Контентная область и сайдбары
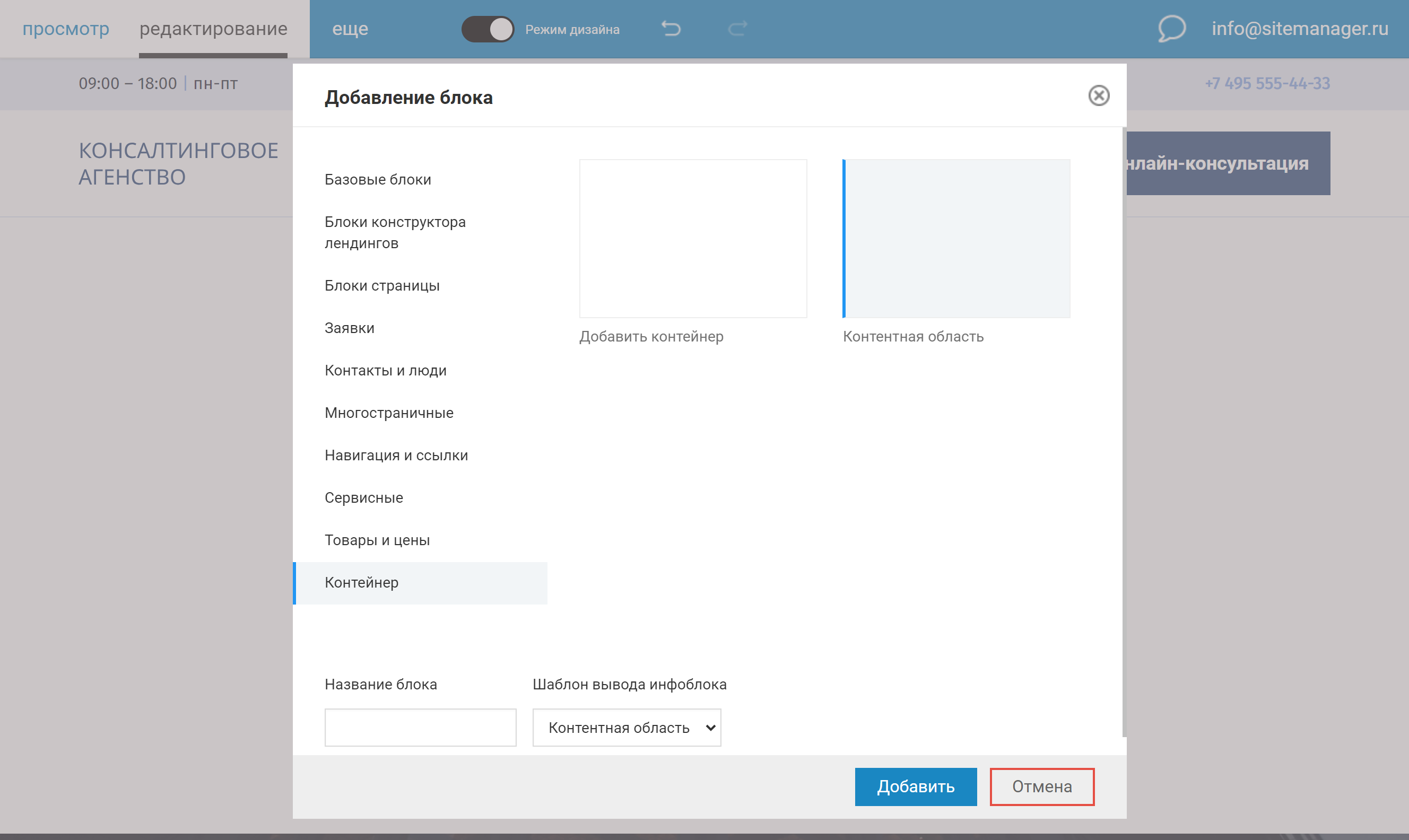
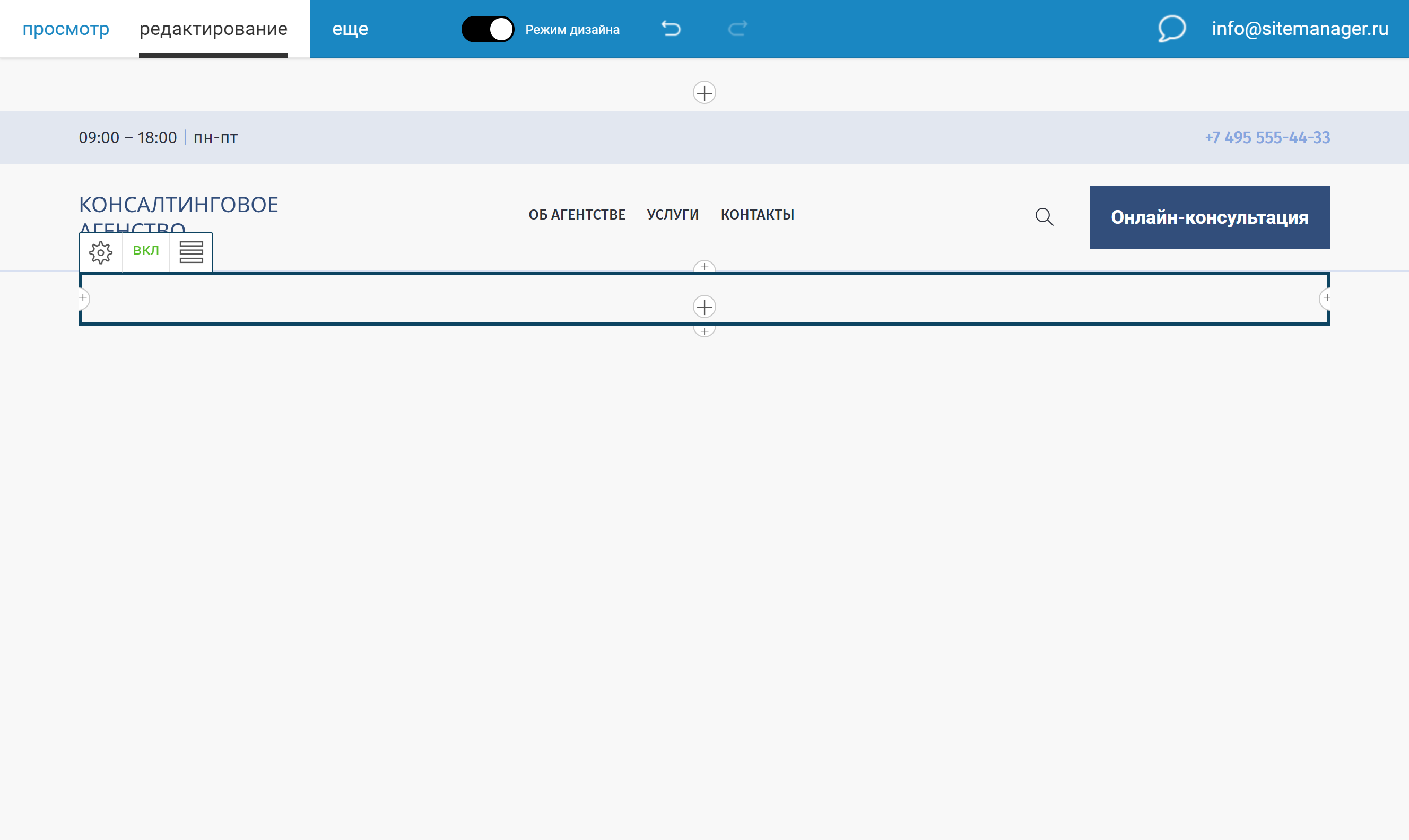
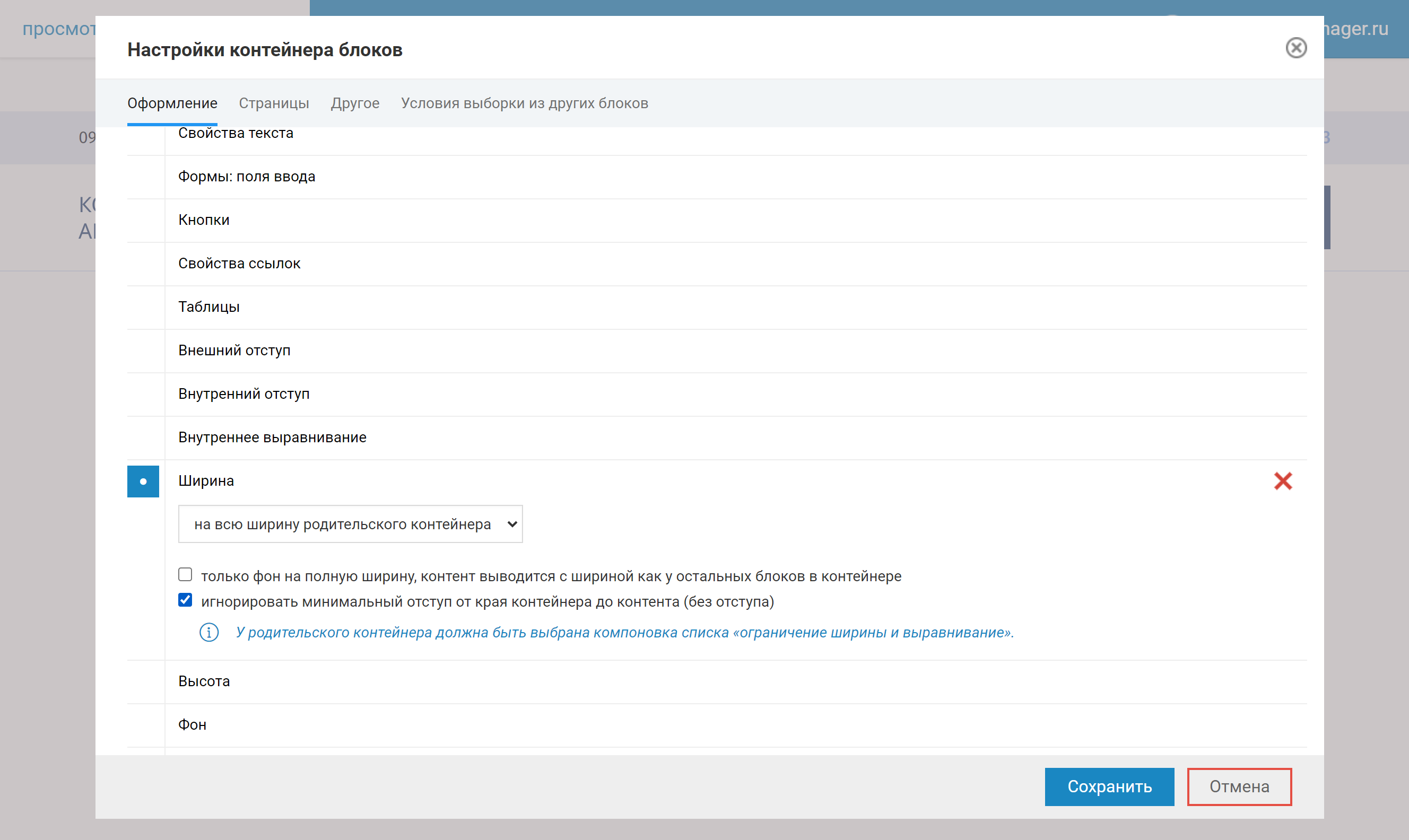
