1Введение
2Установка и настройка системы
3Знакомство с системой
4Инструменты системы
5Работа со структурой сайта
6Работа с материалами
7Конструктор сайтов и страниц
8Пользователи и права
9Макеты дизайна
10Навигация
11Компоненты
12Виджет-компоненты
13Модули
14Разработка модуля
15Системные таблицы
16Списки
17Системный объект nc_core
18Система событий
19Прочие инструменты разработчика
20Инструменты для продвижения (SEO, SMO)
21Мобильные и адаптивные сайты
22Сайты Longpage и Shortpage
23Прочее
24API
Введение
1.1Начало обучения
1.2Получение лицензии и её регистрация
1.3Демо–сайт
1.4Создание интернет-магазина на основе шаблона
Установка и настройка системы
2.1Технические требования к хостингу
2.2Файловая структура системы
2.3Процесс установки
2.4Настройка файла конфигурации
2.5Активация системы
2.6Фильтр входящих данных
2.7Перевод сайта на HTTPS
2.8Двухфакторная аутентификация
Знакомство с системой
3.1Основные понятия. Архитектура
3.2Административный раздел
3.3Главное меню
3.4Рабочая область
3.5Панель быстрого редактирования
3.6Базовые настройки системы
3.7Описание базы данных
Инструменты системы
4.1Виджеты
4.2Управление задачами (CRON)
4.3Переадресация
4.4Статистика посещений
4.5Управление рекламой
4.6Неработающие ссылки
4.7Файл-менеджер
4.8SEO-анализ
4.9Копирование разделов
4.10Корзина удаленных объектов
4.11Командная строка SQL
4.12Архивы проекта
4.13Экспорт и импорт данных
4.14Экспорт/импорт CSV
4.15Обновления системы
4.16Логирование
4.17Рассылка по базе
Работа со структурой сайта
5.1Управление сайтами
5.2Карта сайта
5.3Добавление сайта
5.4Удаление сайта
5.5Управление разделами
5.6Инфоблоки раздела
5.7Копирование разделов
Работа с материалами
6.1Добавление, изменение и удаление объектов
6.2Отмена изменений
6.3Перенос и копирование объектов
6.4Черновики
6.5Отображение материалов
6.6Фильтры
6.7Визуальный редактор содержимого
Конструктор сайтов и страниц
7.1Настройка оформления сайта
7.2Адаптация к размеру экрана
7.3Наследование и переопределение
7.4Процесс сборки сайта
7.5Настройка адаптива
7.6Скрытый слой
7.7Контентная область и сайдбары
