Настройка оформления сайта
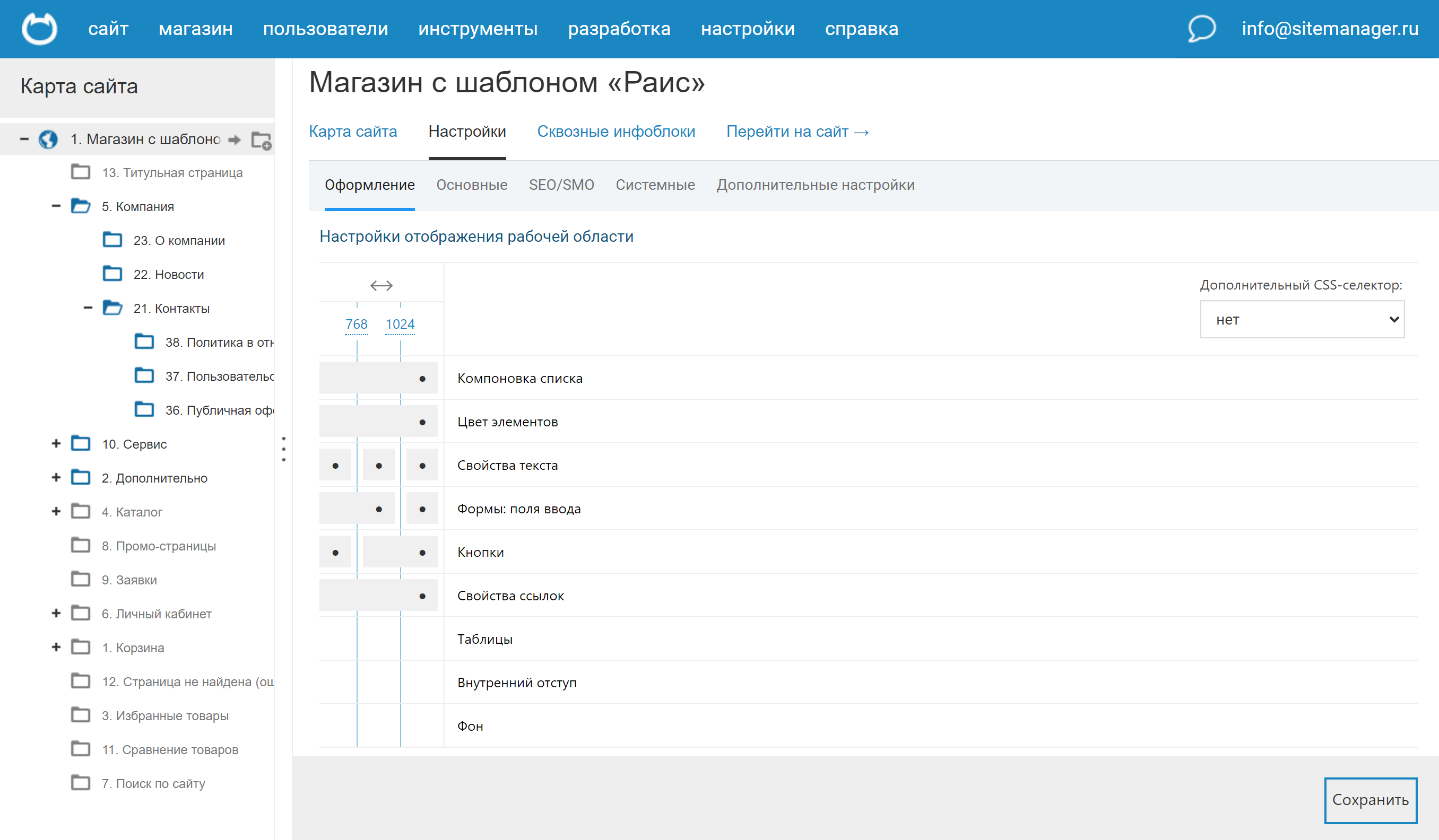
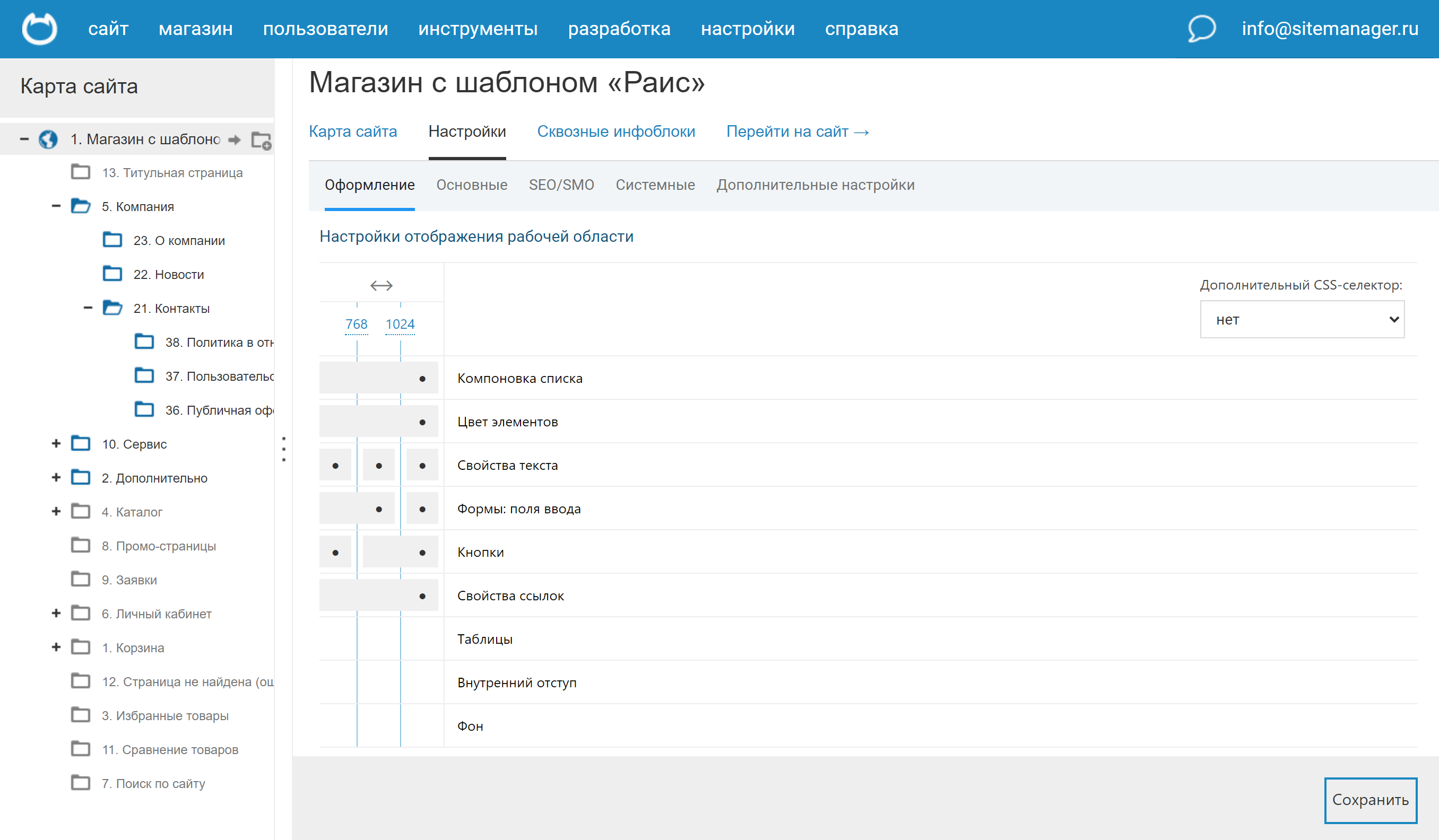
Перейдите в панель управления сайтом, нажмите на название сайта (первый пункт в левом дереве или через меню “сайт”), откройте настройки оформления, вкладка “Настройки отображения рабочей области”.
Здесь вы настраиваете параметры оформления сайта: текст и заголовки, формы, кнопки, палитру, оформление таблицы, фон и компоновку страницы.

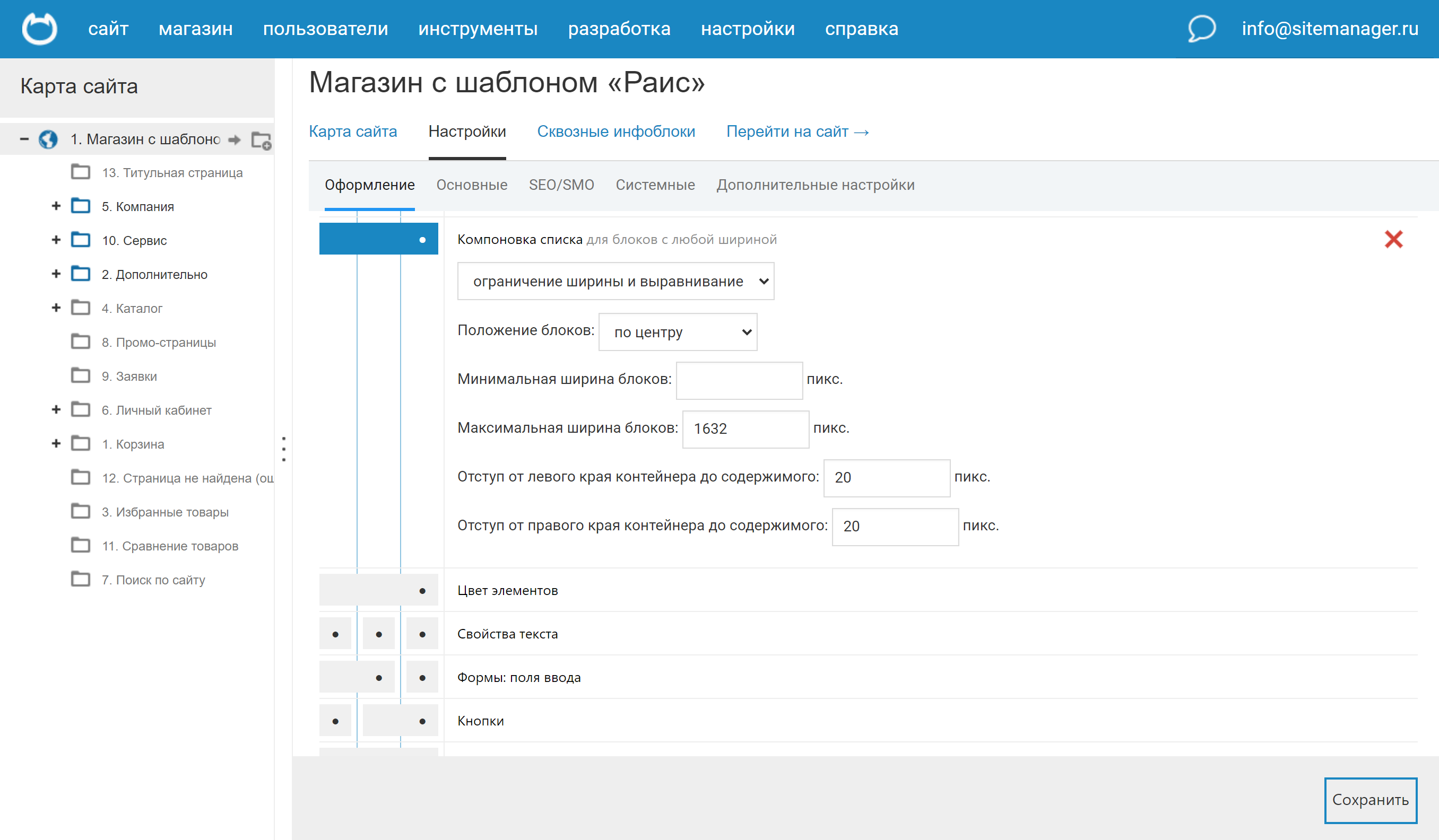
Компоновка
Компоновка - это способ представления блоков внутри рабочий области: все блоки и контейнеры, которые вы будете добавлять на сайт, будут скомпонованы в соответствии с этой настройкой. Внутри контейнеров компоновка может (и чаще бывает) другая. Например, при отсутствии компоновки (значение настройки “нет”) или при выборе варианта flexbox с вертикальной ориентацией блоки и контейнеры, которые вы добавите на “голый” сайт, будут выводиться последовательно один под другим, но добавив контейнер для шапки, внутри него вы можете установить горизонтальную компоновку.
