Компоновка и контейнеры
Контейнер - это особый тип блока, который включает в себя другие блоки, в т.ч. другие контейнеры. Объединять контейнеры в группы имеет смысл в следующих случаях.
Необходимость компоновки блоков между собой
Типичное применение компоновки - строчки в шапке, когда надо блоки “логотип”, “меню”, “телефоны” вывести не друг под другом, а в одной строке. Чтоб реализовать это:
- Добавляем контейнер
- Настраиваем компоновку контейнера: флексбокс, горизонтальный, просвет между блоками
- В контейнер добавляем блок “Логотип”
- После логотипа добавляем блок “Меню”, устанавливаем настройки отступов
- После меню добавляем блоки “Поиск” и "Произвольная форма" (шаблон с кнопкой)

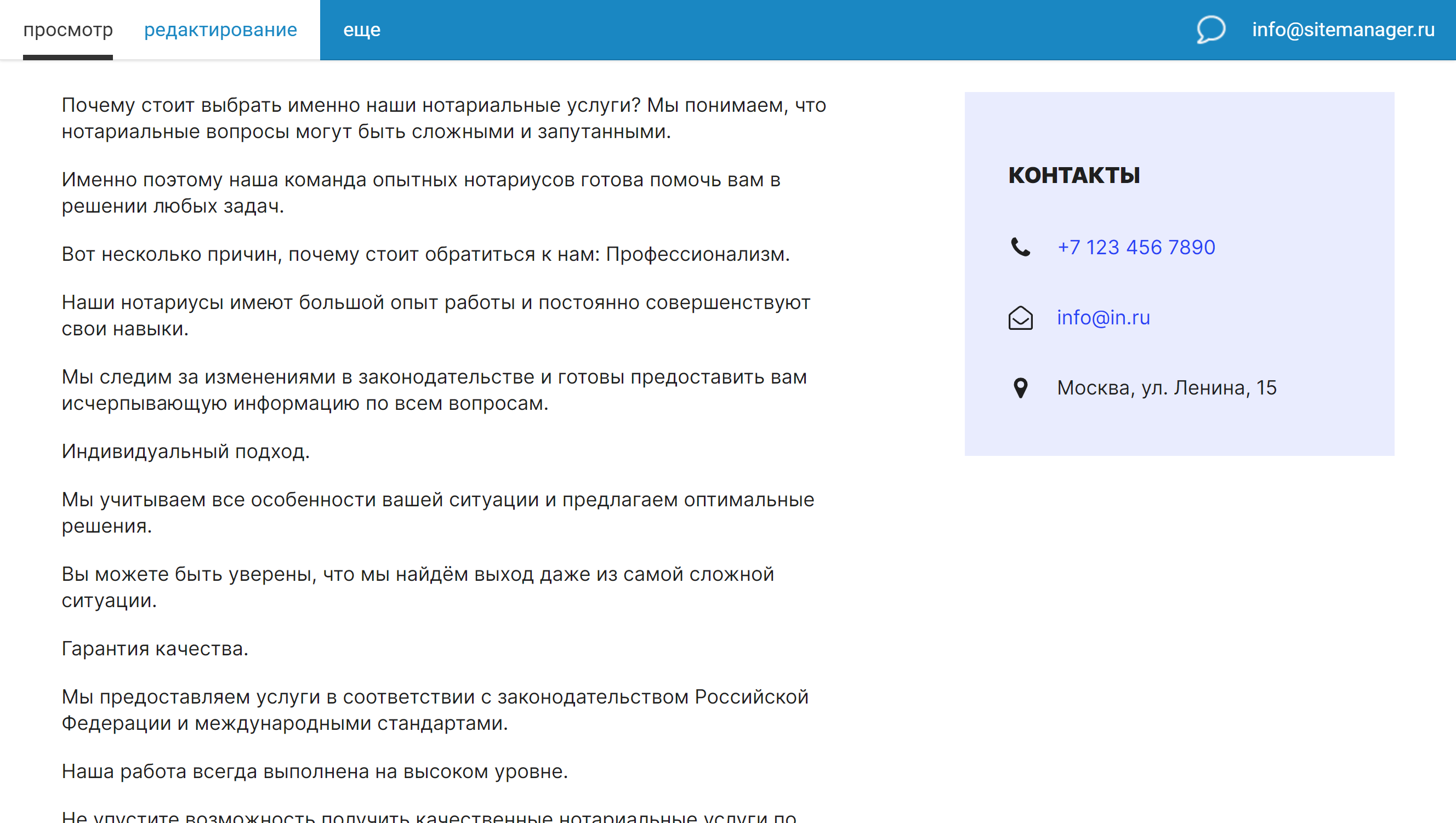
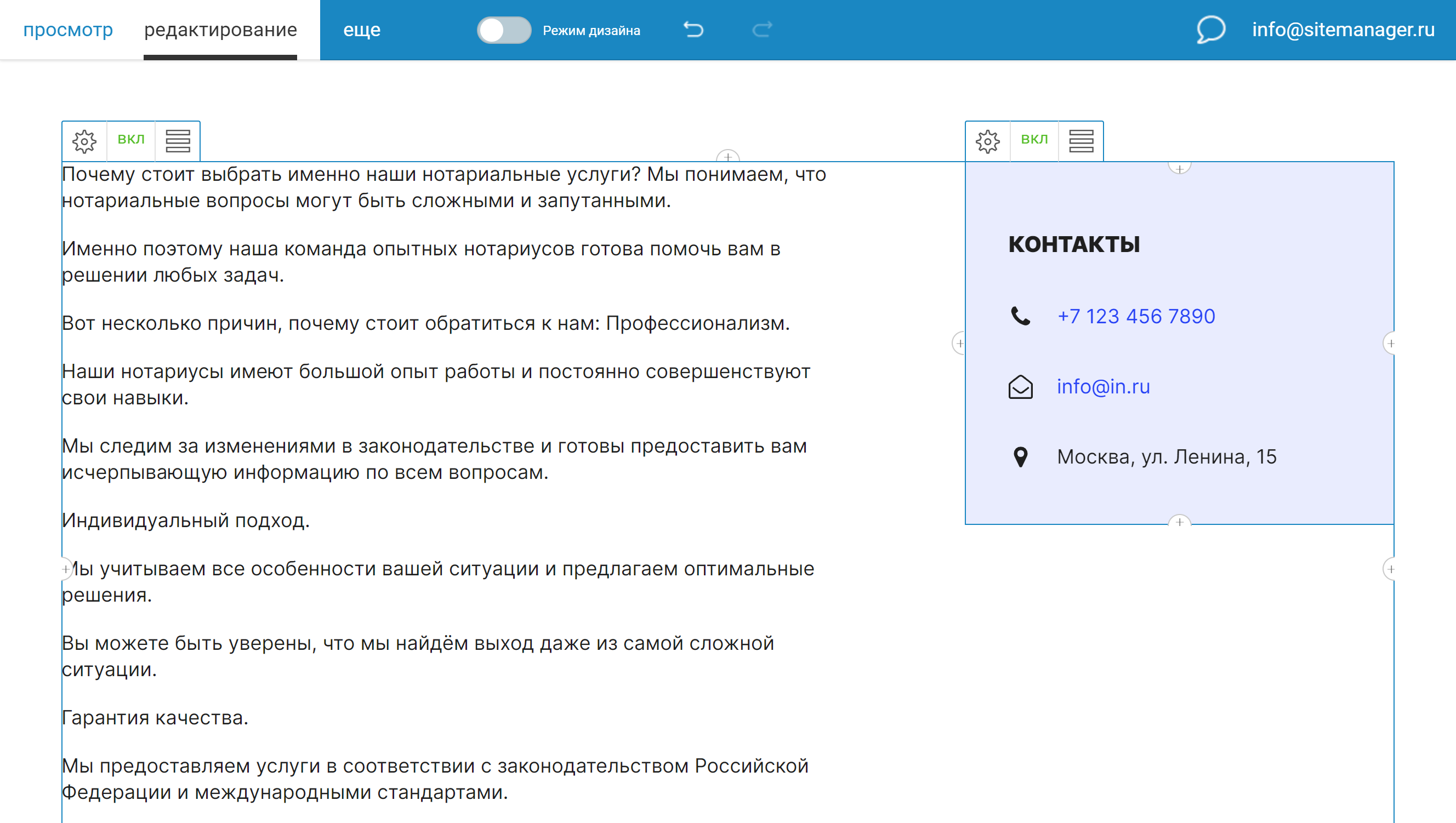
На следующей картинке выведен составной блок, в котором присутствует два контейнера.

Первый - внешний. У него установлена компоновка Flexbox, горизонтальная компоновка. В этом контейнере два блока: текст и контейнер. Второй, внутренний контейнер нужен для того, чтобы заголовок и список контактов выстроились вертикально, потому что, если заголовок и контакты добавить по очереди после картинки, блок контактов станет третьим блоком во внешнем контейнере, справа от заголовка.