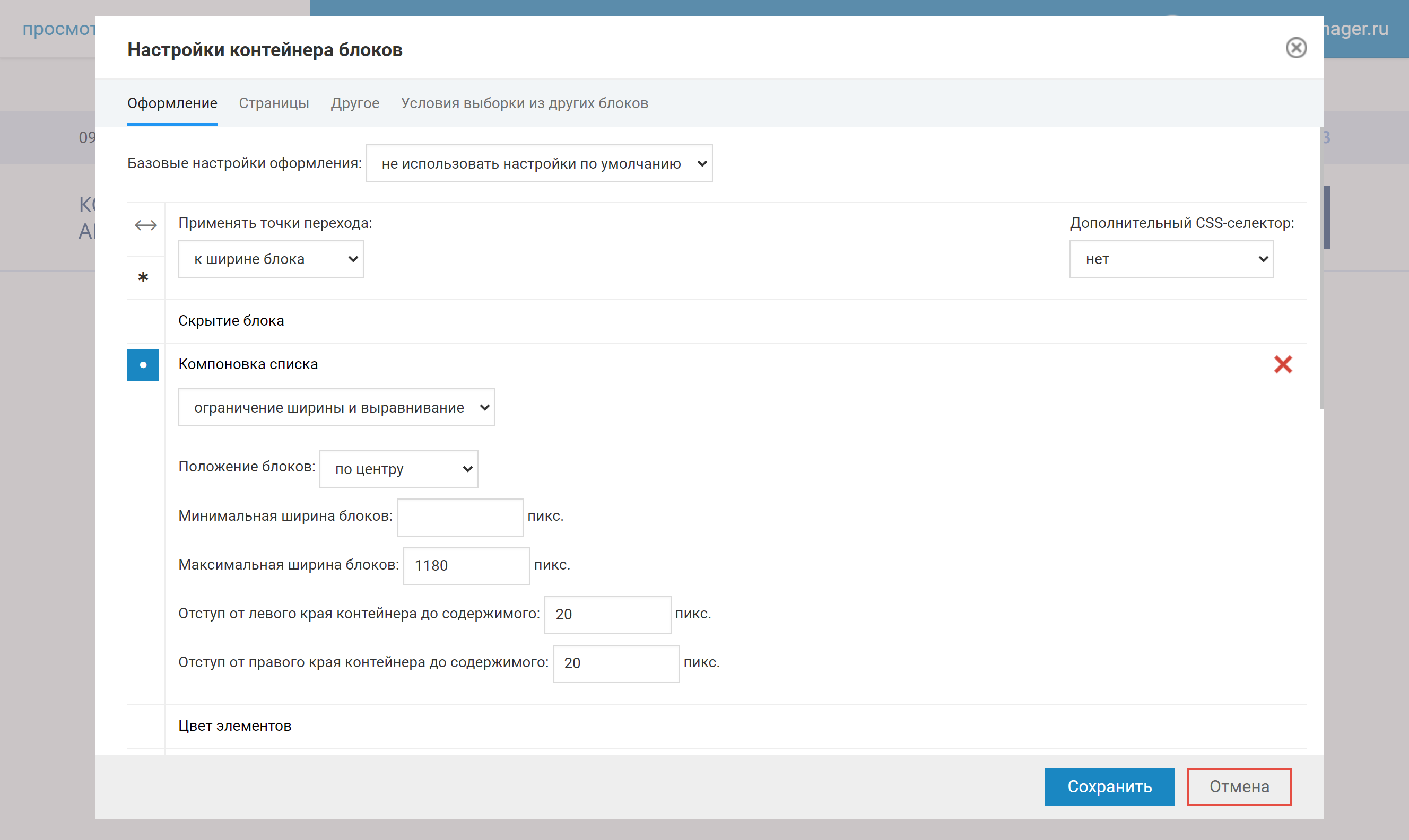
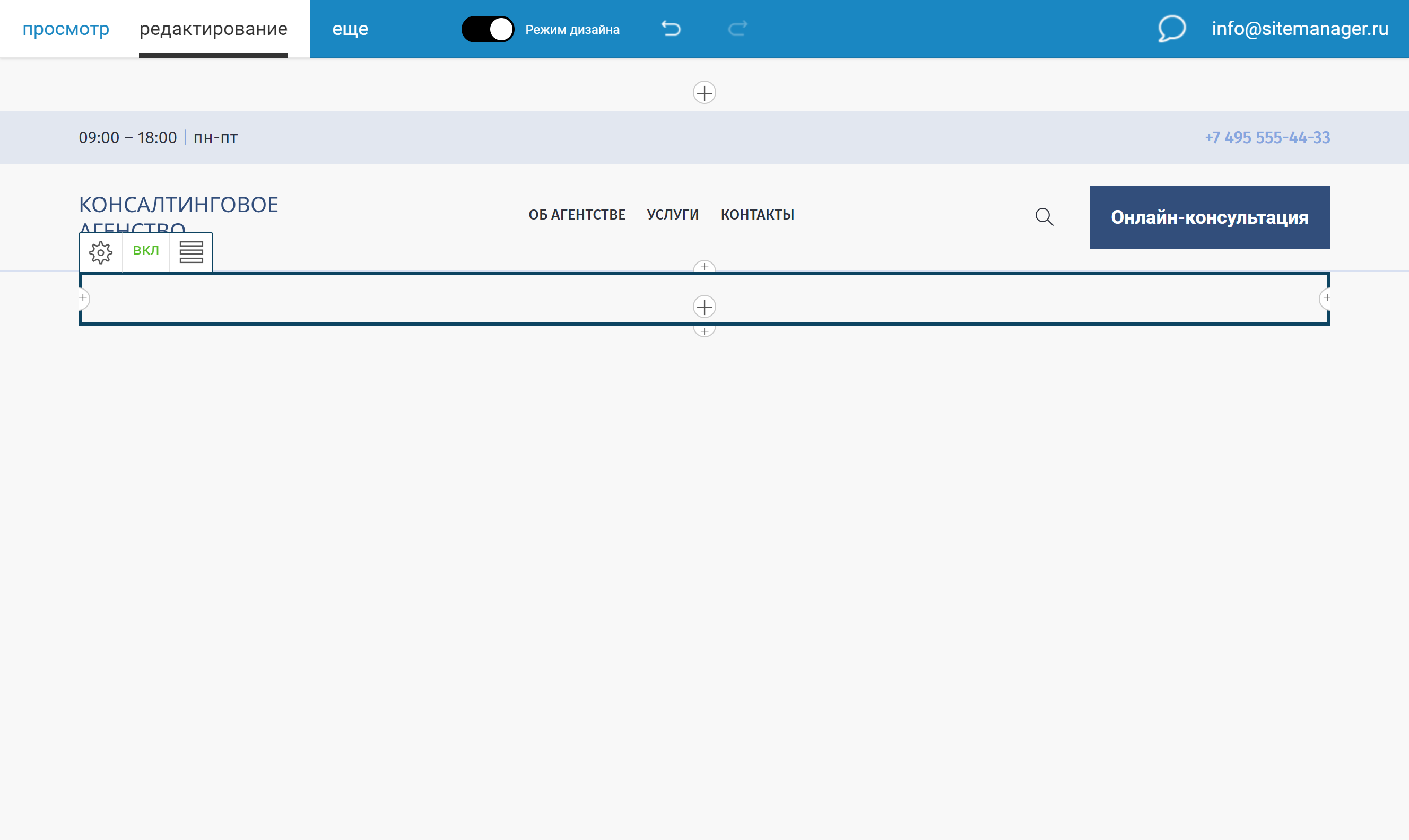
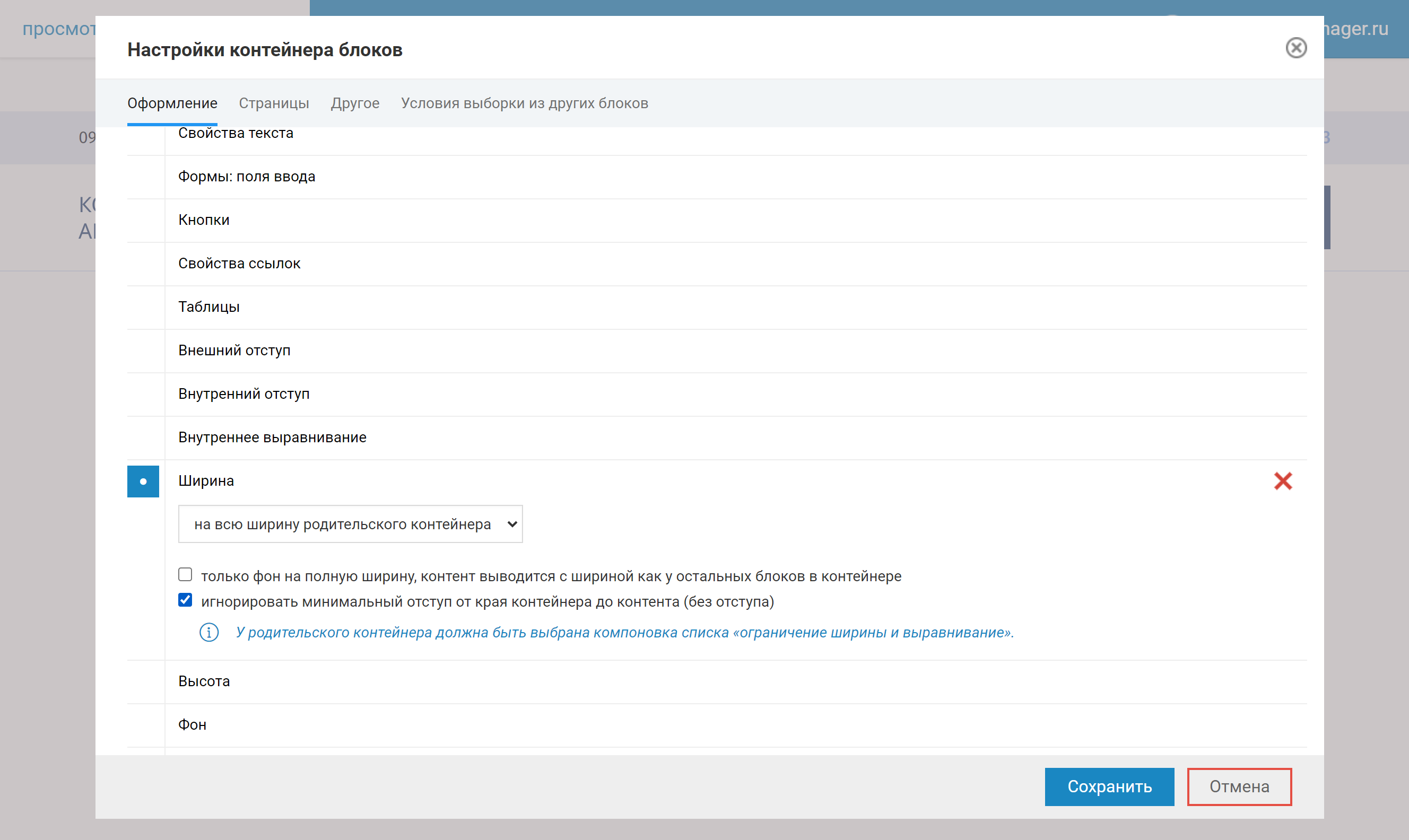
