Отступы и размеры
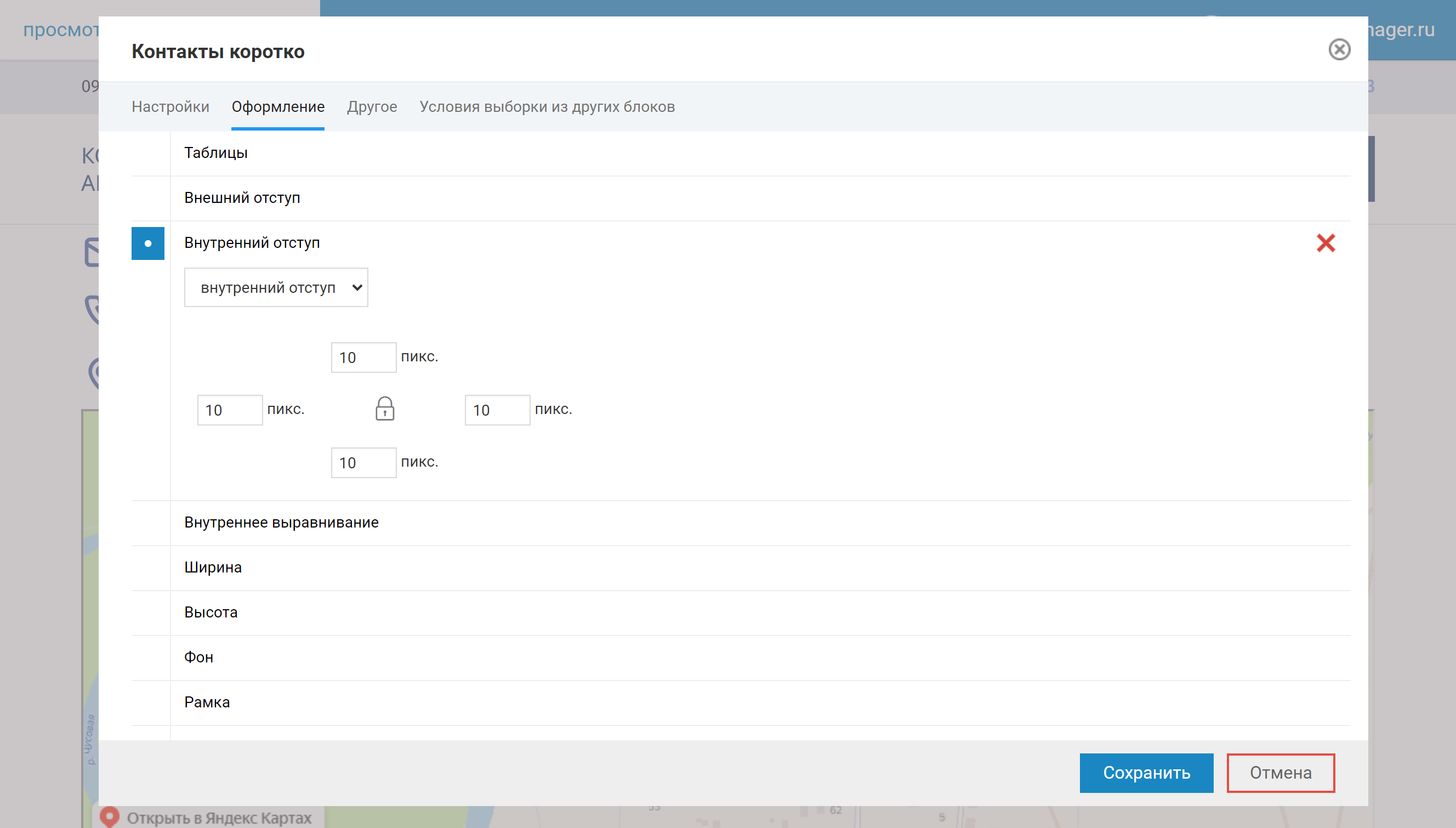
Внутренний отступ
Отступ внутри блока, от его границ до содержимого. По умолчанию все отступы синхронизированы: при изменении одного значения изменятся и остальные. Чтобы установить индивидуальные значения отступов, нажмите на иконку замка.

