Конструктор сайтов и страниц
Как и обычные сайты, собранный на конструкторе сайт состоит из страниц (Новости, О компании, страница товара и пр.), которые в свою очередь состоят из блоков. Блоки могут находиться только на конкретной странице или быть сквозными, то есть присутствовать на всех или на некоторых страницах сайта: логотип, меню, виджет корзины и пр. Таким образом, на каждой странице сайта мы видим три группы блоков:
- Шапка сайта (логотип, меню, виджеты, контакты и пр.)
- Содержательная (контентная) область этой страницы (тексты, список новостей, карточка товара и пр.)
- Подвал (копирайты, контакты, меню)

Не всегда шапка - это то, что выше контентной области: на сайте может быть левая колонка с меню или товарным фильтром, это тоже часть шапки, т.к. она находится до контентной области.

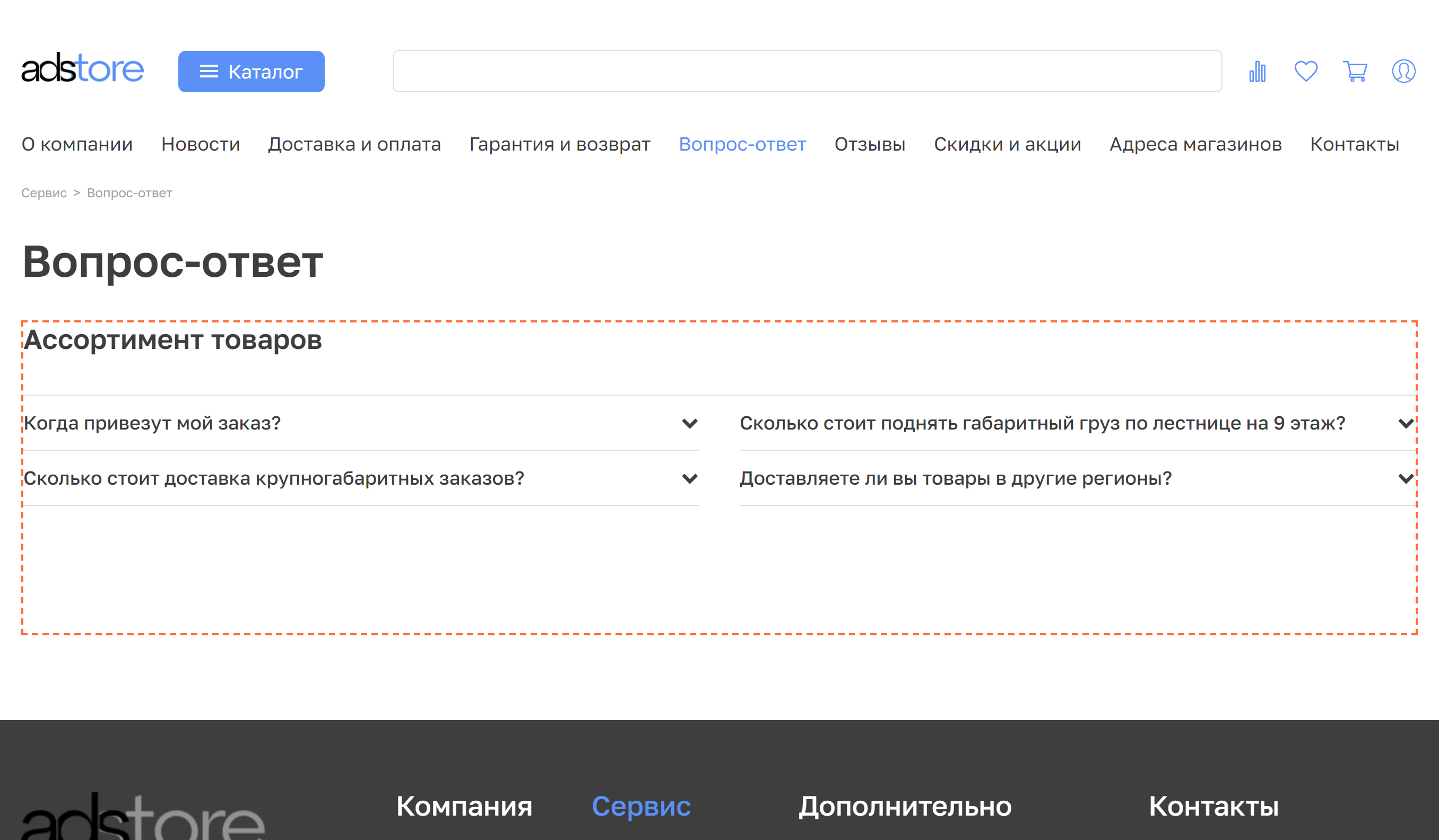
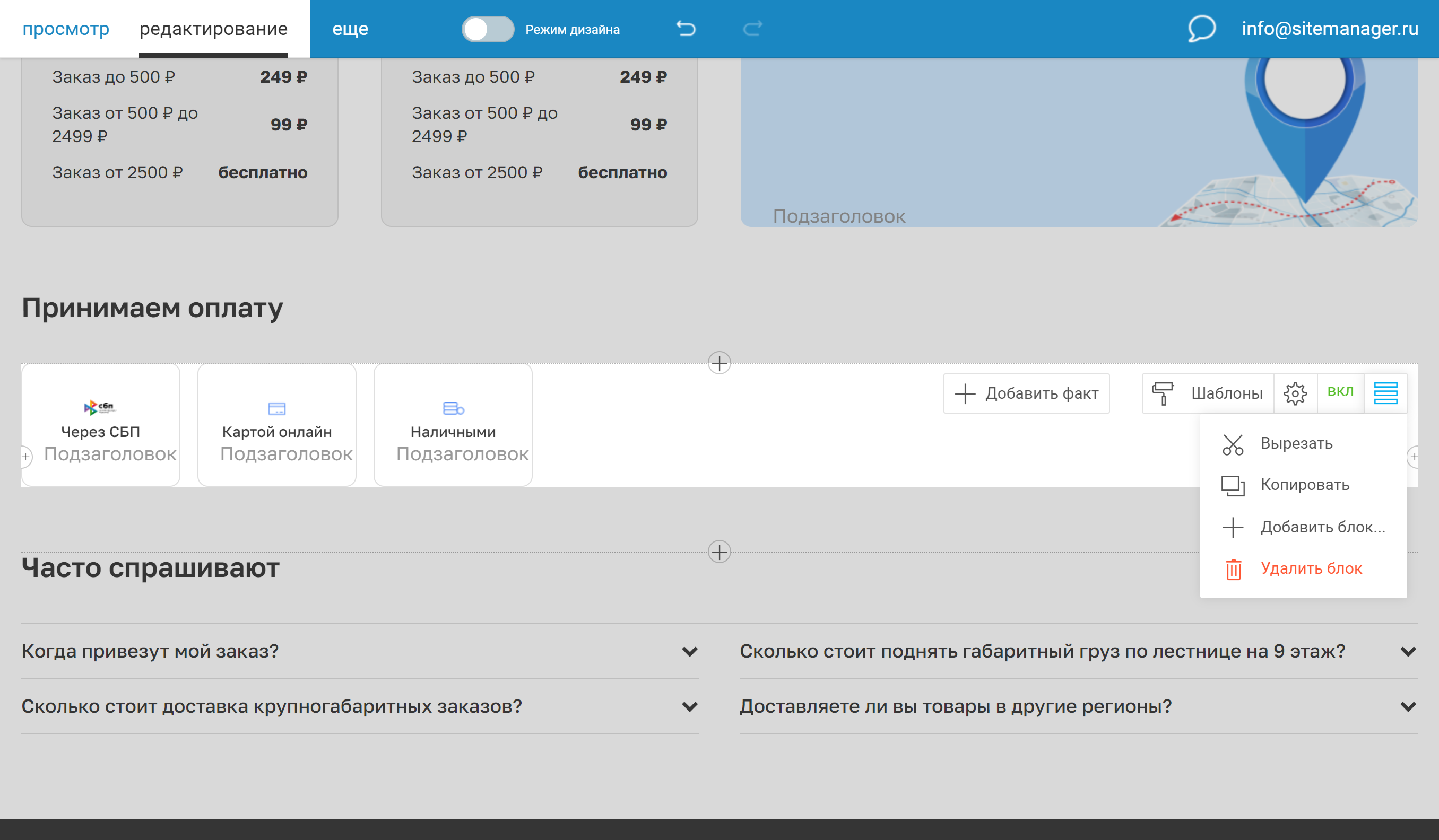
Зайдите на любую страницу сайта, перейдите в режим редактирования. Если переключатель “дизайн” находится во включенном состоянии, при наведении на любой блок вы увидите панель управления этим блоком в раскрытом или свернутом виде. Если переключатель “дизайн” выключен, панели будут появляться только при наведении на блоки внутри контентной области.