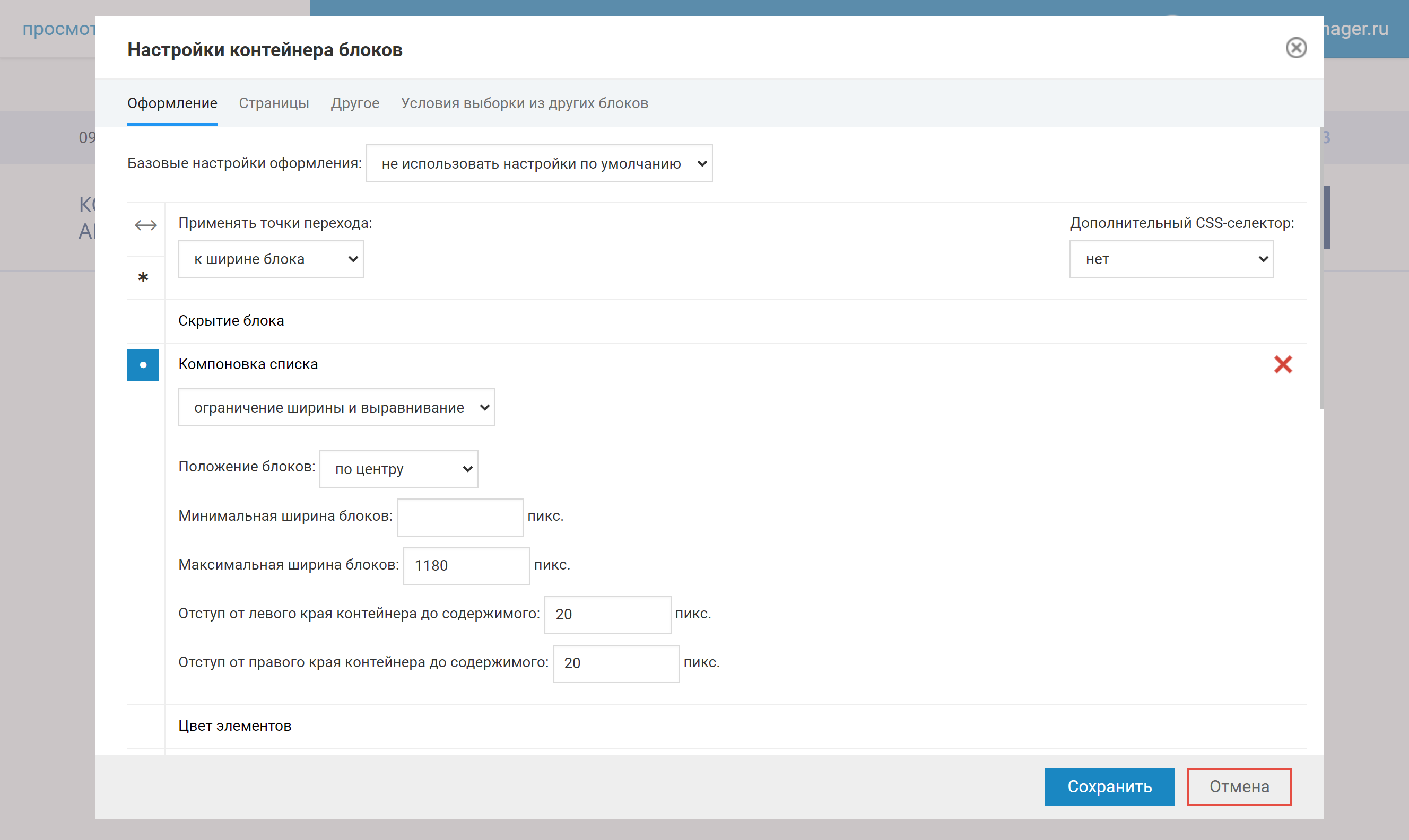
После шапки обычно следует контентная область. Добавьте ее, на страницу. При наведении контентная область будет выделена жирной черной рамкой. Установите ширину на всю ширину родительского контейнера и те же правила компоновки, что и для всего сайта. При такой настройке блоки внутри контентной области будут иметь ту же ширину, что и сквозные блоки, на любом разрешении.




