Скрытие блока
У настройки скрытия блока есть три способа использования.
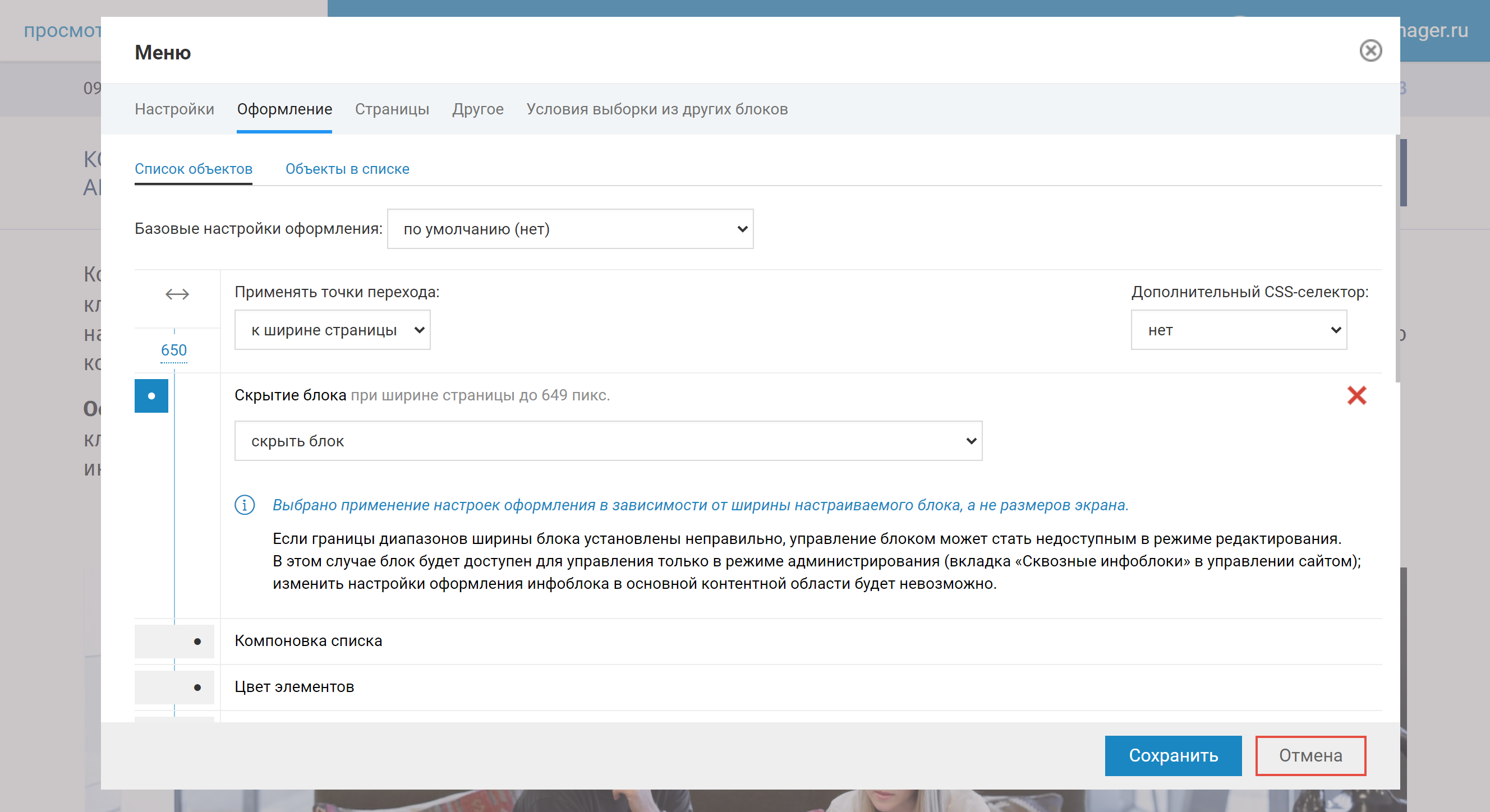
Скрыть блок

Эта настройка практически всегда применяется в контексте адаптации к ширине экрана. Например, на ширине 650 пикселей и ниже горизонтальное меню перестает влезать в ширину экрана. Добавляем рядом с ним блок скрытого слоя (“бургер”), при нажатии на который будет показано мобильное представление меню; скрытому слою назначаем “скрытие блока” на ширине от 650 пикселей, а на 0-650 указываем “нет”; блоку меню назначаем обратные настройки.