7.8Условия отображения блоков
7.9Иконки и заголовки в компонентах
7.10Компоновка и контейнеры
7.11Оформление блоков
7.12Пресеты
7.13Сборка страницы
7.14Свободная сборка страниц объектов
Пользователи и права
8.1Регистрация пользователя
8.2Список пользователей, выборка
8.3Система разграничения прав пользователя
8.4Группы пользователей
8.5Класс для работы с правами пользователей
Макеты дизайна
9.1Подготовка и внедрение HTML-шаблона
9.2Внедрение структуры
9.3Навигация
9.4Заголовки и мета-теги
9.5Пользовательские настройки в макете
9.6Использование PHP
9.7Отображение данных с других страниц (инфоблоков)
9.8Наследование макетов
9.9Перемещение макетов
9.10Врезки (дополнительные шаблоны макетов)
9.11Асинхронные врезки: динамическая загрузка дополнительных шаблонов
9.12Справочник API
Компоненты
11.1Данные
11.2Добавление и настройка инфоблока
11.3Варианты вывода инфоблоков на странице раздела
11.4Типы полей
11.5Создание компонента
11.6Системные настройки
11.7Постраничная навигация
11.8Поиск и выборка
11.9Формы компонентов
11.10Зеркальный инфоблок
11.11Шаблоны компонентов
11.12Стили шаблонов компонентов
11.13Пользовательские настройки компонента
11.14Компонент-агрегатор
11.15Экспорт-импорт компонентов
11.16Предустановленные компоненты
11.17Inline-редактирование текста
11.18Inline-редактирование изображений
11.19Справочник API
Виджет-компоненты
12.1Интерфейс управления виджет-компонентами
12.2Создание виджет-компонента
12.3Экспорт-импорт виджет-компонентов
12.4Интерфейс управления виджетами
12.5Внедрение виджета
12.6Список функций
12.7Предустановленные виджеты
12.8Справочник API
Модули
13.1Модуль «Голосование»
13.2Модуль «Поиск по сайту»
13.3Модуль «Статистика посещений»
13.4Модуль «Подписка и рассылка»
13.5Модуль «Личный кабинет»
13.6Модуль «Управление рекламой»
13.7Модуль «Управление ссылками»
13.8Модуль «Интернет-магазин»
13.9Модуль «Минимагазин». Новый
13.10Модуль «Минимагазин»
13.11Модуль «Приём платежей и онлайн-кассы»
13.12Модуль «Облако тегов»
13.13Модуль «Календарь»
13.14Модуль «Блог и сообщество»