Абсолютное большинство сайтов создается с компоновкой “ограничение ширины и выравнивание”, остальные типы компоновки используются для специфических задач (например, горизонтально прокручиваемый сайт, веб-презентация).

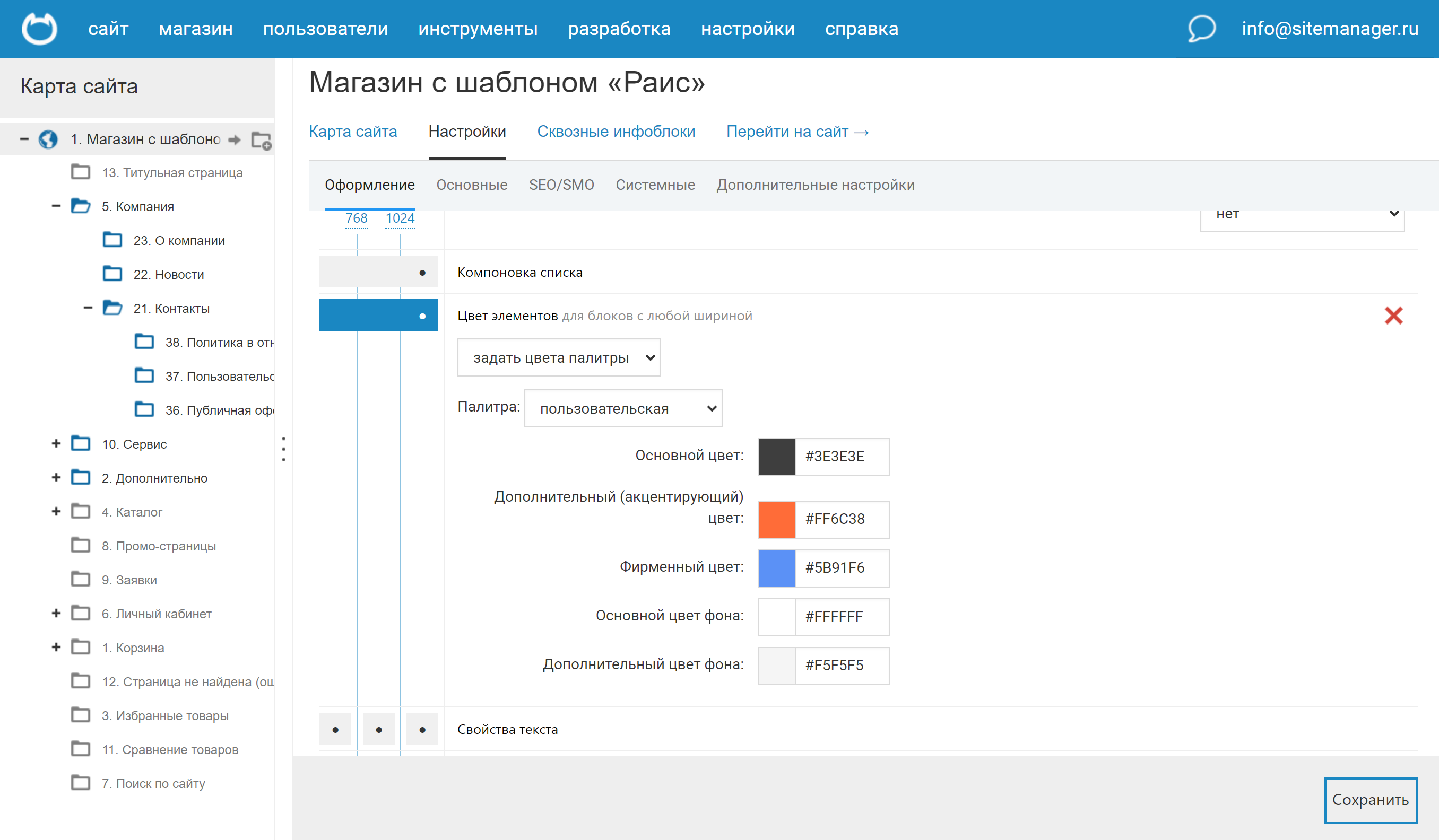
Цвет элементов (палитра)

Для сайта можно определить пять базовых цветов:
- основной: для вывода текста; обычно черный или очень темный
- дополнительный: используется в некоторых компонентах для акцента какого-либо элемента
- фирменный: обычно используется для вывода ссылок и кнопок
- основной цвет фона: обычно белый или светлый
- дополнительный цвет фона: используется в некоторых компонентах
Палитру можно переопределить на уровне любого раздела или блока (например, поменять местами цвета фона и текста, чтобы получить блок со светлым текстом на темном фоне). Также при оформлении блока рамкой, настройке таблицы или выборе фона можно указать не RGB-значение, а индекс (например, фирменный): нет необходимости копировать значение цвета.