Блоки внутри контентной области - это те блоки, которые относятся только к текущей странице. Управление ими аналогично управлению сквозными блоками, кроме вкладки “Страницы” - ее у блоков внутри контентной области не будет.
Обратите внимание, что при компоновке “Ограничение ширины и выравнивание” блоки по умолчанию имеют заданный диапазон ширины (обычно “не шире такого-то значения”), но вы можете индивидуально указывать блокам ширину или разворачивать их на всю ширину экрана или делать это только с фоном блока.
Сайдбары
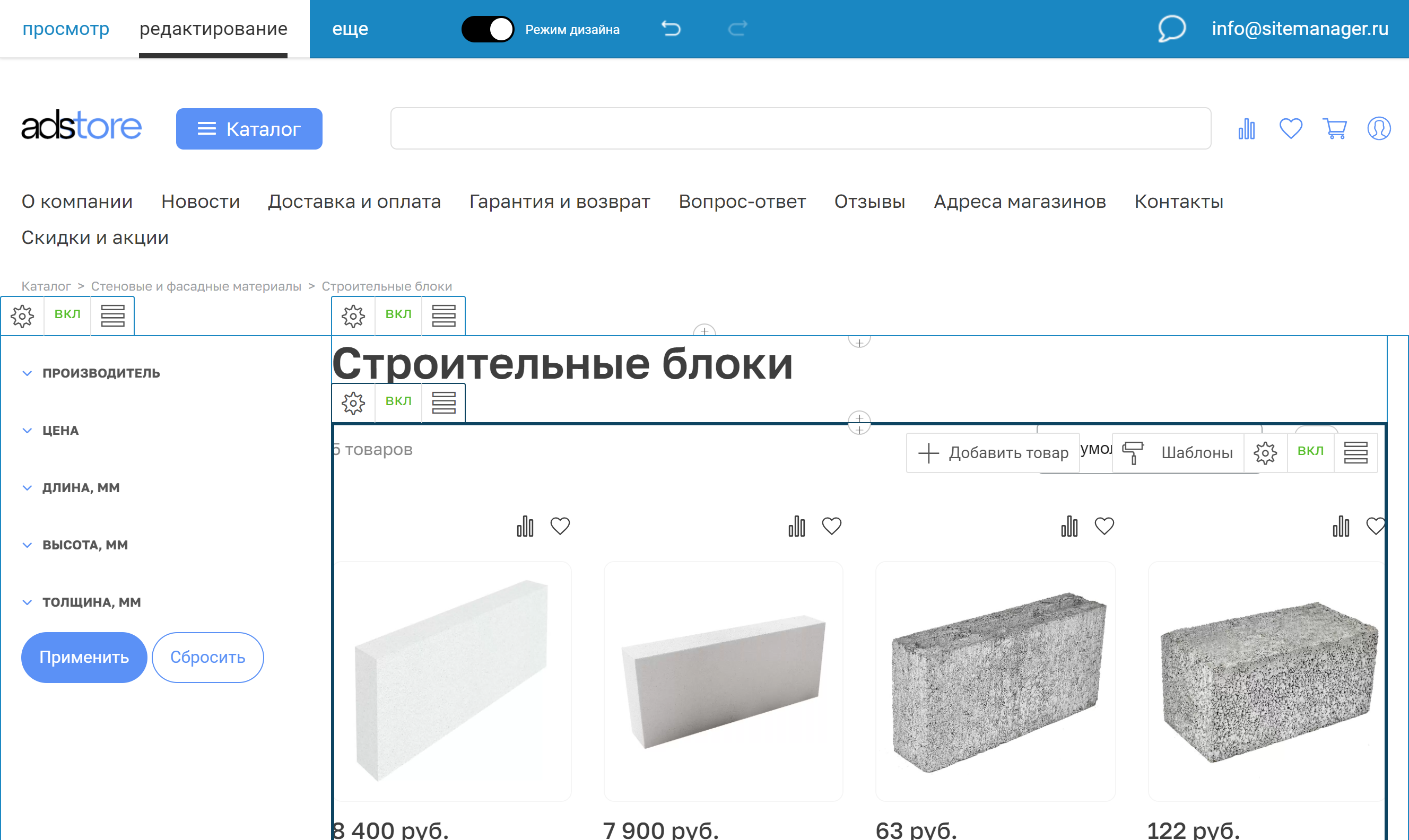
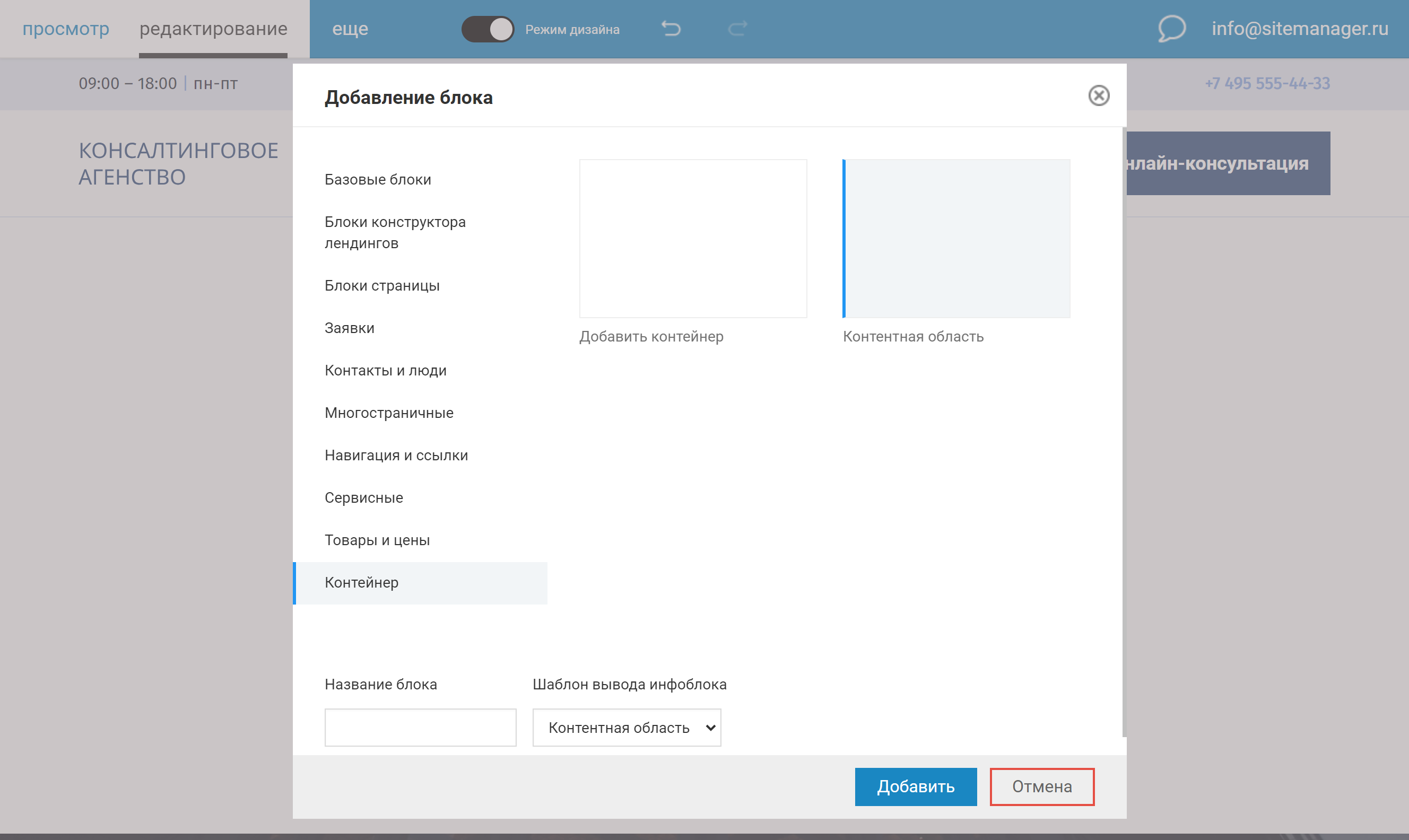
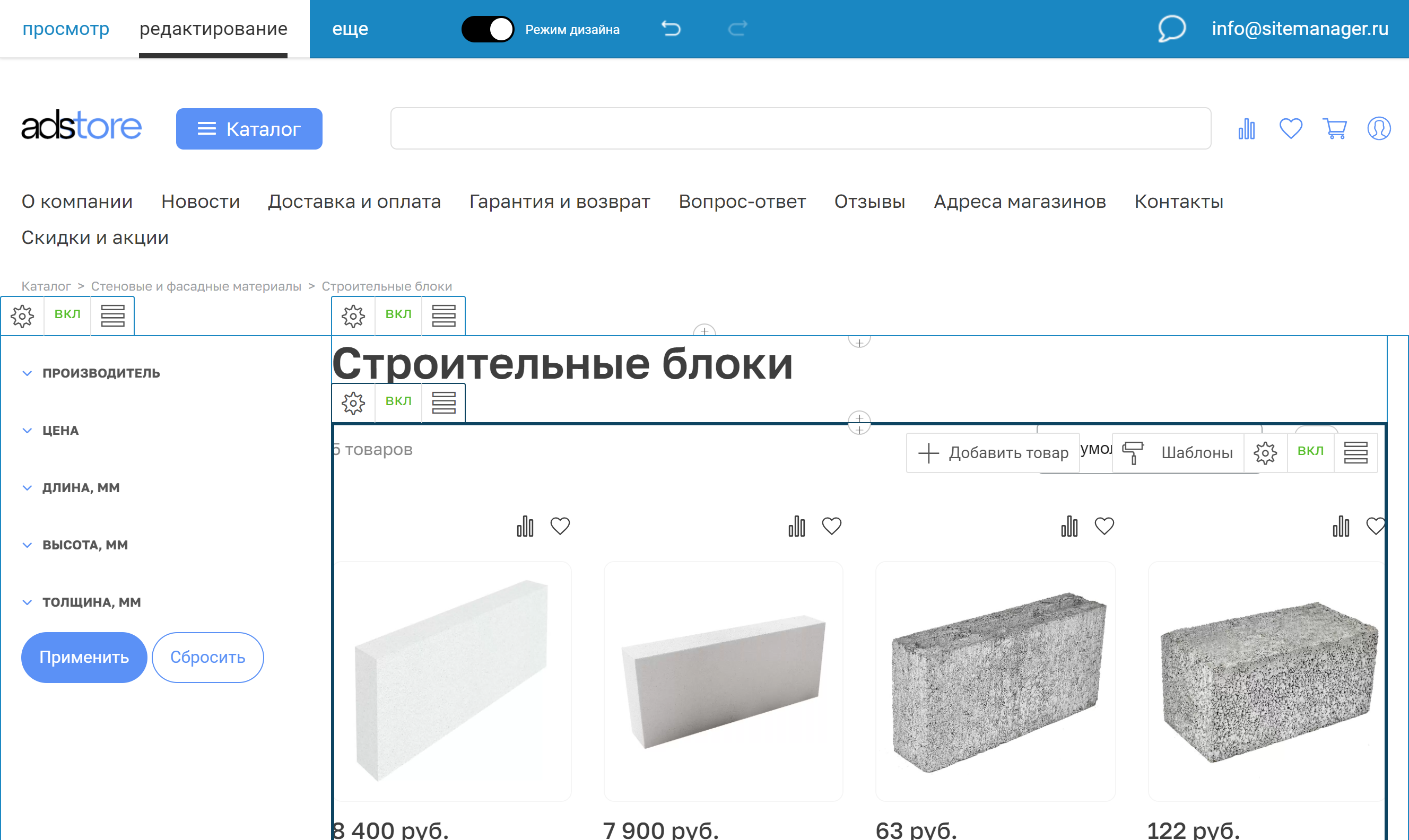
Вы можете создавать сайдбары, то есть выводить сквозные блоки справа или слева от контентной области. Для этого после шапки вам надо добавить не контентную область, а контейнер, после чего:
- Установить ему горизонтальный флексбокс в качестве компоновки
- Добавить внутрь контейнер для сквозных блоков (например, меню или товарный фильтр)
- Установить этому контейнеру ширину и отступ
- Справа или слева от него добавить контентную область