13.15Модуль «Защита форм картинкой»
13.16Модуль «Кэширование»
13.17Модуль «Маршрутизация»
13.18Модуль «Счета и акты»
13.19Модуль «Комментарии»
13.20Модуль «Логирование»
13.21Модуль «Форум»
13.22Модуль «Конструктор лендингов»
13.23Модуль «Айри CDN»
13.24Модуль «Отправка СМС-сообщений»
Разработка модуля
14.1Структура модуля
14.2Подробное описание файлов
14.3Процесс написания модуля
14.4Элементы управления
14.5Подготовка установочного архива
14.6Права на модули
Системный объект nc_core
17.1Корневой абстрактный класс nc_System
17.2Класс nc_Core extends nc_System
17.3Класс nc_Db extends ezSQL_mysql
17.4Абстрактный класс nc_Essence extends nc_System
17.5Класс nc_Catalogue extends nc_Essence
17.6Класс nc_Component extends nc_Essence
17.7Класс nc_Message extends nc_Essence
17.8Класс nc_Sub_Class extends nc_Essence
17.9Класс nc_Subdivision extends nc_Essence
17.10Класс nc_Template extends nc_Essence
17.11Класс nc_User extends nc_Essence
17.12Класс nc_Event extends nc_System
17.13Класс nc_Gzip extends nc_System
17.14Класс nc_Input extends nc_System
17.15Класс nc_Lang extends nc_System
17.16Класс nc_Modules extends nc_System
17.17Класс nc_Url extends nc_System
17.18Класс nc_Utf8 extends nc_System
17.19Класс nc_Page extends nc_System
17.20Справочник API
Система событий
18.1Прикрепление событий
18.2Трансляция событий
18.3Пользовательские события
18.4Список системных событий
18.5Предсобытия
18.6Пример
Прочие инструменты разработчика
19.1Мультиязычность
19.2Использование BB-кодов
19.3Использование ключа подтверждения операций
19.4Отслеживание ошибок
19.5Подсветка синтаксиса с автовставкой
19.6Использование кодировки UTF-8
19.7Использования строковых функций и регулярных выражений
19.8Использование JavaScript и CSS
19.9Транслитерация
19.10Класс работы с письмами (mail)
19.11Класс работы с письмами (smtp)
19.12Класс работы с изображениями
19.13Автоматическая обработка изображений
Инструменты для продвижения (SEO, SMO)
20.1Title, keywords и description
20.2Генерация sitemap.xml
20.3Заголовок Last-Modified
20.4Страница 404
20.5Формирование url
20.6Анализ сайта