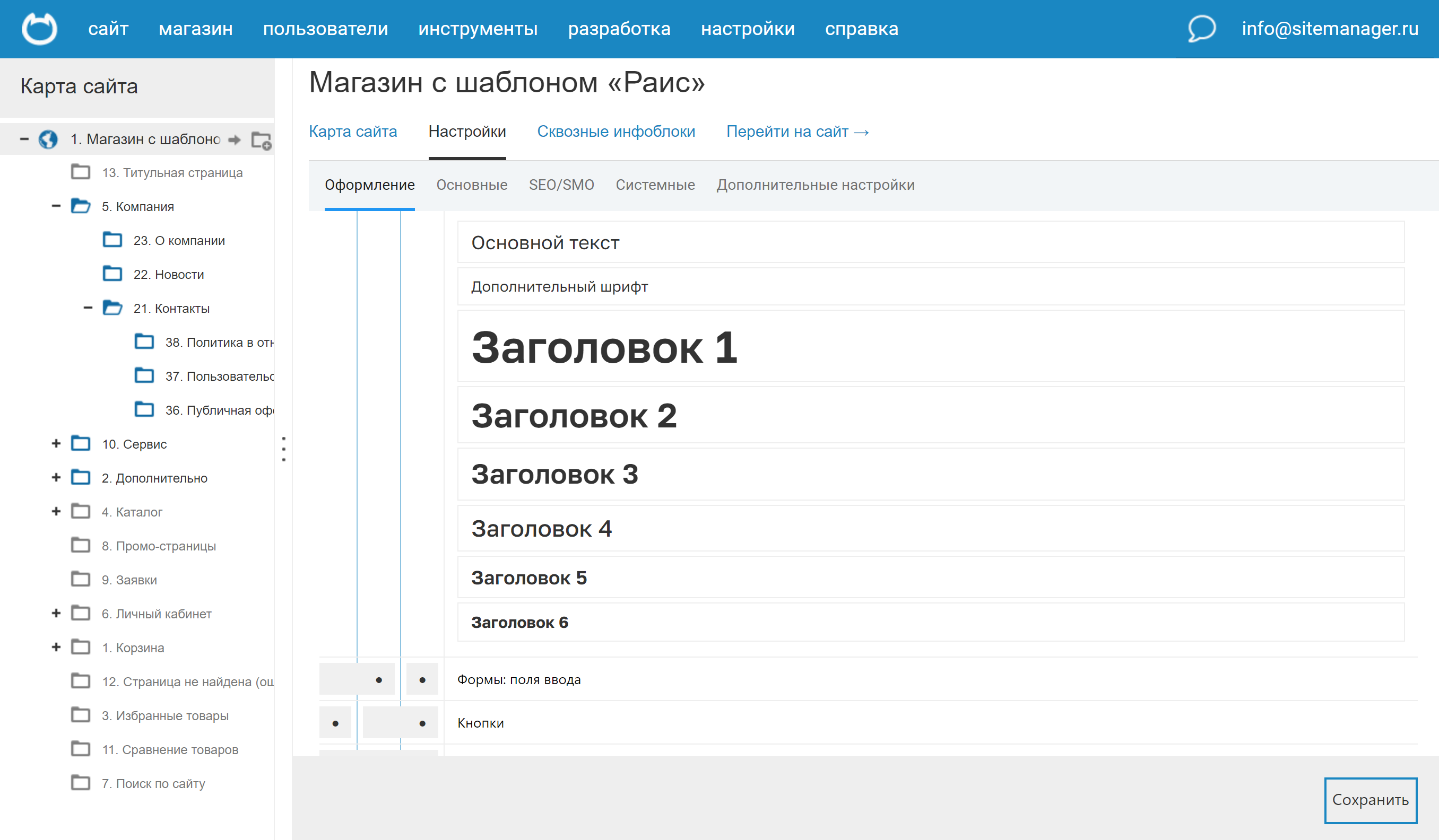
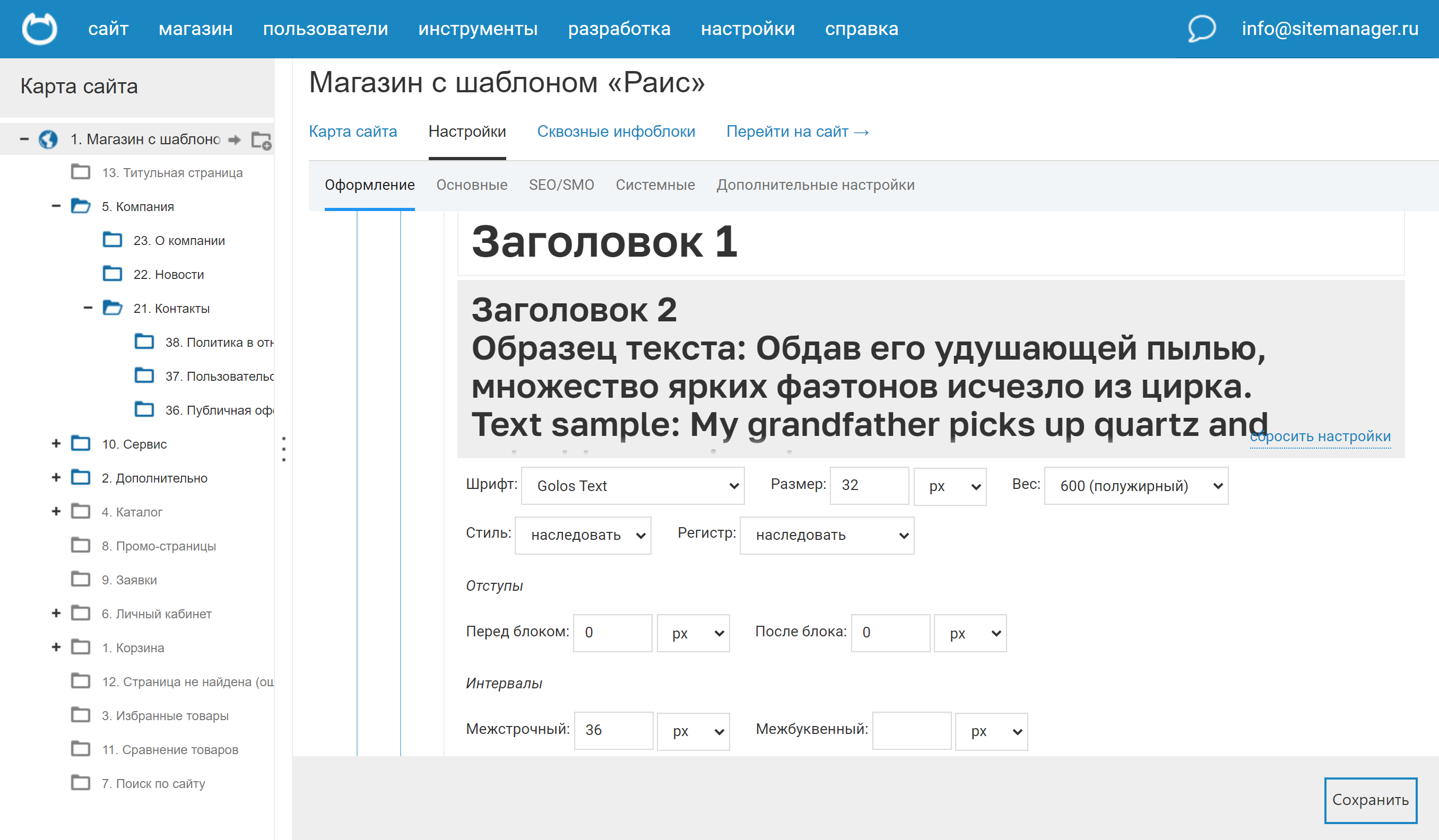
Свойства текста

Здесь вы можете выбрать семейство шрифта и настроить его параметры (размер, вес, интервалы и пр.) для обычного текста, дополнительного шрифта (используется в некоторых компонентах) и заголовков 1-6 уровней.
