Скрытый слой
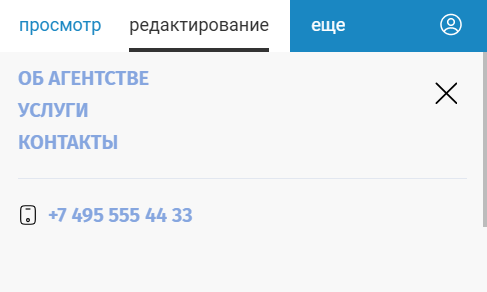
Настройка содержимого скрытого слоя - часть процесса настройки адаптива сайта. При нажатии на иконку-бургер открывается слой, на котором можно расположить и меню, и другие блоки.

При этом, в этом слое также действуют правила точек перехода. Например, если в шапке сайта на ширине 550 и ниже перестает показываться блок с телефонами, в скрытом слое можно на 550 и ниже показывать аналогичный блок, а выше 550 не показывать.
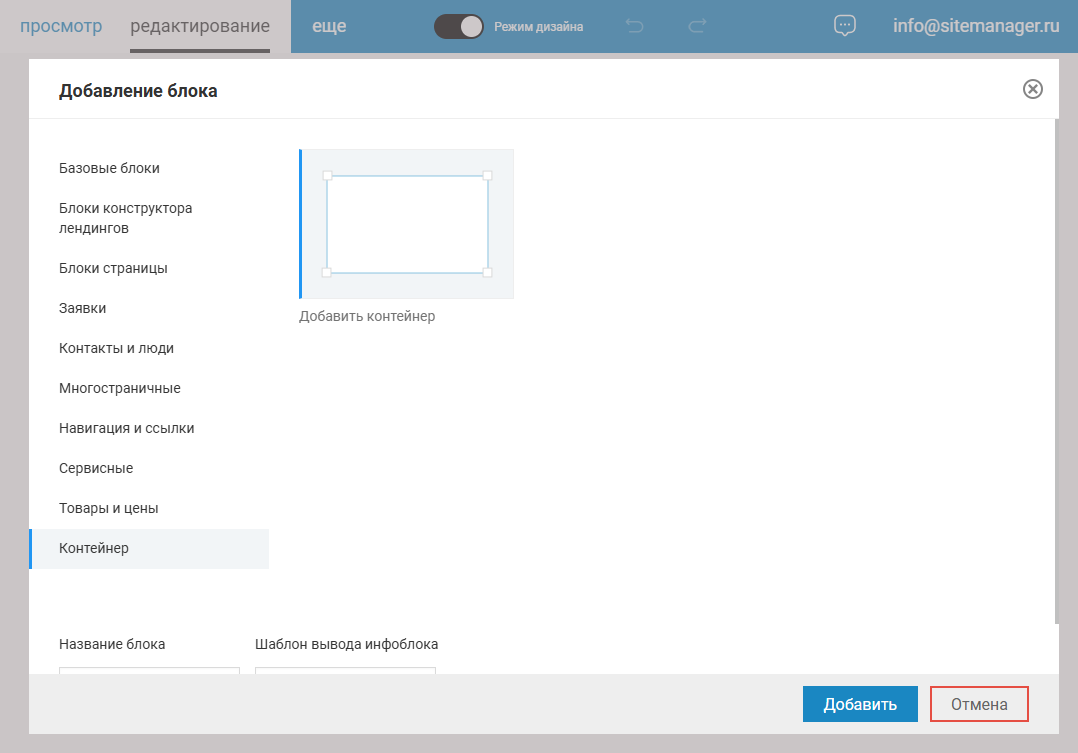
Откройте этот блок в режиме редактирования, нажав на иконку управления слоем. В этот блок вы можете добавить контейнер (чтобы установить отступы до границ скрытого слоя один раз, а не устанавливать их для каждого блока).