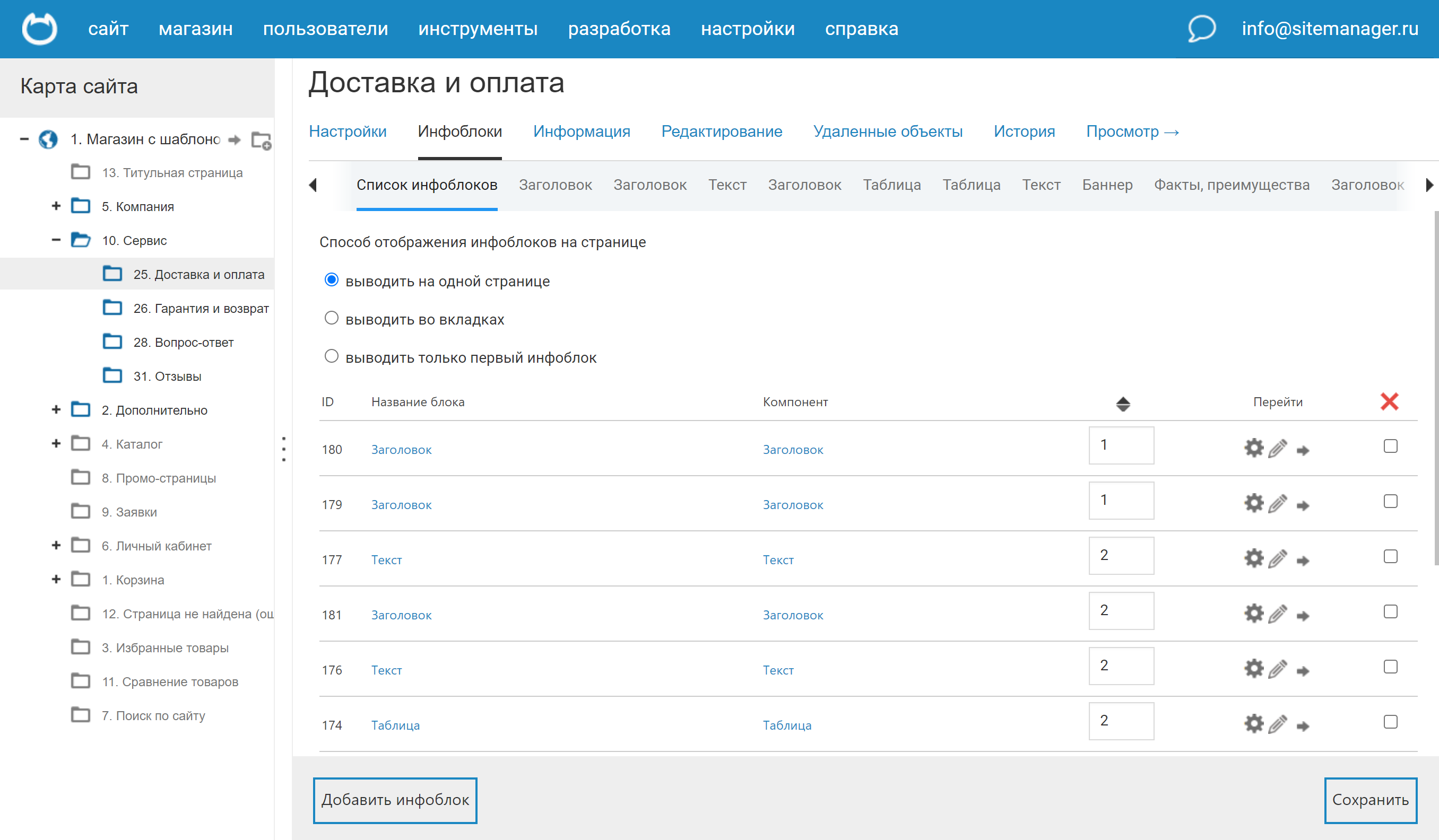
В некоторых случаях может быть более удобным управление блоками в списочном виде, а не в интерфейсе сайта. Чтобы увидеть список блоков конкретной страницы (ее контентной части) зайдите на нее, нажмите меню “еще - Администрирование” и перейдите во вкладку “Инфоблоки”.