По возможности настройте все виды заголовков, даже если не собираетесь их использовать: некоторые компоненты (факты, статьи, цитаты и пр.) используют стили заголовков 3-4-5-6 уровней.

Формы: поля ввода

Здесь определяются настройки вывода полей ввода и выпадающих списков: цвета, отступы, рамка шрифт, подписи и пр.
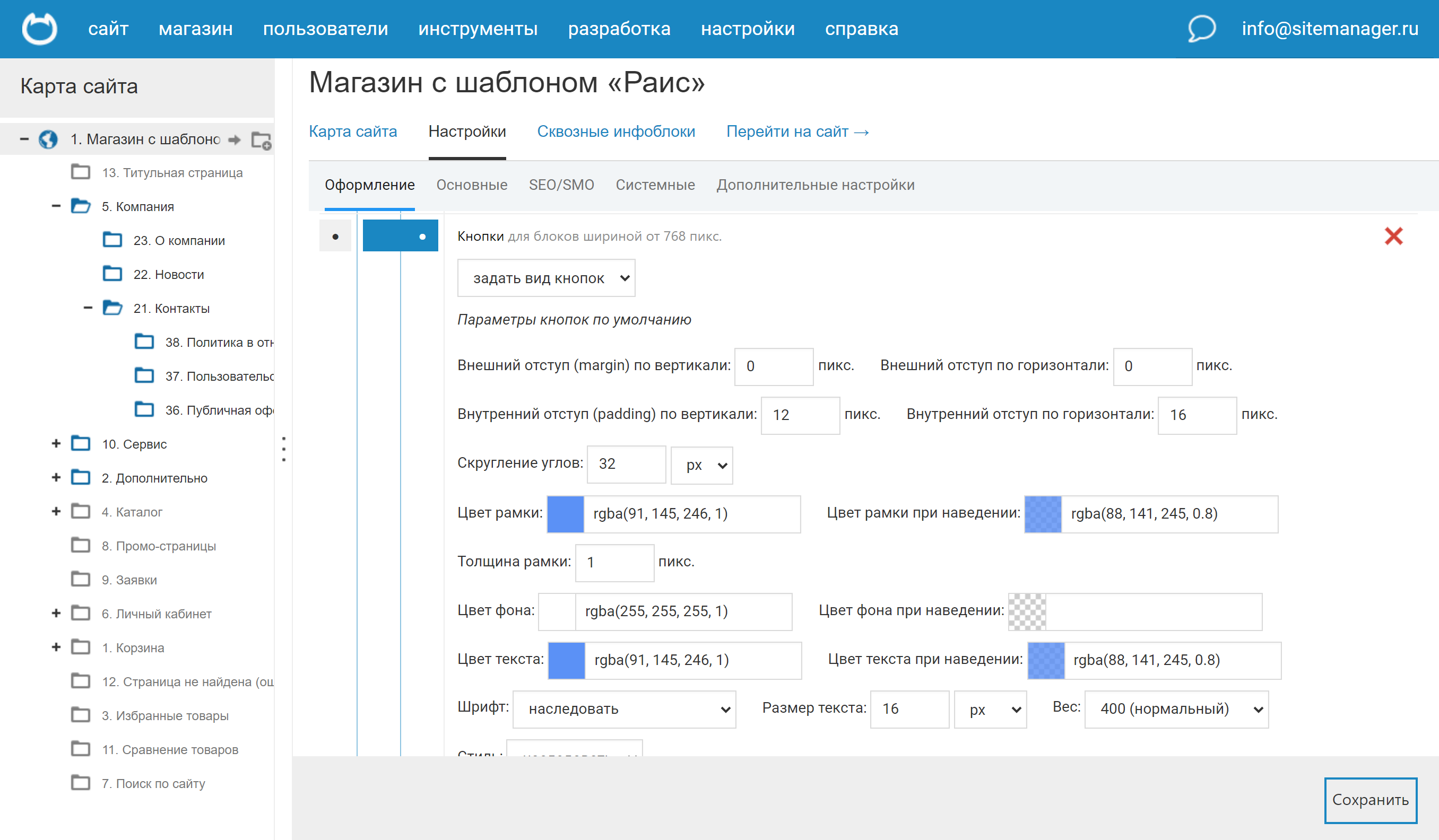
Кнопки

На этом экране настраиваются параметры для отображения кнопок. Здесь есть два идентичных блока: параметры кнопок по умолчанию и параметры основной кнопки. В некоторых компонентах вы можете выбрать тип кнопки; также в формах обычно отправка формы вызывается основной кнопкой, а отмена кнопкой по умолчанию.