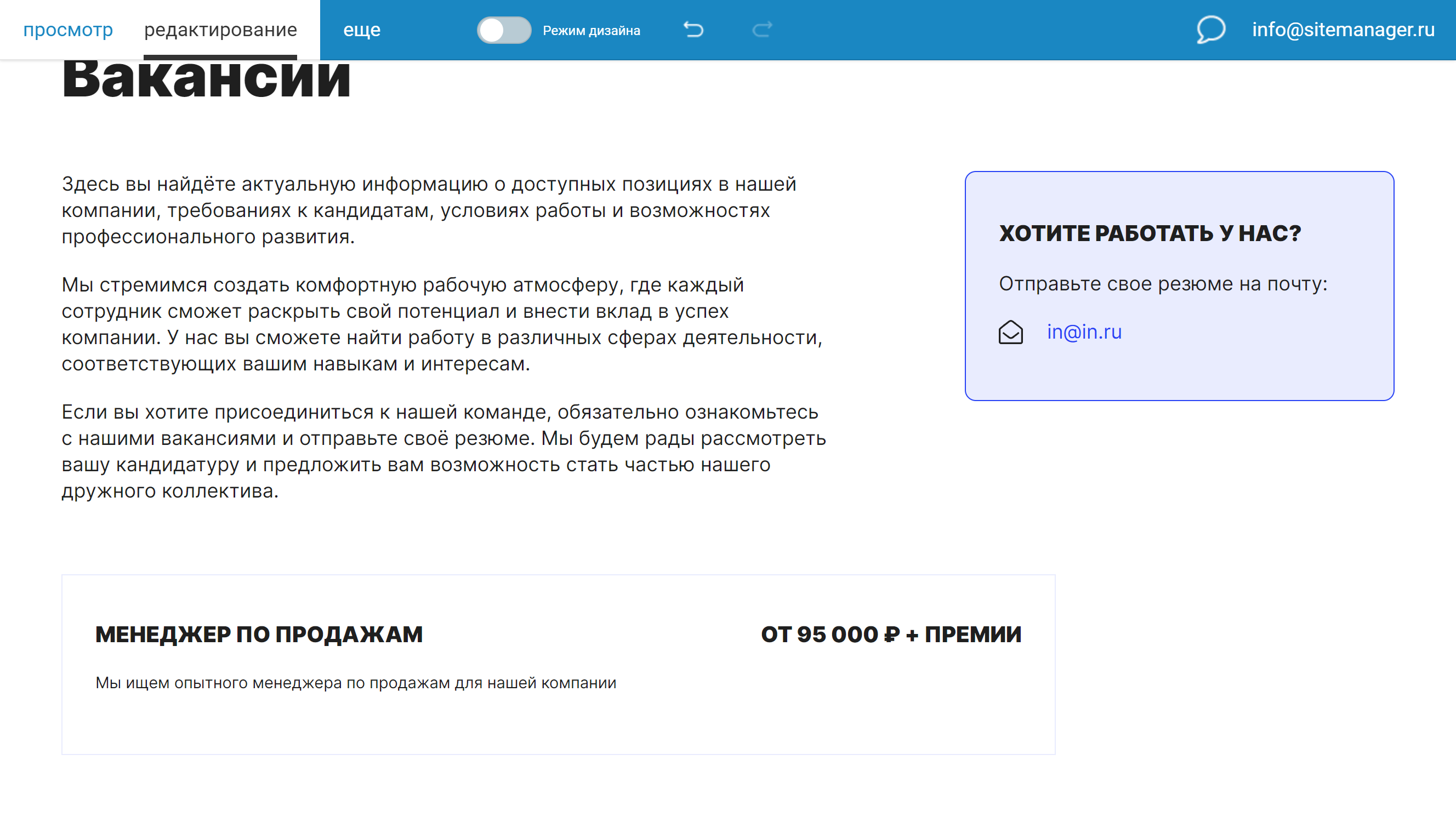
Следующая причина для объединения блоков в контейнер - необходимость общего оформления. Например, здесь блоки “Заголовок”, “Текст” и "Контакты" объединены в контейнер, и уже для него указан цвет фона, рамка и скругление углов.

Третья причина для объединения блоков в контейнер - потребность в частом копировании. Например, какой-то удачный набор блоков вы планируете переиспользовать на вновь создаваемых страницах: копировать и менять контент. Чтобы не копировать по одному блоку, объедините их в контейнер и копируйте его.