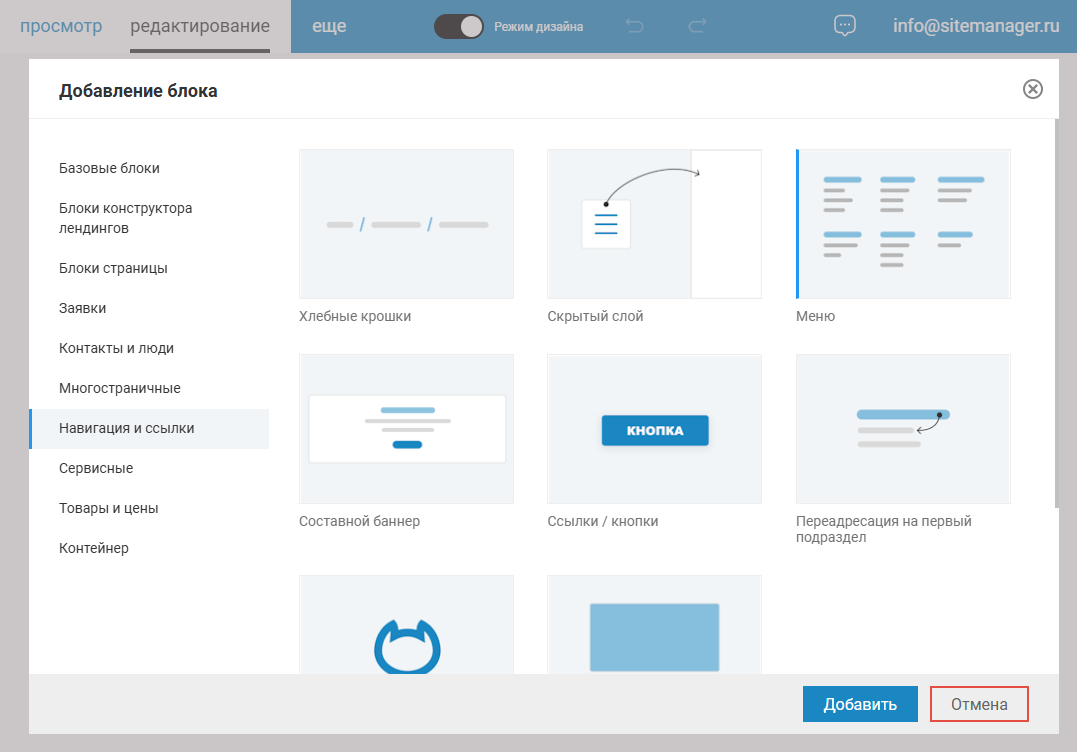
Теперь добавить меню и настроить его.


Теперь ниже добавим блок с телефонами и установим:
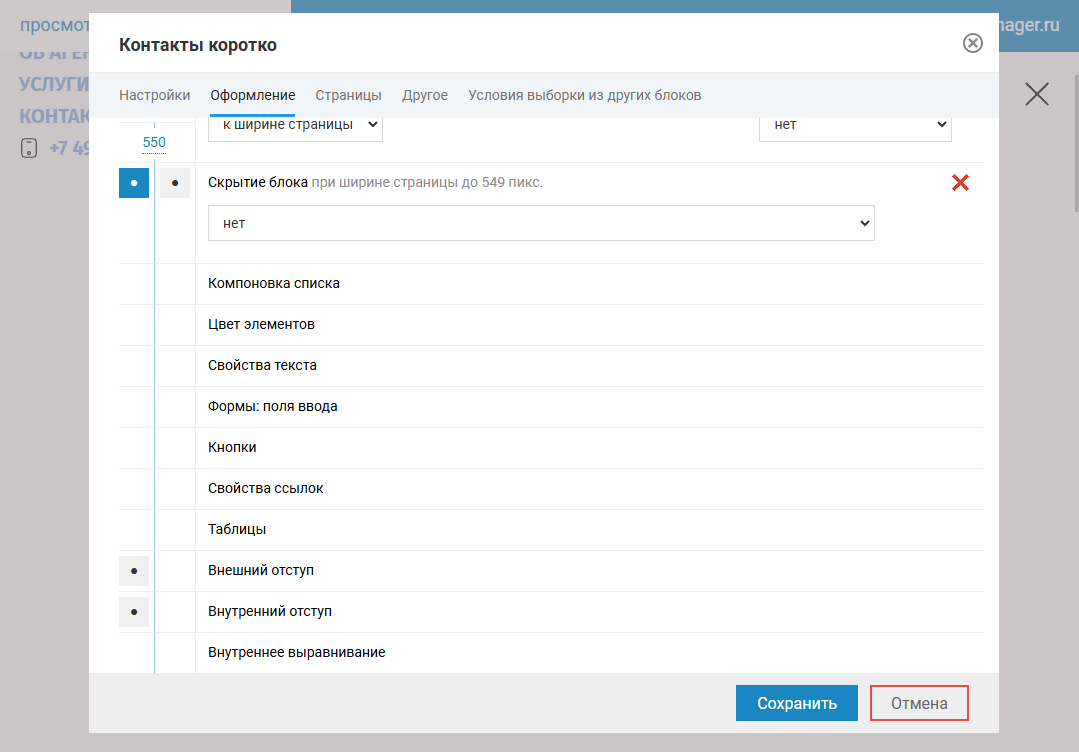
- Рамку выше блока
- Внешний отступ сверху до меню
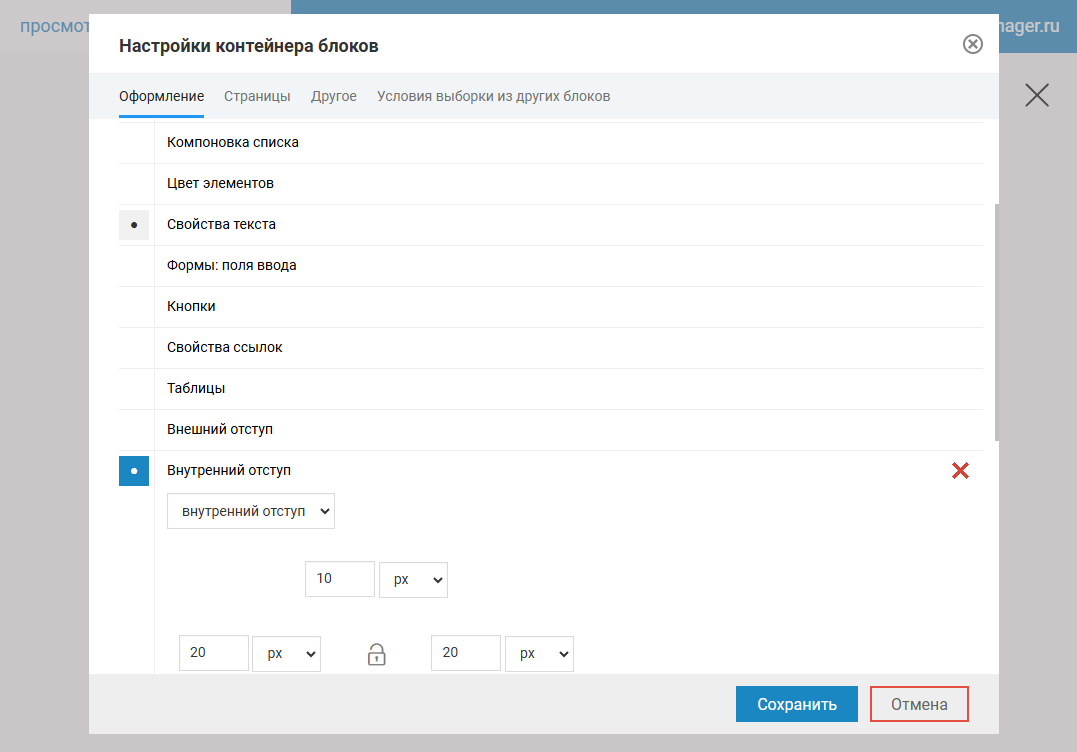
- Внутренний отступ до рамки
- Диапазон видимости 550 и ниже


Примечание. В силу специфики данного компонента (недоступность его содержимого без нажатия на иконку бургера или иконку управления блоком) его сборка может быть затруднена необходимостью сжимать экран (чтобы увидеть иконку) и расширять его (чтобы увидеть содержимое окон добавления и настройки блоков). Поэтому мы рекомендуем следующий порядок действий при сборке мобильного меню (если на широких экранах иконка скрытого сло не показывается):
- Добавьте в нужное место шапки скрытый слой;
- Откройте содержимое скрытого слоя, добавьте в него последовательно все нужные в нем блоки, настройте их отображение и видимость;
- Проверьте корректность отображения на нужном диапазоне ширины экрана;
- Установите иконке скрытого слоя диапазон видимости в зависимости от ширины экрана - только после того, как закончите сборку содержимого скрытого слоя.