Заполните параметры кнопки по умолчанию и в настройках основной кнопки укажите только те параметры, которые будут отличать ее от кнопки по умолчанию - остальные настройки унаследуются от кнопки по умолчанию. Например, на скриншоте выше кнопка по умолчанию будет выводиться синим цветом по белому фону с синей рамкой, 16-м полужирным шрифтом. А у основной кнопки будет синий фон и белый цвет без рамки, остальные параметры (размер шрифта, скругление) унаследуются от кнопки по умолчанию.
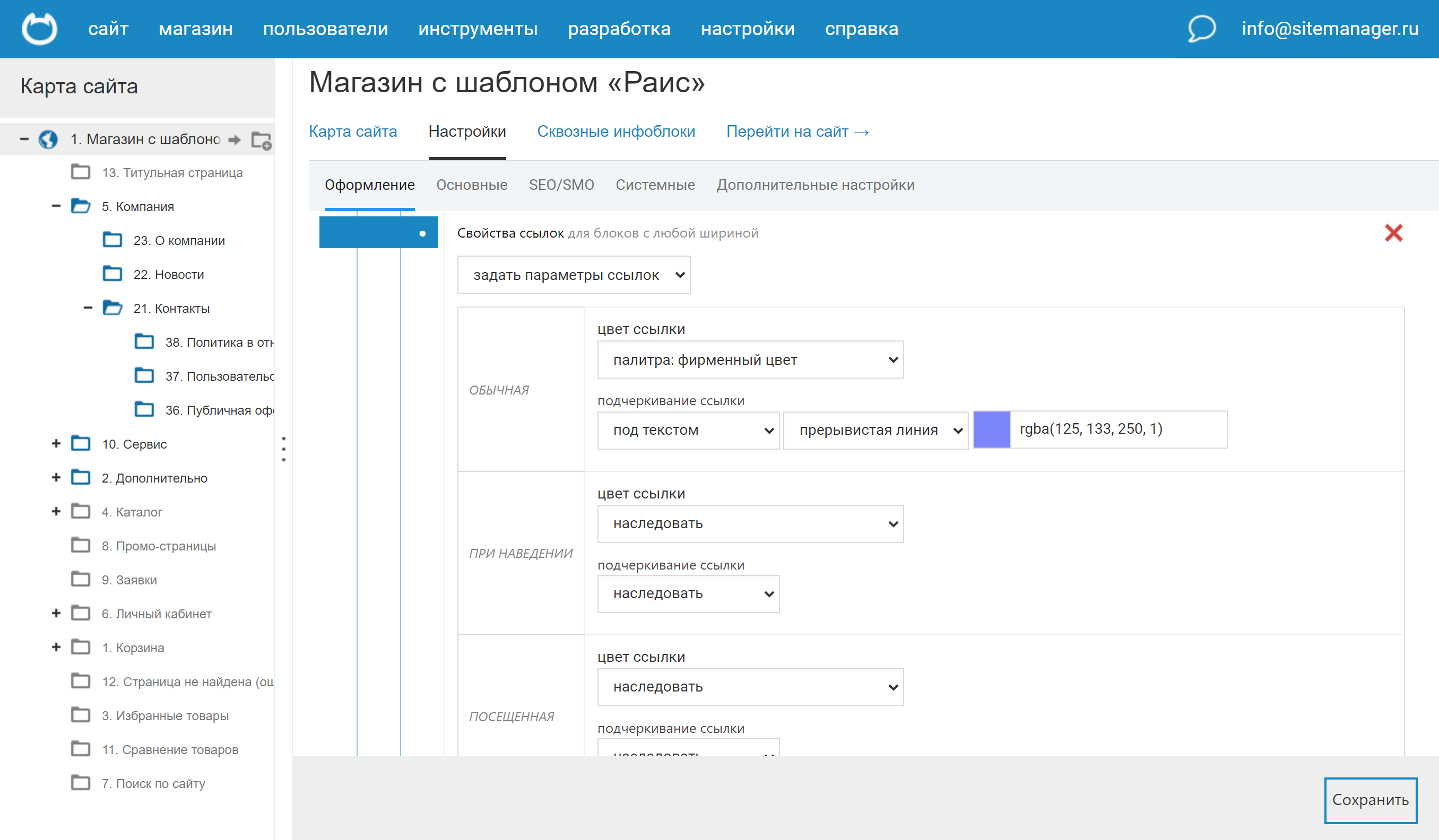
Свойства ссылок

Здесь определяются настройки ссылок (цвет, оформление). Обратите внимание, что эти параметры работают не для всех ссылок: например, компонент меню будет игнорировать эти настройки.