Не забудьте настроить адаптив: для подобных примеров это более сложный процесс. Создайте сайт на шаблоне “Раис”, посмотрите, как устроена левая колонка в каталоге товаров.
Также, если сайдбар вам нужен не для всех разделов сайта, вы можете настроить условия отображения:
- Установите правила показа для этого контейнера (сайдбар + контентная область), выбрав нужные страницы или группы страниц;
- Зайдите на любую другую страницу, добавьте контентную область и установите для нее противоположные правила отображения.
После шапки обычно следует контентная область. Добавьте ее, на страницу. При наведении контентная область будет выделена жирной черной рамкой. Установите ширину на всю ширину родительского контейнера и те же правила компоновки, что и для всего сайта. При такой настройке блоки внутри контентной области будут иметь ту же ширину, что и сквозные блоки, на любом разрешении.




Блоки внутри контентной области - это те блоки, которые относятся только к текущей странице. Управление ими аналогично управлению сквозными блоками, кроме вкладки “Страницы” - ее у блоков внутри контентной области не будет.
Обратите внимание, что при компоновке “Ограничение ширины и выравнивание” блоки по умолчанию имеют заданный диапазон ширины (обычно “не шире такого-то значения”), но вы можете индивидуально указывать блокам ширину или разворачивать их на всю ширину экрана или делать это только с фоном блока.
Сайдбары
Вы можете создавать сайдбары, то есть выводить сквозные блоки справа или слева от контентной области. Для этого после шапки вам надо добавить не контентную область, а контейнер, после чего:
- Установить ему горизонтальный флексбокс в качестве компоновки
- Добавить внутрь контейнер для сквозных блоков (например, меню или товарный фильтр)
- Установить этому контейнеру ширину и отступ
- Справа или слева от него добавить контентную область

Не забудьте настроить адаптив: для подобных примеров это более сложный процесс. Создайте сайт на шаблоне “Раис”, посмотрите, как устроена левая колонка в каталоге товаров.
Также, если сайдбар вам нужен не для всех разделов сайта, вы можете настроить условия отображения:
- Установите правила показа для этого контейнера (сайдбар + контентная область), выбрав нужные страницы или группы страниц;
- Зайдите на любую другую страницу, добавьте контентную область и установите для нее протовоположные правила отображения.