20.7Веб-аналитика
20.8Переадресации
20.9Robots.txt
20.10Настройка сайта для социальных сетей
Сайты Longpage и Shortpage
22.1Настройка сайта и раздела
22.2Вспомогательные функции
22.3JS-составляющая системы
22.4Механизм формирования HTML
Прочее
23.1Обновление системы
23.2Действия при заражении сайта
23.3Перевод сайта с cp1251 на utf-8
23.4Ошибка при переносе сайта с Windows-сервера на *nix
Компоновка и контейнеры
7.10.1Компоновка записей и блоков
7.10.2Плитки
7.10.3Флексбокс
7.10.4Аккордеон
7.10.5Колонки
7.10.6Слайдер
7.10.7Адаптация к ширине
Оформление блоков
7.11.1Наследуемые настройки
7.11.2Отступы и размеры
7.11.3Фон
7.11.4Рамки, тени, скругление
7.11.5Скрытие блока
7.11.6Положение блока
7.11.7Эффекты и трансформация
7.11.8Оформление объектов в списке
7.11.9Селекторы
Модуль «Поиск по сайту»
13.2.1Начало работы с модулем
13.2.2Язык запросов
13.2.3Способы хранения индекса
13.2.4Интерфейс модуля в панели управления сайтом
13.2.5Области индексирования
13.2.6Области HTML-страниц
13.2.7Области поиска на сайте
13.2.8Индексирование по расписанию, запуск индексирования в фоновом режиме
13.2.9Правила индексирования
13.2.10Постановка задачи переиндексирования в очередь
13.2.11Интеграция модуля в макеты дизайна сайта
13.2.12Простая форма поиска
13.2.13Расширенная форма поиска
13.2.14Вывод результатов поиска
13.2.15Стилизация списка подсказок
13.2.16Расширенные настройки
13.2.17Разработка расширений модуля
13.2.18Обзор архитектуры модуля
13.2.19Обработчики документов различных типов
13.2.20Текстовые фильтры
13.2.21Анализаторы текста
13.2.22Корректировщики запросов
13.2.23Подключение других поисковых систем
13.2.24Решение проблем с поиском
13.2.25Решение проблем с индексированием
13.2.26Справочник API
Модуль «Статистика посещений»
13.3.1Настройка сбора статистики от Openstat
13.3.2Настройка сбора статистики от NetCat
13.3.3Интеграция с Google Analytics и Яндекс.Метрикой
Модуль «Подписка и рассылка»
13.4.1Видеоурок
13.4.2Добавление и изменение рассылки
13.4.3Типы рассылок
13.4.4Шаблон письма
13.4.5Условия и действия
13.4.6Подписка пользователя