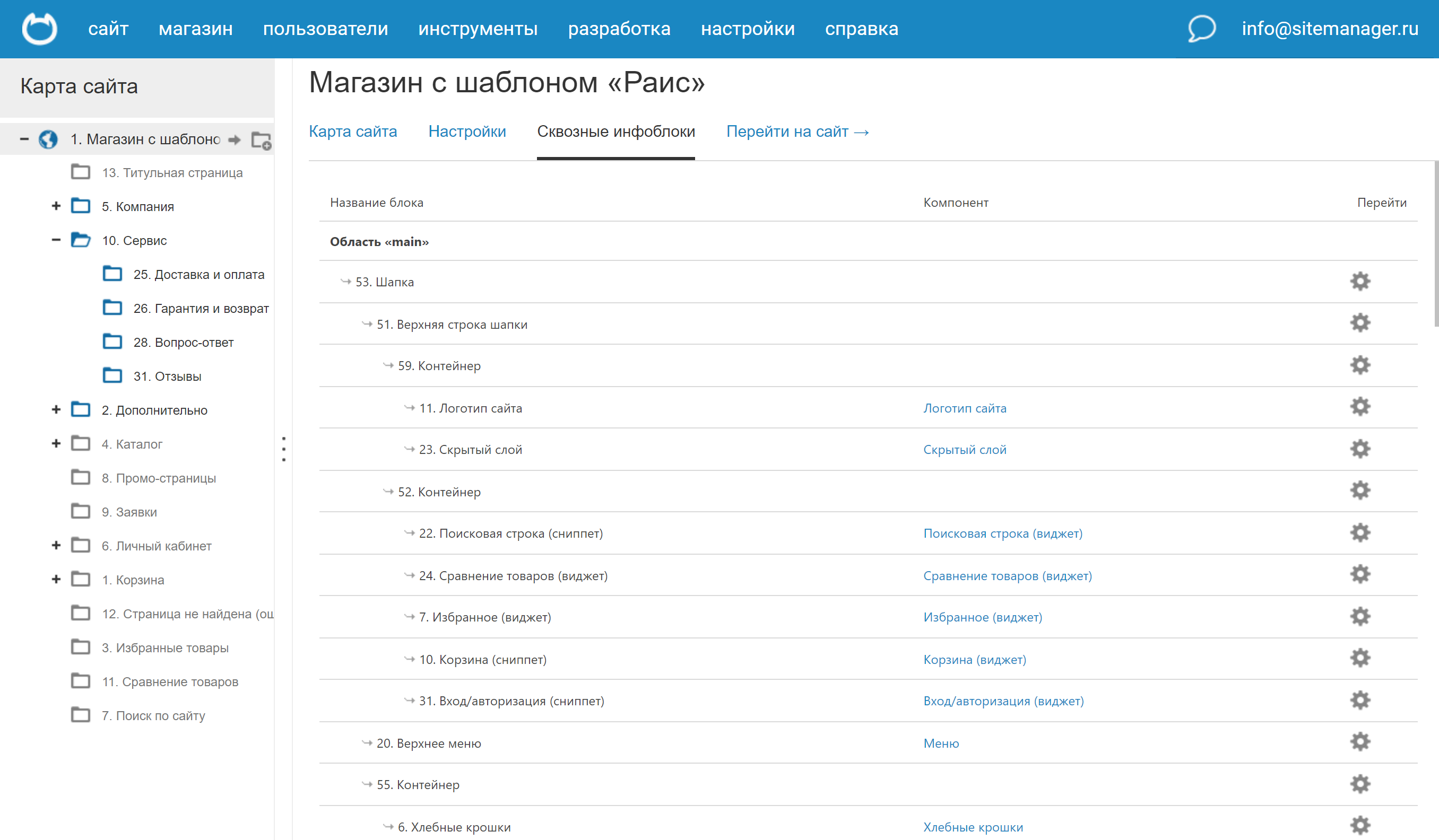
Чтобы увидеть иерархический список сквозных блоков, в панели управления сайтом нажмите на название сайта (первый пункт в дереве слева или через меню “сайт”) и дальше на вкладку “Сквозные инфоблоки”.

Блоки можно объединять в контейнеры - группы блоков. Это может быть полезным, если надо:
- Вывести блоки не друг под другом, а горизонтально (например, изображение и справа текст с заголовком) или плитками
- Объединить группу блоков общим элементом оформления: рамкой, фоном, тенью, стилем текста содержимого и пр.