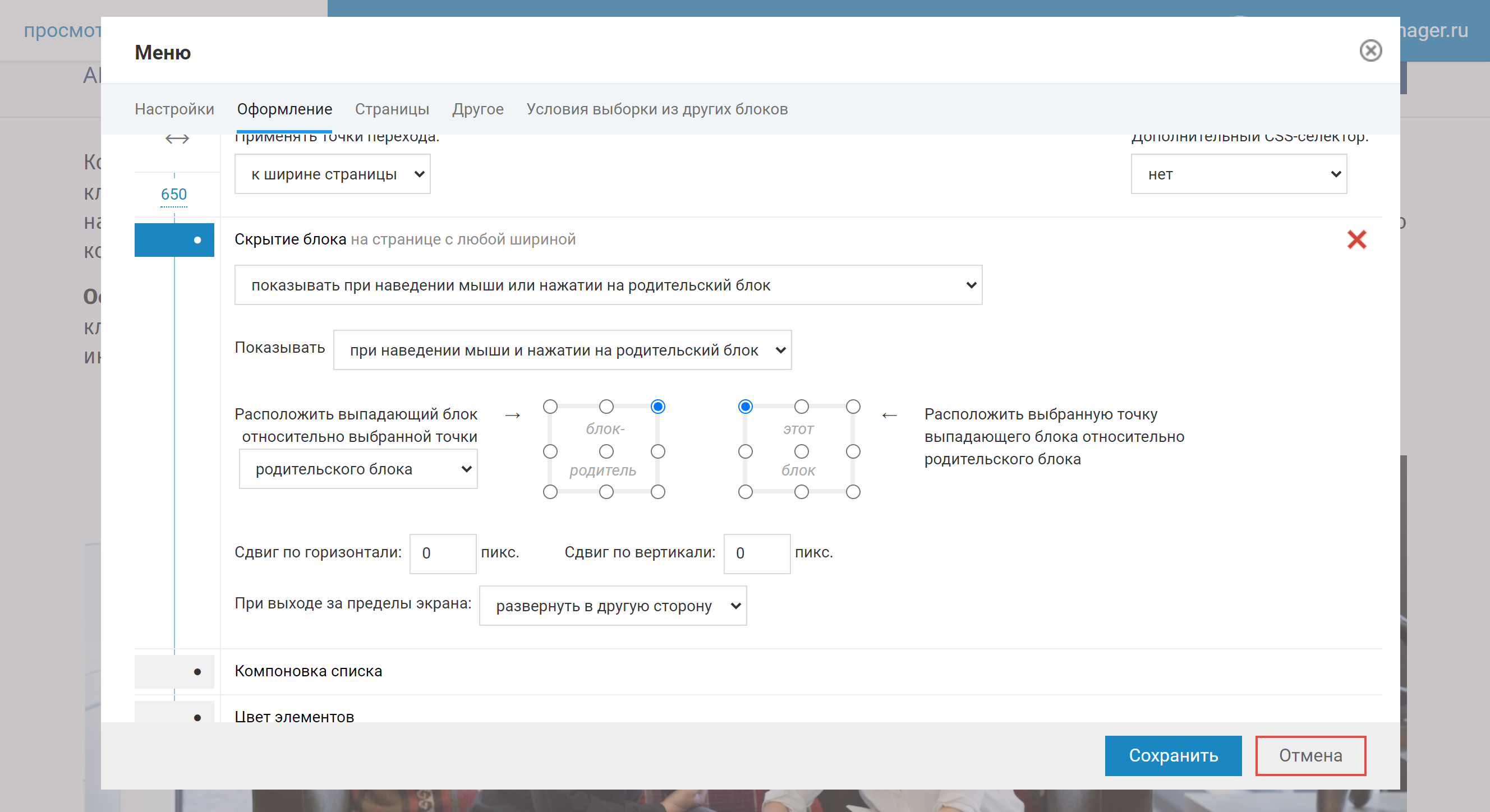
Показывать при наведении мыши или нажатии на родительской блок

Такой способ скрытия/отображения используется для выпадающих меню: надо установить такую настройку для вложенного меню.

Еще один пример использования: кнопка вызова дополнительного слоя, оглавления каталога или другого блока. В контейнер надо поместить элемент для нажатия (например, кнопку) и элемент, который должен быть показан при нажатии, и у этого элемента выставить данную настройку.