13.4.7Подписка на объект
13.4.8Компонент «Список подписок»
13.4.9Подписки пользователя
13.4.10Список подписчиков
13.4.11Периоды получения писем
13.4.12Константы модуля
13.4.13Структура таблиц
13.4.14Единоразовая рассылка
13.4.15Статистика рассылок
13.4.16Настройки модуля
13.4.17Доступы на рассылку и назначение прав
13.4.18Интеграция с модулем «Форум»
13.4.19Совместимость с предыдущими версиями
13.4.20Классы модуля
Модуль «Личный кабинет»
13.5.1Внедрение личного кабинета
13.5.2Регистрация пользователя
13.5.3Авторизация и завершение сеанса работы пользователя
13.5.4Изменение регистрационных данных
13.5.5Изменение пароля
13.5.6Восстановление пароля
13.5.7Отображение списка пользователей на сайте
13.5.8Отображение пользователей присутствующих на сайте
13.5.9Личные сообщения
13.5.10Авторизация по хэшу
13.5.11Авторизация через внешние сервисы
13.5.12Авторизация через rutoken
13.5.13Друзья-Враги
13.5.14Функции модуля и константы
13.5.15Личный счет
13.5.16Административная часть модуля
13.5.17Классы и функции модуля
13.5.18Справочник API
Модуль «Управление рекламой»
13.6.1Настройка трансляции баннеров на странице
13.6.2Генерация статистики
13.6.3Настройки модуля
13.6.4Справочник API
Модуль «Управление ссылками»
13.7.1Описание функциональности
13.7.2Компоненты модуля
13.7.3Настройка модуля
13.7.4Шаблоны писем
Модуль «Интернет-магазин»
13.8.1Настройка модуля
13.8.2Настройка интернет-магазина
13.8.3Валюты
13.8.4Цены для разных групп пользователей
13.8.5Минимальная цена
13.8.6Способы доставки
13.8.7Способы оплаты
13.8.8Настройка шаблонов писем
13.8.9Бланки
13.8.10Скидки
13.8.11Сиюминутные скидки
13.8.12Купоны
13.8.13Редактирование заказов
13.8.14Статистика
13.8.15Компоненты товаров
13.8.16Варианты товаров
13.8.17Коллекции объектов
13.8.18Фильтр товаров
13.8.19Списки товаров
13.8.20Корзина
13.8.21Заказ
13.8.22Обмен данными (Netcat 5.9 и старше)
13.8.23Экспорт товаров в маркетплейсы
13.8.24Выгрузка в Яндекс.Маркет в формате YML
13.8.25Классы расчёта доставки
13.8.26Справочник API
13.8.27[архив] Переход c версии 5.2 на 5.3