Внешний отступ
Отступ от границы блока до других блоков или границ экрана. Обратите внимание на то, что:
- если у внешнего контейнера установлено ограничение ширины (см. компоновку сайта или контентной области), на широких экранах все блоки по умолчанию выстраиваются в колонку шириной в это значение. Но если вы установите горизонтальный отступ у блока внутри такого контейнера, этот отступ будет считаться от границы контейнера, а не от границ колонки указанной ширины внешние;
- отступы могут быть отрицательными, в этом случае блок может “залезать” на соседей. Чтобы определить, какой из них будет сверху, используется z-index в настройках позиционирования.

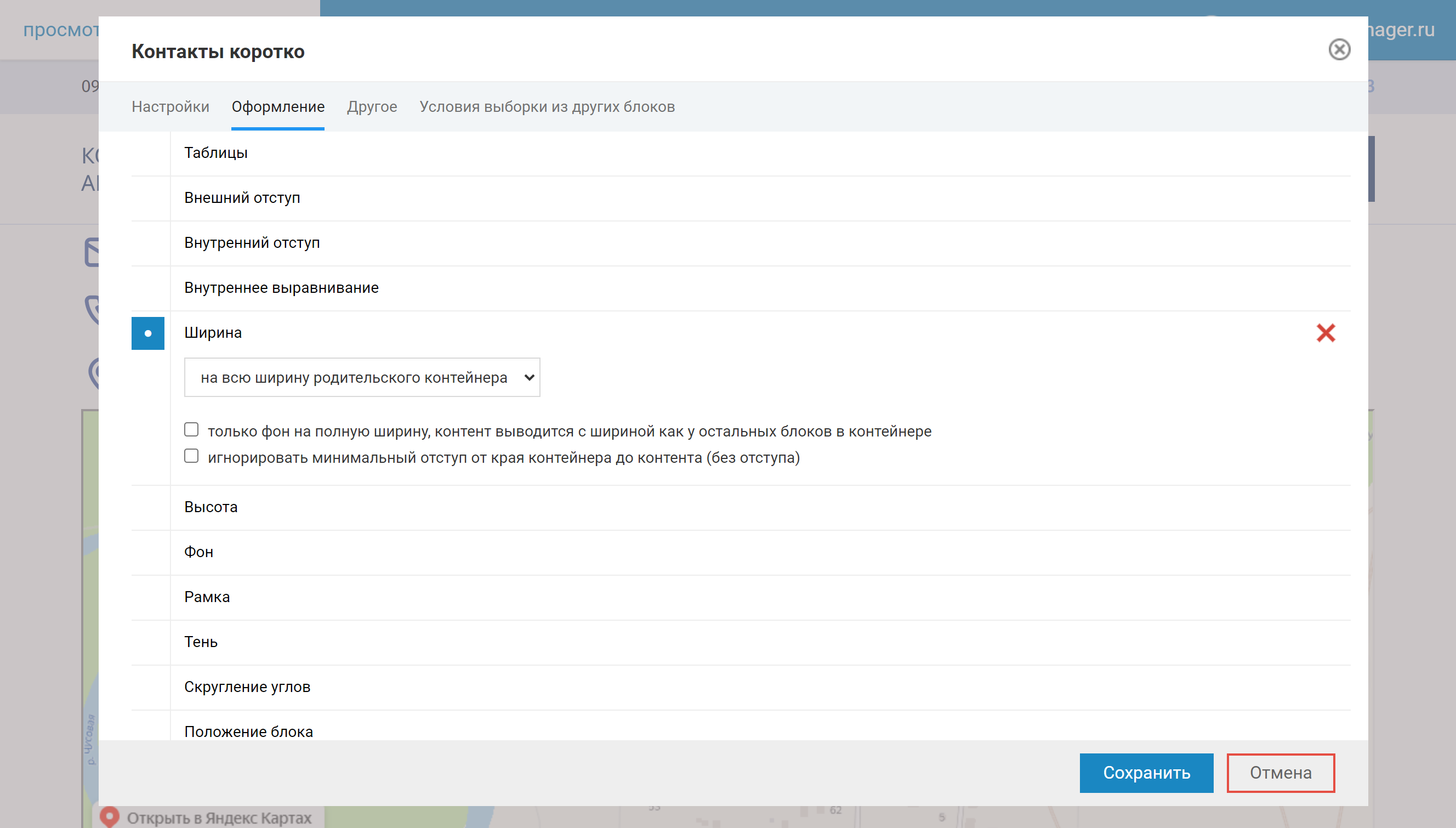
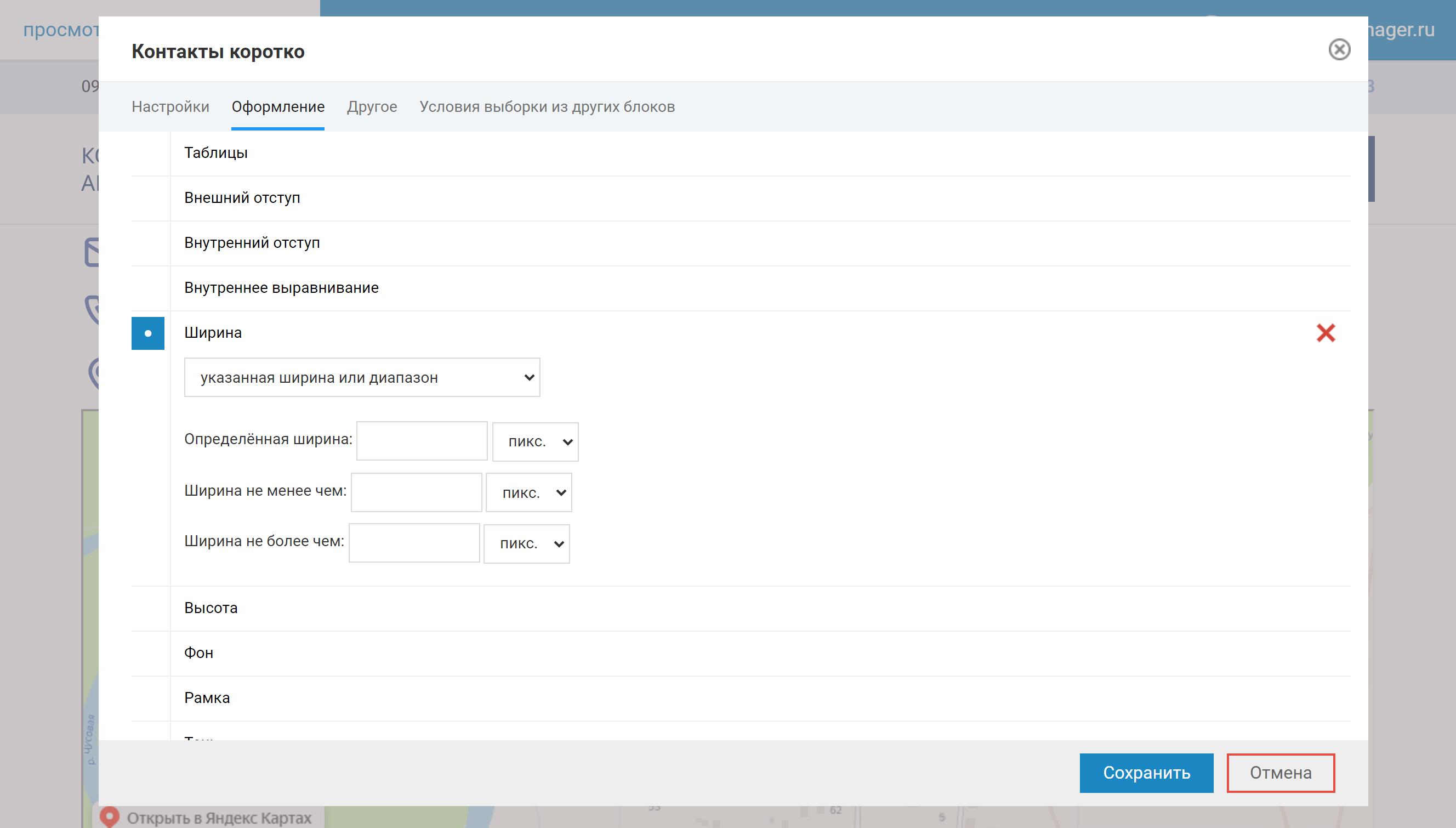
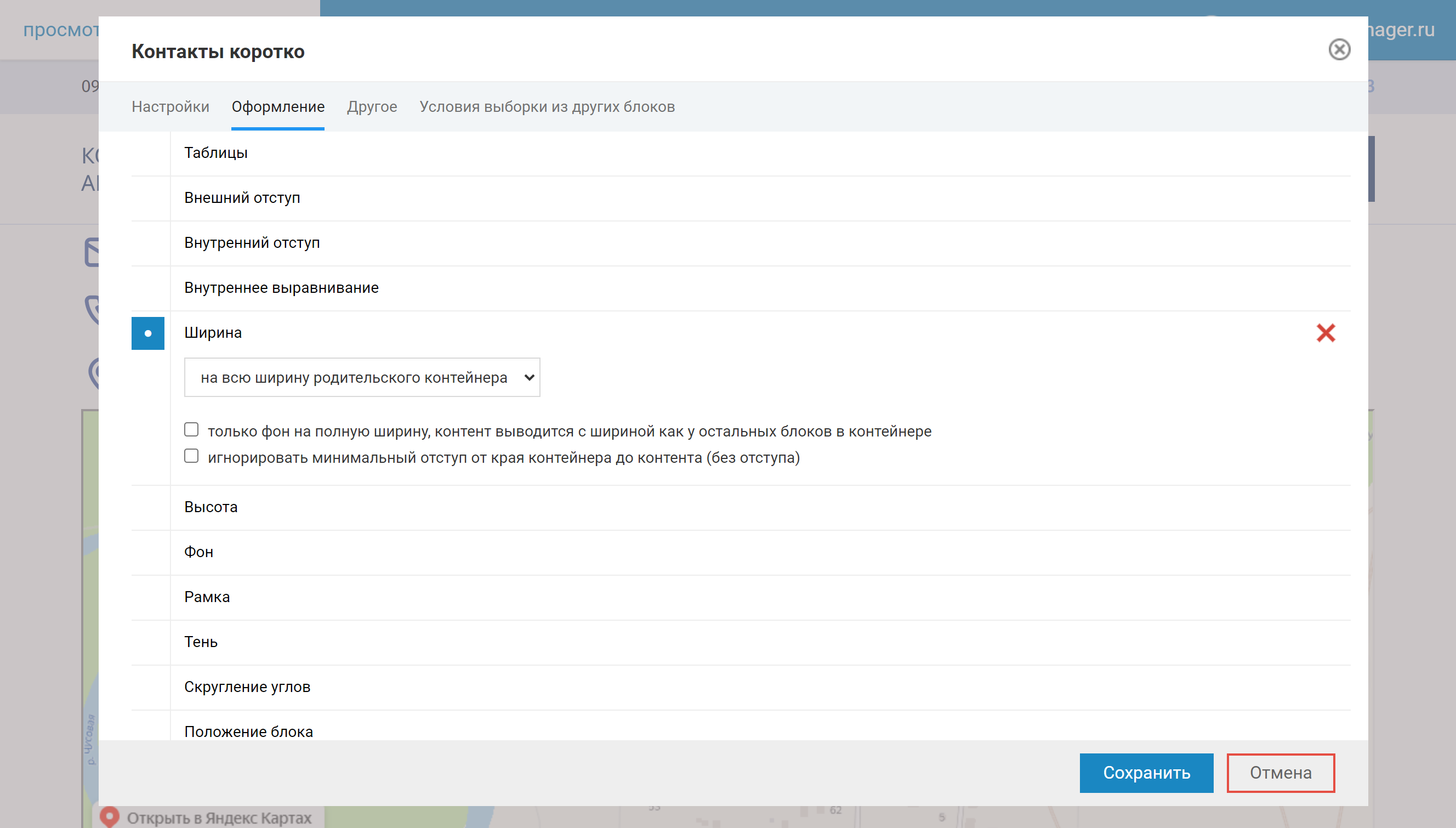
Ширина блока
По умолчанию ширина блока устанавливается на уровне компоновки контейнера верхнего уровня: на всю ширину экрана, но не больше указанного значения для компоновки “ограничение ширины и выравнивания”, в настройках флексбокса или на всю ширину плитки/колонки. С помощью этой настройки вы можете переопределить ширину блока, указав точное значение или минимальную и/или максимальную ширину.


Высота блока
Аналогично ширине устанавливается и высота блока. Обратите внимание, что установка избыточной высоты не означает, что содержимое блока автоматически растянется на всю указанную высоту или выстроится посередине блока. Для этих задач используйте настройки высоты и позиционирования блоков в компоновке флексбокс./p>