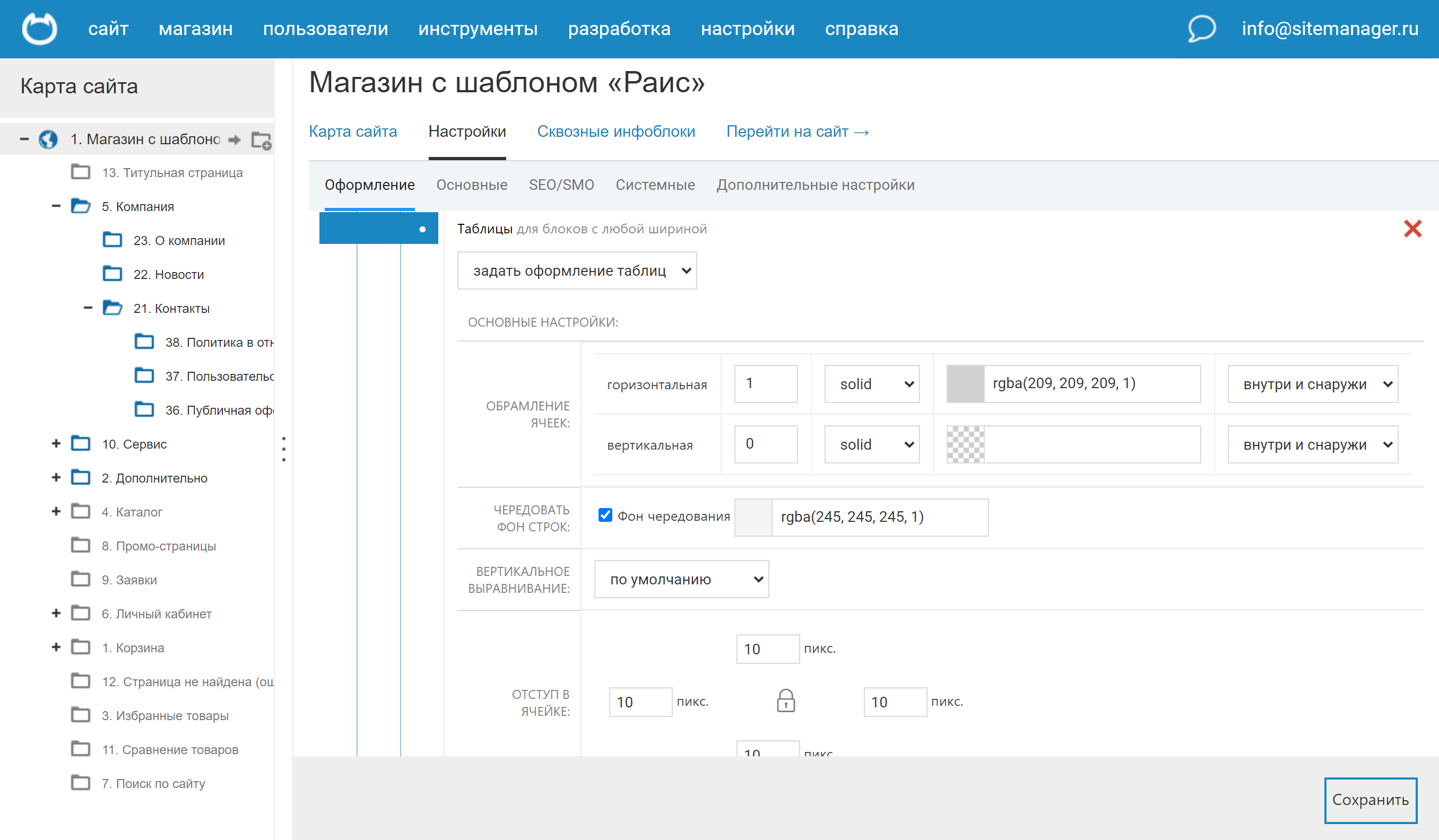
Таблицы

Настройки оформления таблиц: отступы, рамки, цвета, выравнивание.
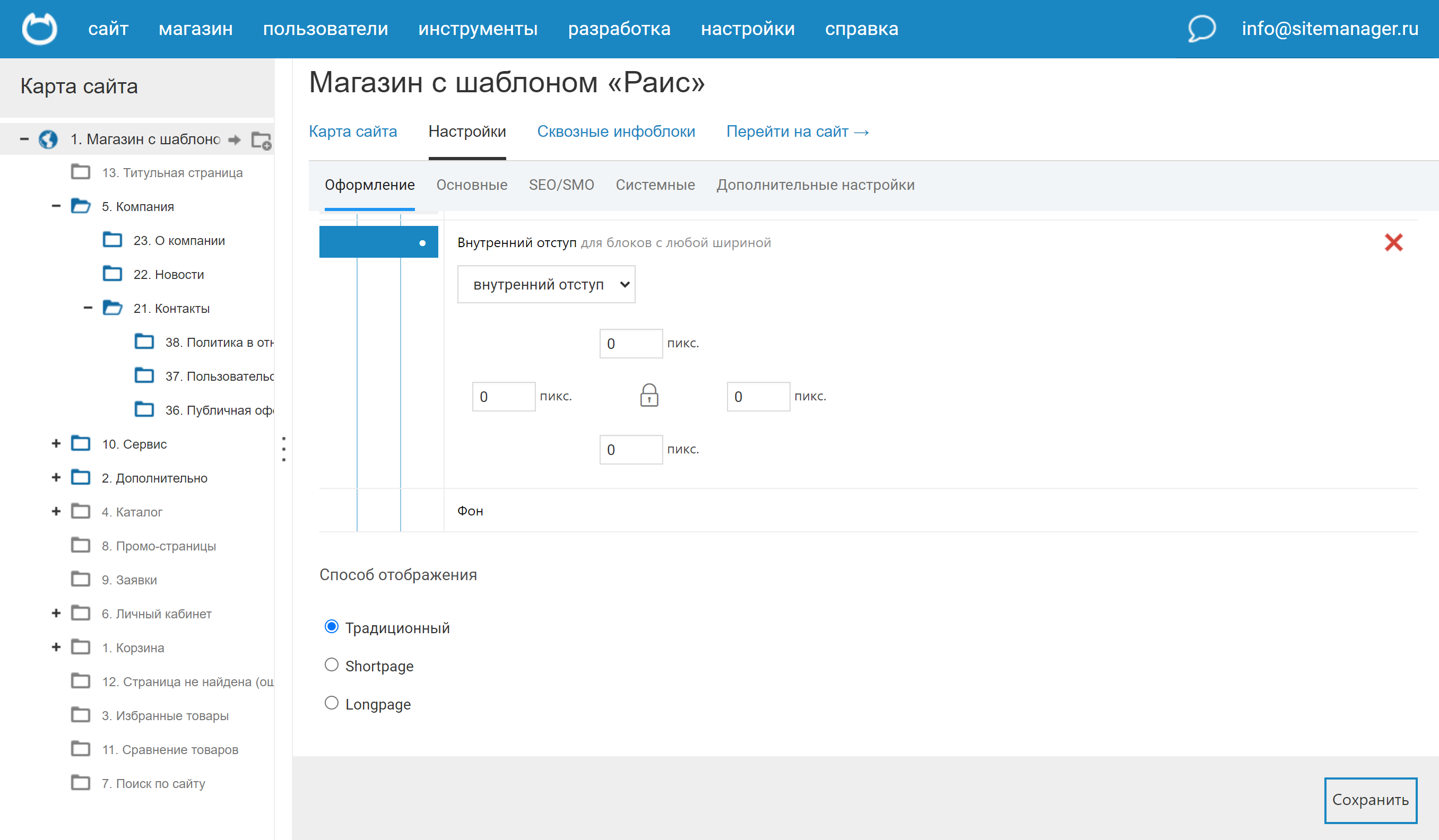
Внутренний отступ

Позволяет указать отступ внутри рабочей области. Эта настройка для рабочей области применяется редко.