13.8.28[архив] Интернет-магазин <5.3
13.8.29[архив] Обмен данными (до версии Netcat 5.9)
13.8.30[архив] Виджеты интернет-магазина
Модуль «Минимагазин». Новый
13.9.1Настройка модуля
13.9.2Настройка интернет-магазина
13.9.3Валюты
13.9.4Варианты доставки
13.9.5Варианты оплаты
13.9.6Настройка шаблонов писем
13.9.7Скидки
13.9.8Статистика
13.9.9Компоненты товаров
13.9.10Заказы
13.9.11Дополнительная информация
Модуль «Минимагазин»
13.10.1Подключение модуля
13.10.2Массовое добавление товаров в корзину
13.10.3Заказы и скидки
13.10.4Корзина
13.10.5Шаблоны отображения
13.10.6Конвертер в «Интернет-магазин»
Модуль «Приём платежей и онлайн-кассы»
13.11.1Настройка платежей
13.11.2Примеры использования
13.11.3Обработчики событий
13.11.4Использование без интернет-магазина
13.11.5Онлайн-кассы и электронные чеки
13.11.6Корректировочные счета, доплата и возврат
13.11.7Добавление новой платежной системы
Модуль «Блог и сообщество»
13.14.1Функции модуля
13.14.2Настройки модуля
13.14.3Управление действиями в компонентах
Модуль «Защита форм картинкой»
13.15.1Защита форм
13.15.2Функции, доступные после установки модуля
13.15.3Модификация модуля Captcha
13.15.4Аудио-каптча
13.15.5reCAPTCHA
Модуль «Кэширование»
13.16.1Использование функционала кэширования
13.16.2Блок «nocache»
13.16.3Административная часть
13.16.4Настройки кэша
13.16.5Информация
13.16.6Данные аудита
13.16.7Константы модуля
13.16.8Использование Memcached
Модуль «Комментарии»
13.19.1Использование функционала комментариев
13.19.2Функционал модуля
13.19.3Методы класса
13.19.4Настройки
13.19.5Комментарии
Модуль «Форум»
13.21.1Объект списка форумов
13.21.2Объект топиков
13.21.3Объект ответов
13.21.4Информация для разработчиков
13.21.5Настройки форума
13.21.6Конвертер из старых версий
13.21.7Константы модуля
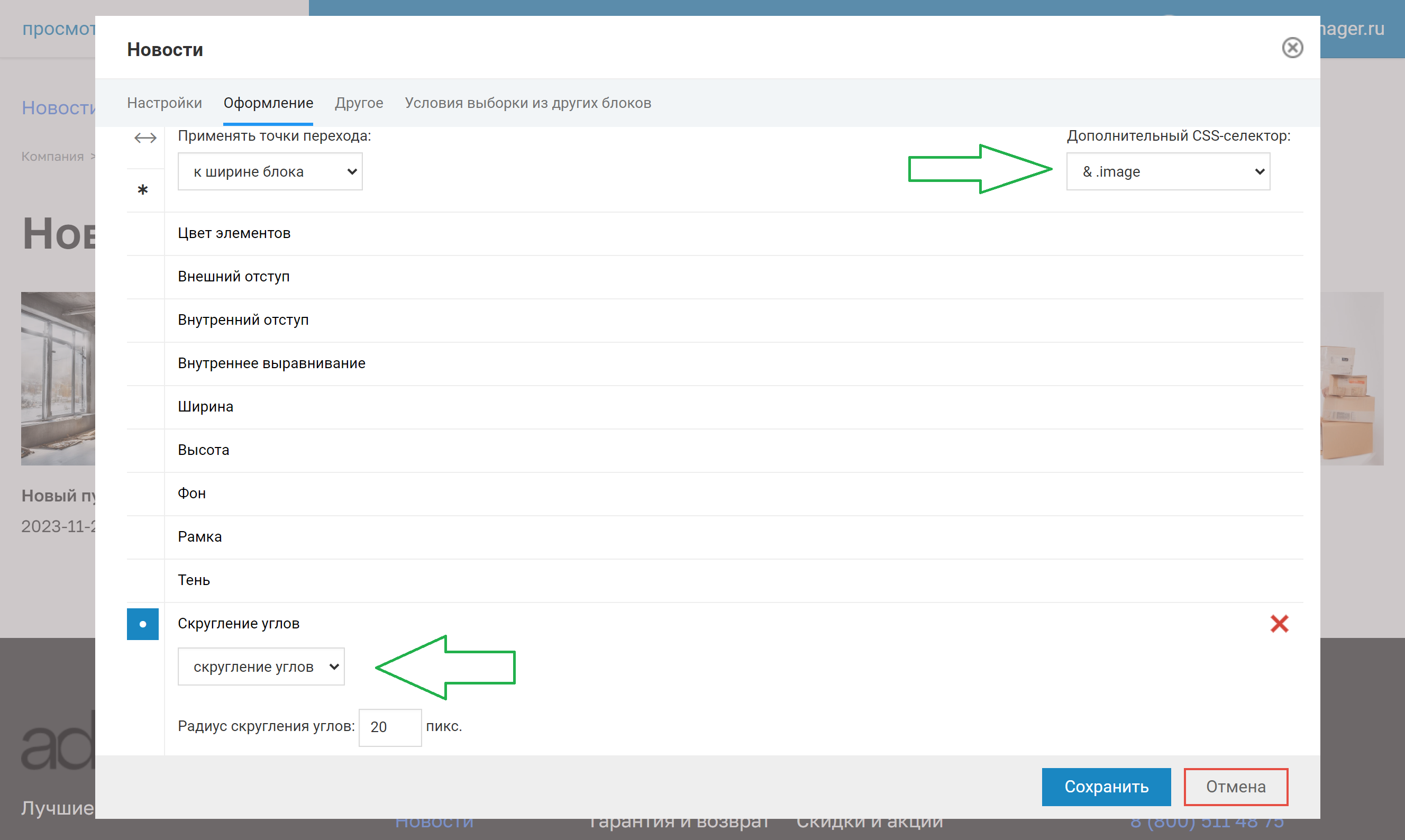
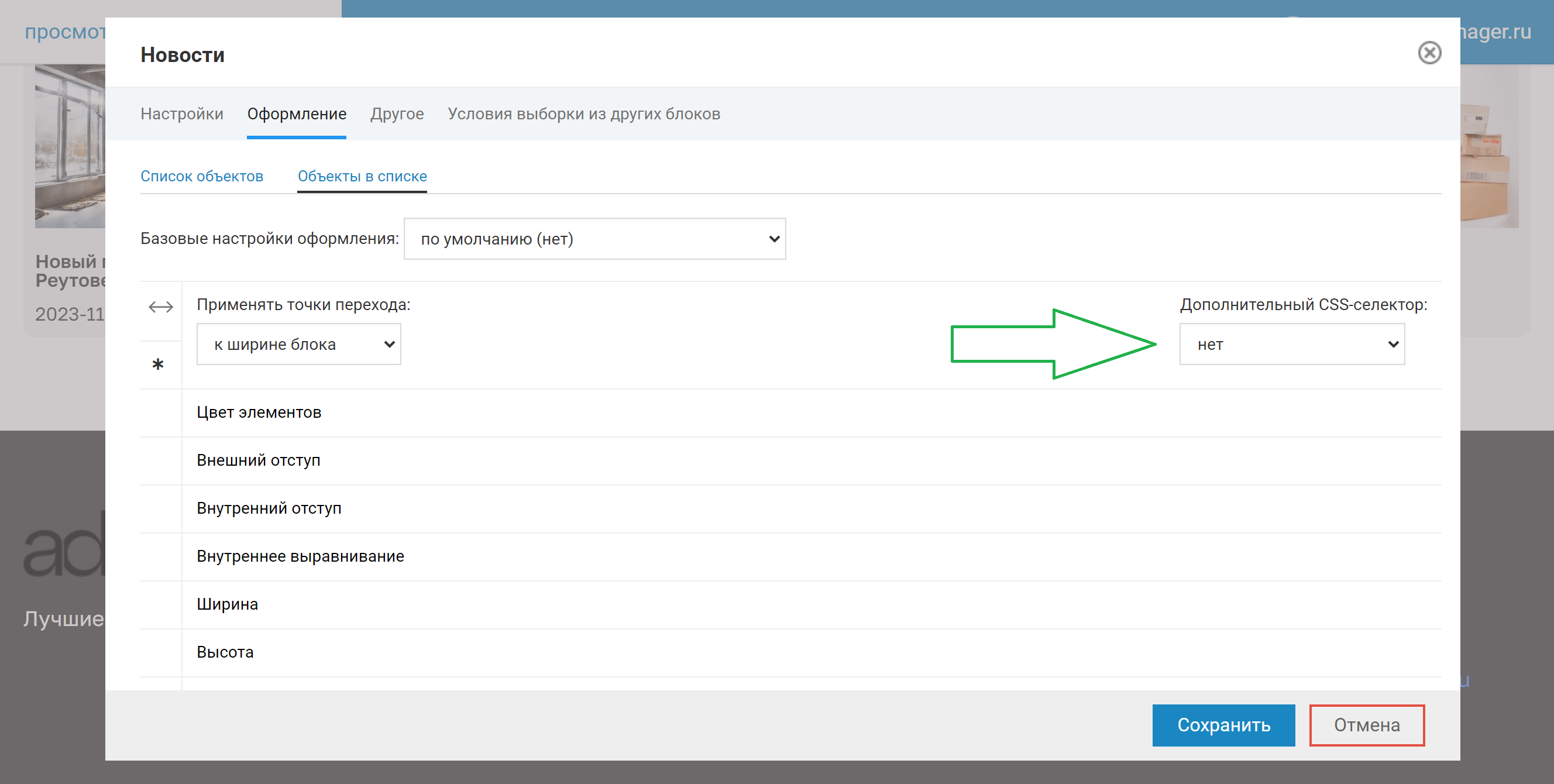
Селекторы
С помощью селекторов вы можете настроить параметры оформления для отдельных элементов в блоке или объекте блока. Для использования этой возможности желательно знание HTML/CSS хотя бы на базовом уровне.
