей странице вы найдёте список переменных и функций для использования в макетах дизайна, компонентах, модулях и т. д.