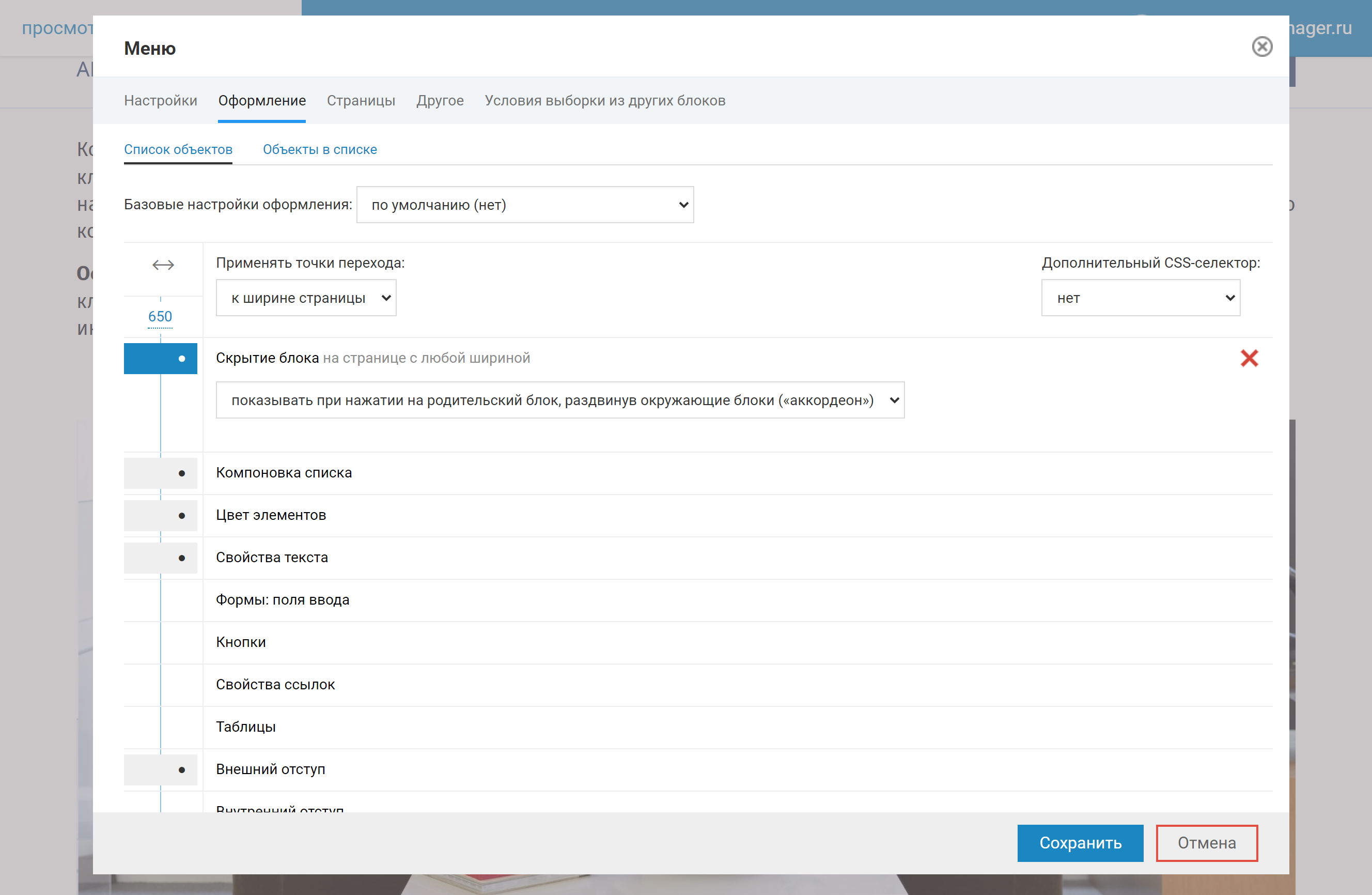
“Аккордеон”
Блок с такой настройкой изначально не будет виден, но если пользователь нажмет в любое место родительского контейнера, блок появится, раздвинув соседей. Например, вы добавляете контейнер, в него кнопку и ниже кнопки текст, которому устанавливаете такую настройку. При открытии страницы посетитель увидит только кнопку, а при нажатии появится текст.