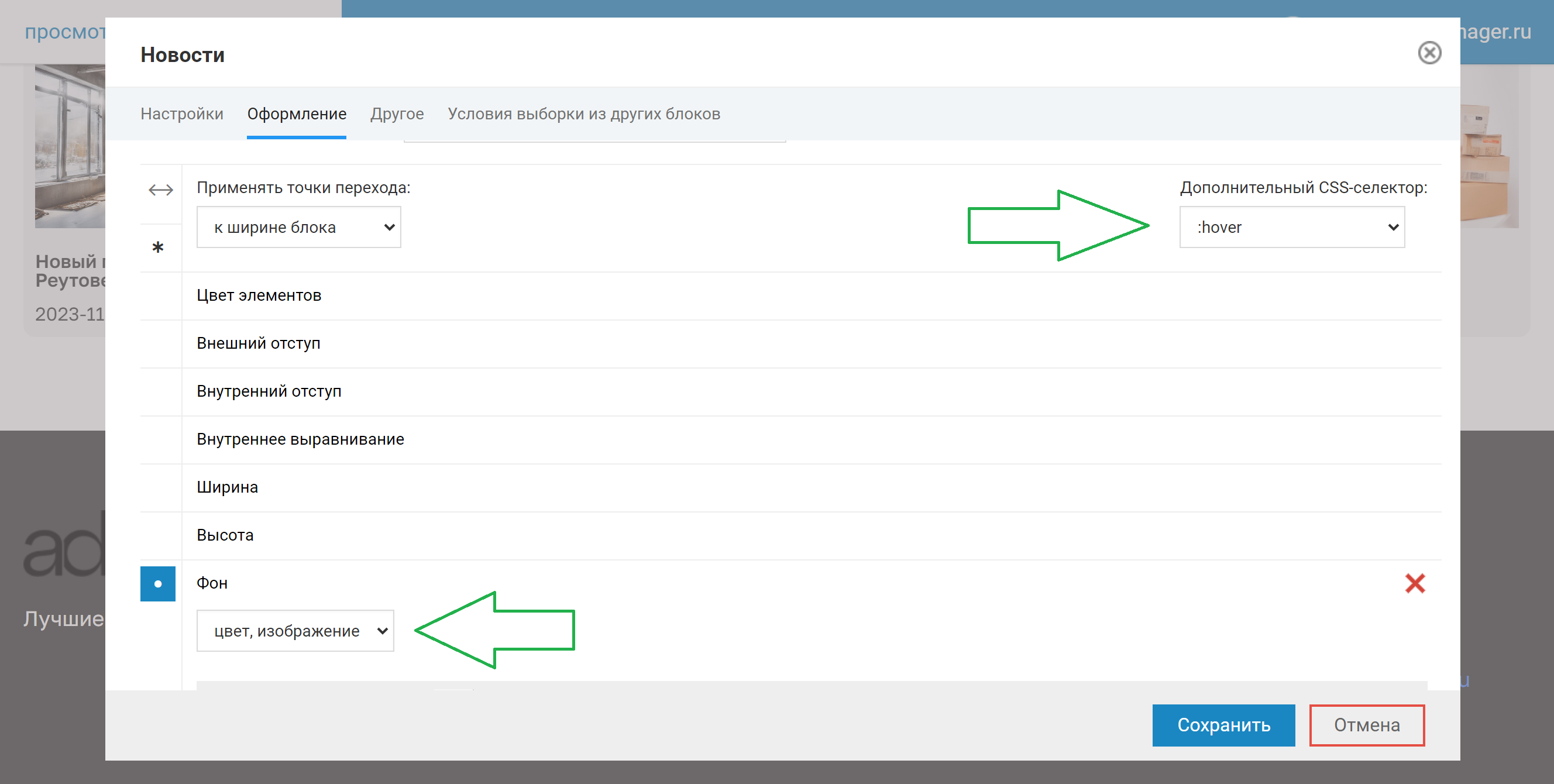
Механизм работы селекторов такой: вы добавляете селектор (или выбираете в списке уже добавленный селектор) и переопределяете для него значения настроек.

Например, вы можете добавить селектор :hover и задать значения при наведении мыши.