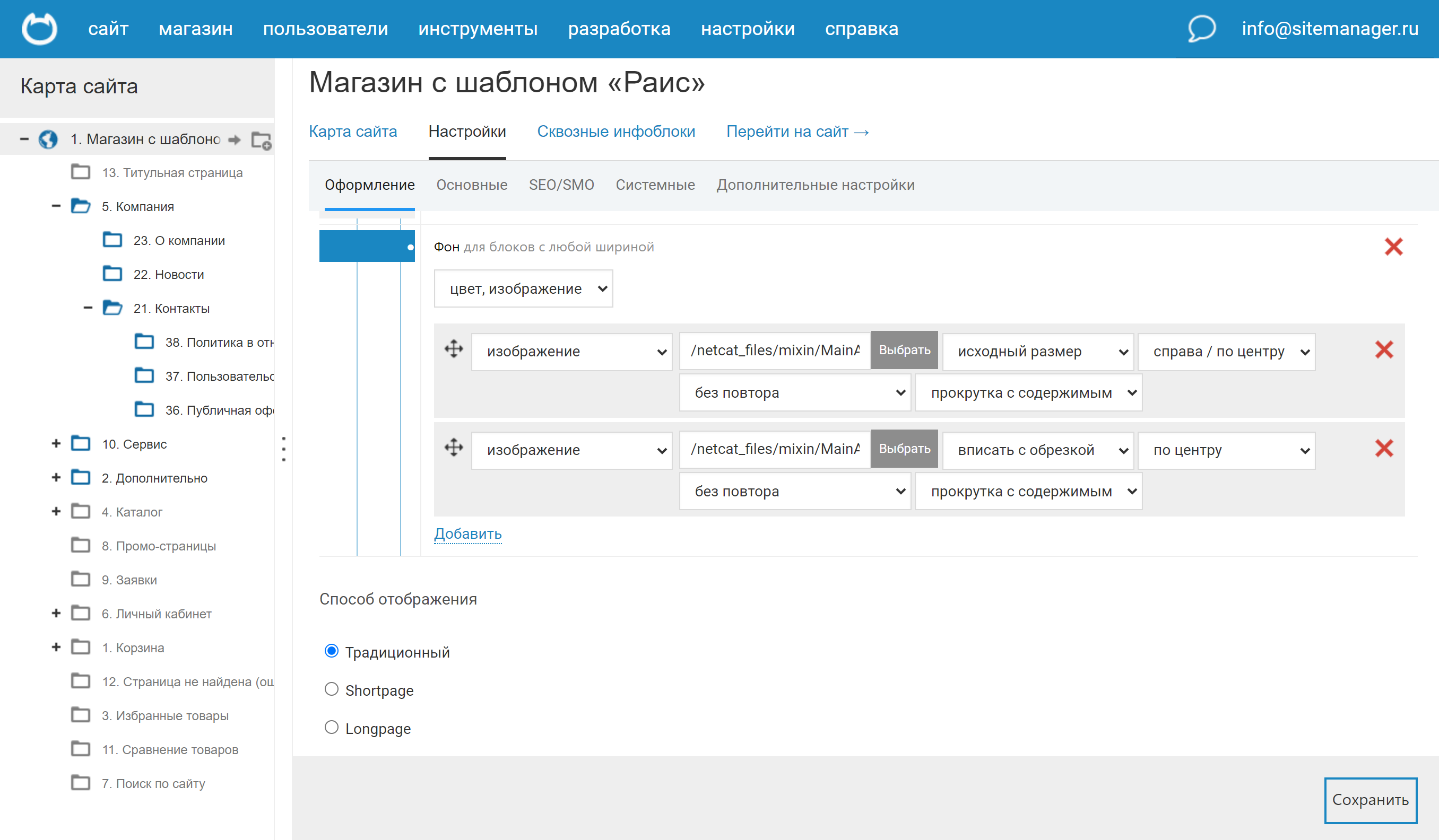
Фон

Позволяет задать разные опции фона:
- цвет
- изображение
- размер изображения оригинальный, вписанный в область или обрезанный под область
- как ориентировать изображение внутри области: по центру, по краю, в одном из углов и пр.
- опции повтора
- при прокрутке экрана прокручивать или оставлять неподвижным
- градиент (линейный или радиальный)
- параллакс (прокрутка фонового изображения с отличной от прокрутки экрана скоростью
- видео
Разные типы фона можно совмещать друг с другом, например:
- несколько декоративных фоновых элементов в разных частях фона
- затемненное изображение (полупрозрачный цвет поверх изображения)
- наложенные друг на друга полупрозрачные радиальный и линейных полупрозрачные градиенты
Работа с уже настроенным сайтом
Если вы уже настроили параметры оформления или настройки уже были предустановлены (например, в готовом шаблоне), вы всегда можете их изменить. Для наглядности те настройки, где произведены изменения, выделены точками слева от названий, а там, где точек нет, будут использованы настройки системы по умолчанию.

Если вы собираете сайт с нуля, вы наверняка еще будете возвращаться к настройкам оформления сайта и вносить небольшие изменения. Если же сайт уже готов, будьте очень осторожны, меняя параметры, т.к. они применятся ко всему сайту (кроме тех блоков, где эти настройки переопределены). Обязательно проверьте, не порушилось ли что-то на сайте вследствие изменений.