- Для удобства копирования: если какие-то несколько блоков надо воспроизвести на других страницах, логично их копировать не по одному, а объединить в контейнер и копировать его.
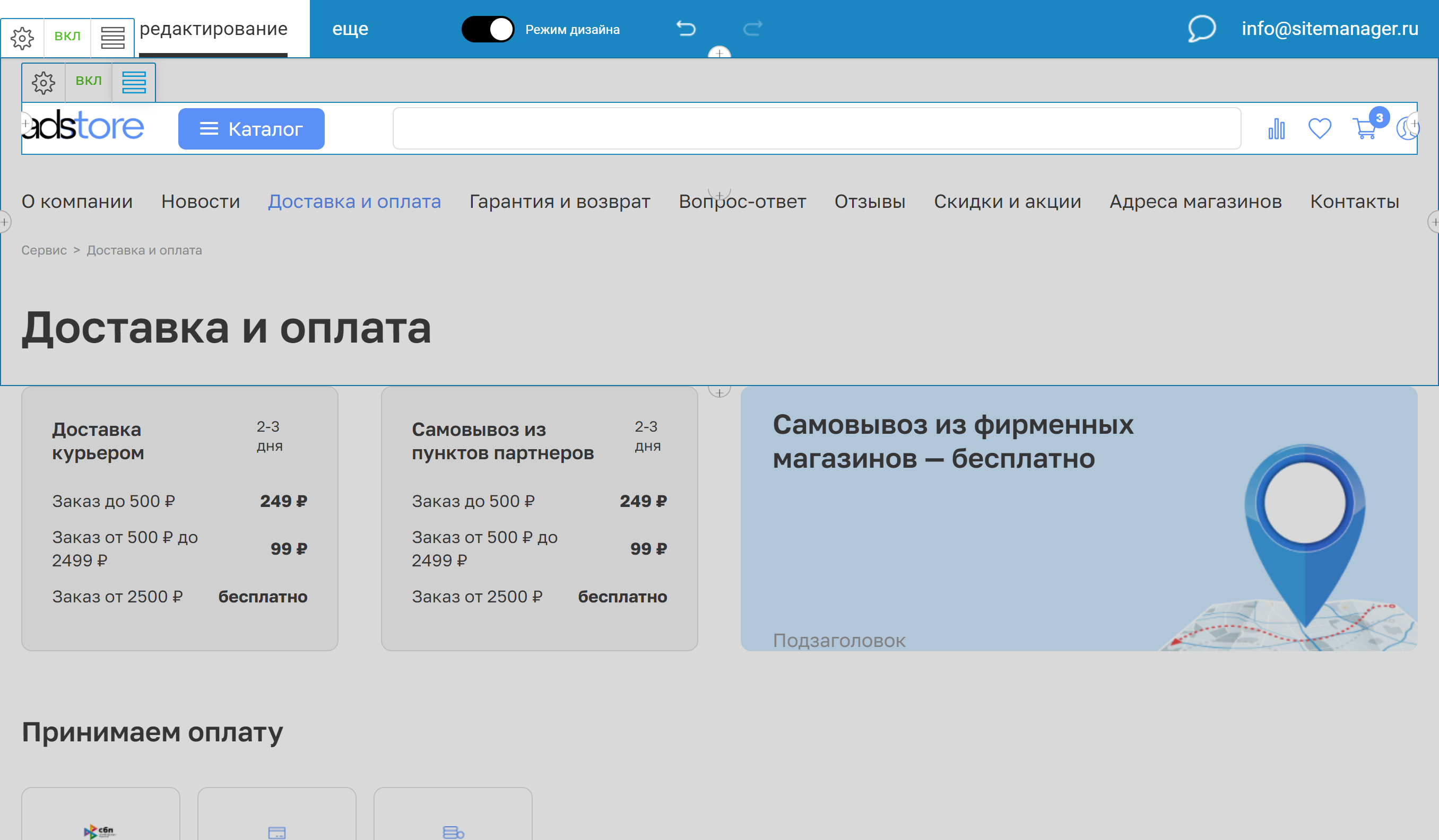
Пример использования контейнера: любая более-менее сложная шапка.

Здесь логотип, кнопка вызова каталога, строка поиска и виджеты входа/корзины объединены в контейнер, чтобы выстроить их по горизонтали и задать общий фон.