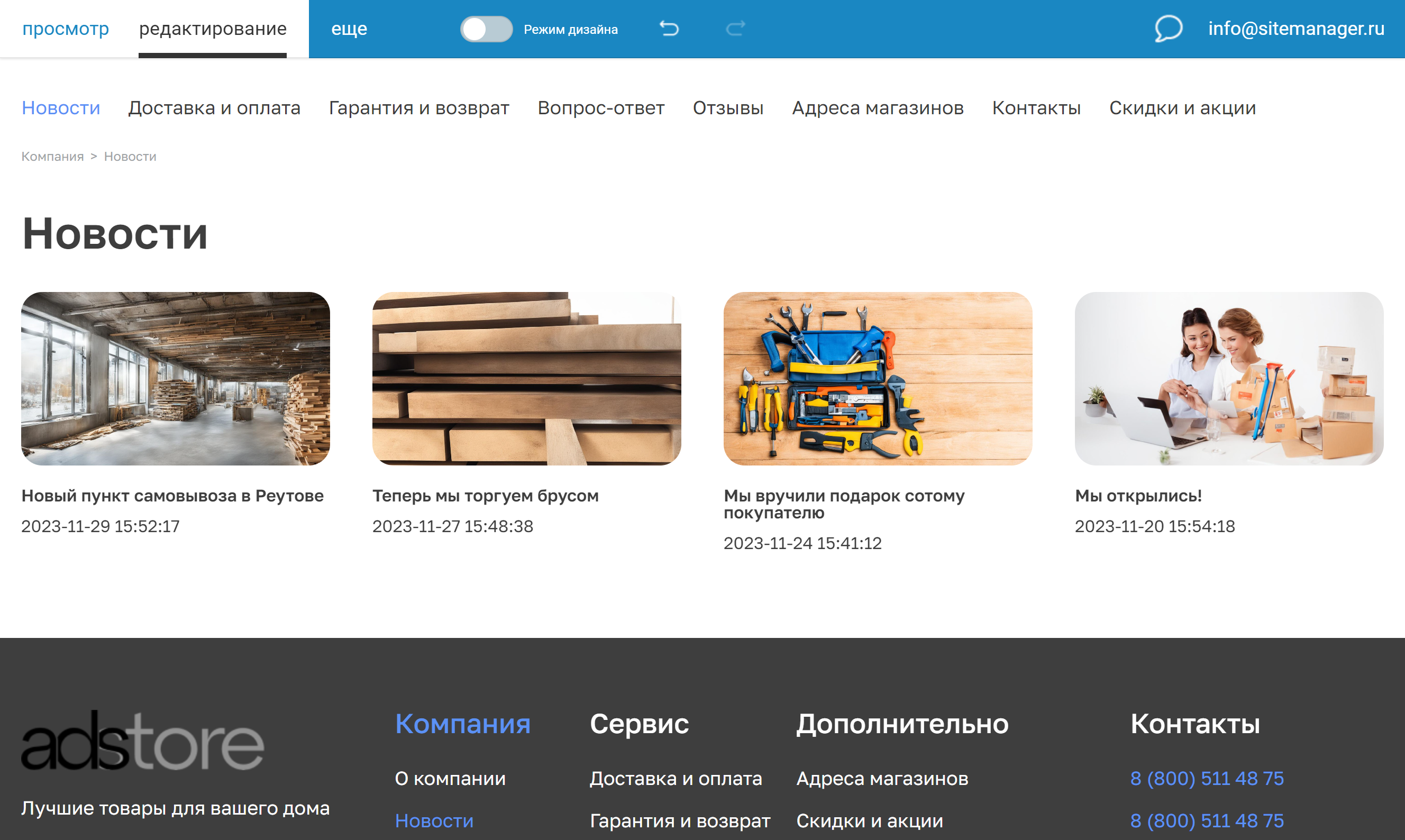
Также вы можете исследовать код объекта, найти нужный элемент, добавить в селектор значение “& .НазваниеКласса” и определить значения. Например, если в плитке товара есть элемент с классом image, в который вписана картинка товара, этой картинке (а не всей плитке товара) можно задать скругление углов.