Оформление блоков

У каждого блока есть два вида настроек оформления.
Наследуемые настройки
Это настройки шрифтов, цветовой палитры, таблиц, кнопок, элементов форм, ссылок. Они определяются на уровне всего сайта и наследуются каждым разделом и блоком внутри раздела. При этом, как на уровне раздела (меню “еще - Настройки страницы”), так и на уровне блока любая из этих настроек может быть переопределена. Например, изменен размер заголовка какого-то уровня (например, для заголовка 2 уровня), цветовая палитра (фон можно поменять на темный, а основной цвет на светлый), увеличен внутренний отступ у кнопок. В этом случае фон всего блока будет темным, надписи на нем светлым, а если внутри блока окажется надпись заголовка 2 и кнопки, они будут отличаться от тех, что вне блока.
Если установить наследуемые настройки для контейнера, они автоматически наследуются у блоков внутри контейнера, если их там заново не переопределить.
Ненаследуемые настройки
Это параметры фона (цвет, видео, параллакс, градиент, изображение), отступы, тень, рамки, эффекты появления и пр., а также признак скрытия блока. Они не устанавливаются на уровне сайта; по умолчанию они установлены в “нет”: нулевые отступы, нет фона и эффектов появления.
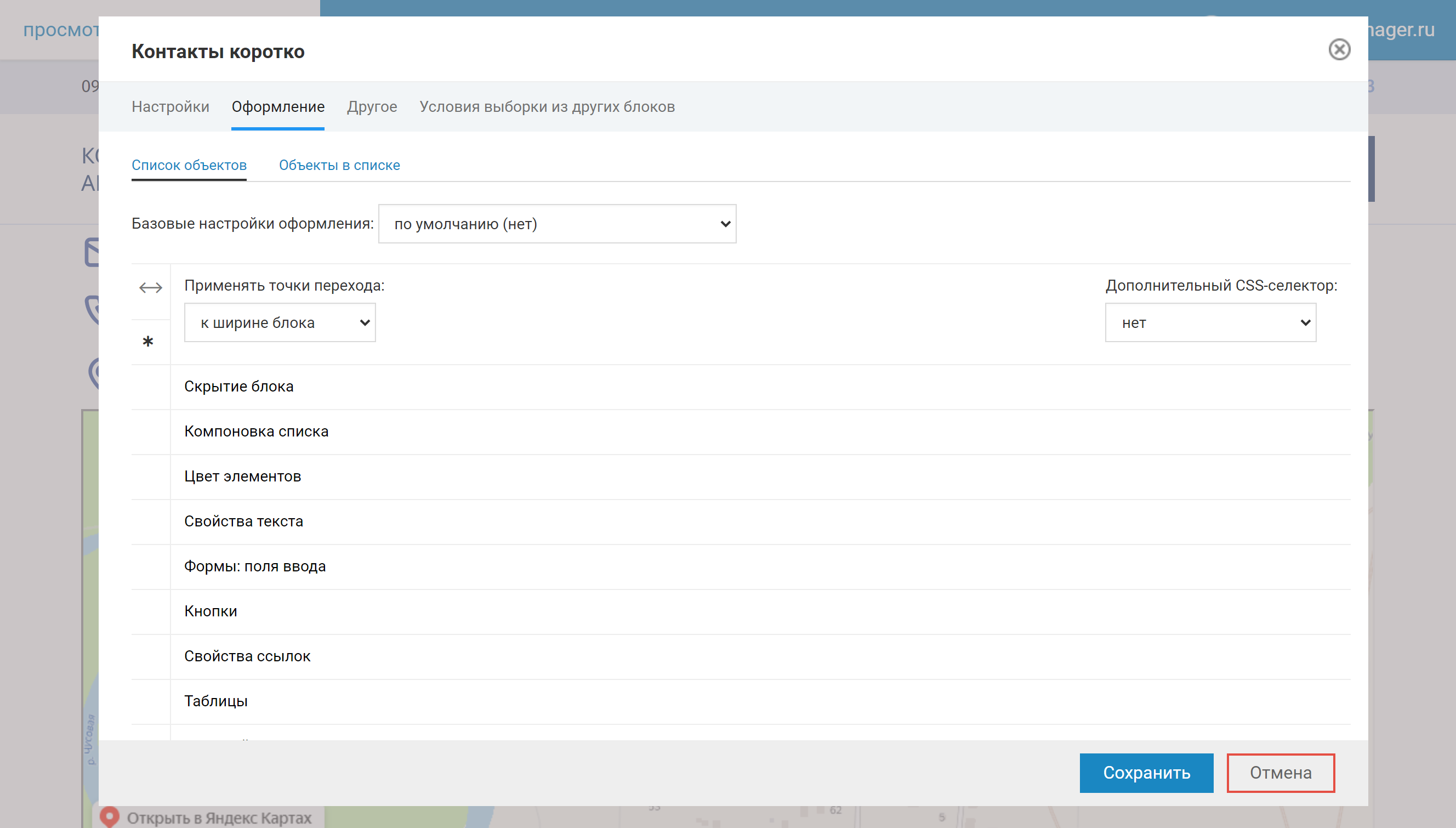
Адаптация к ширине блока или экрана
Любую настройку, как наследуемую, так и ненаследуемую, можно переопределить на нижних диапазонах ширины экрана или блока. Правила те же самые, что и при адаптации компоновки блока/контейнера:
- вы можете задавать произвольные точки перехода;
- вы можете применять точки перехода как к ширине экрана, так и к ширине блока:
- чтобы задать настройку, нажмите мышкой на пересечении строки с настройкой и столбца диапазона;
- точка на пересечении строки настройки и столбца диапазона означает наличие отдельной настройки в этом диапазоне, отсутствие точки - настройки будут унаследованы с более широкого диапазона.
Чаще при уменьшении ширины экрана/блока уменьшаются числовые показатели: отступы, размеры шрифтов; но никто не мешает а нижнем диапазоне поменять цветовую палитру или убрать/добавить тень или рамку.