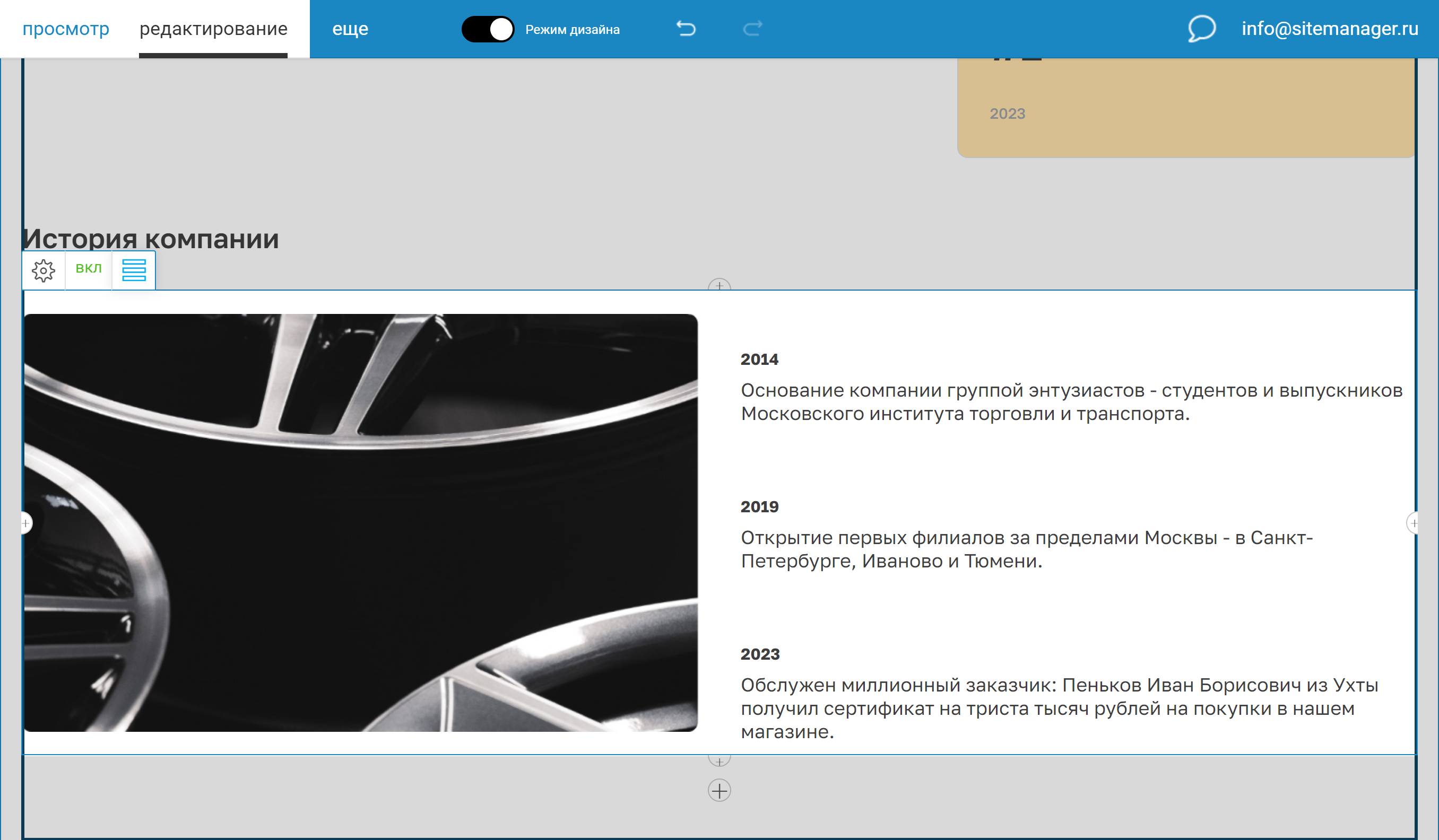
Другой пример: картинка с текстом.

Здесь есть внешний контейнер с горизонтальной ориентацией (“плитки”), внутри которого находится картинка и текстовой блок.
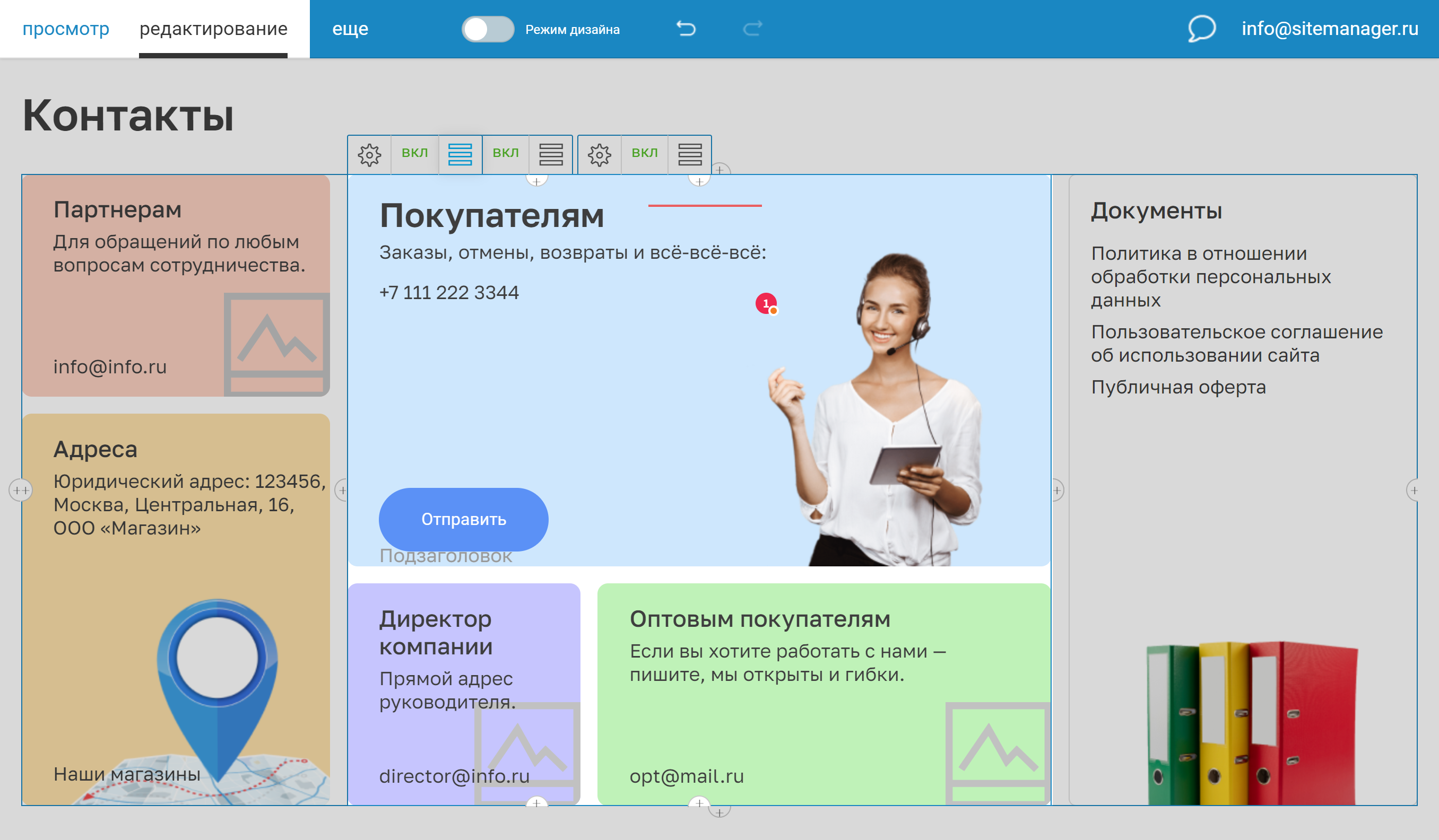
Контайнеры также могут быть вложенными. Например, на картинке ниже подсвечен контейнер, содержащийся внутри общего контейнера, а внутри него еще есть контейнеры. При этом, страница адаптивна и подстраивается под любой размер экрана, но это уже другая история.

Подробнее о контейнерах читайте отдельную статью.
Далее в разделе
- Настройка оформления сайта
- Адаптация к размеру экрана
- Наследование и переопределение
- Процесс сборки сайта
- Настройка адаптива
- Скрытый слой
- Контентная область и сайдбары
- Условия отображения блоков
- Иконки и заголовки в компонентах
- Компоновка и контейнеры
- Оформление блоков
- Пресеты
- Сборка страницы
- Свободная сборка страниц объектов
- AI-конструктор