Иконки и заголовки в компонентах
В шаблонах вывода некоторых компонентах присутствуют иконки (например, факты, файлы) и подзаголовки (новости, услуги, товары, факты и пр.). Поскольку верстку шаблона в визуальном редакторе поменять нельзя, настройка размера и отступов происходит путем редактирования настроек шрифтов на уровне блока (или наследуется от стоящего выше контейнера, если там эти настройки переопределены).
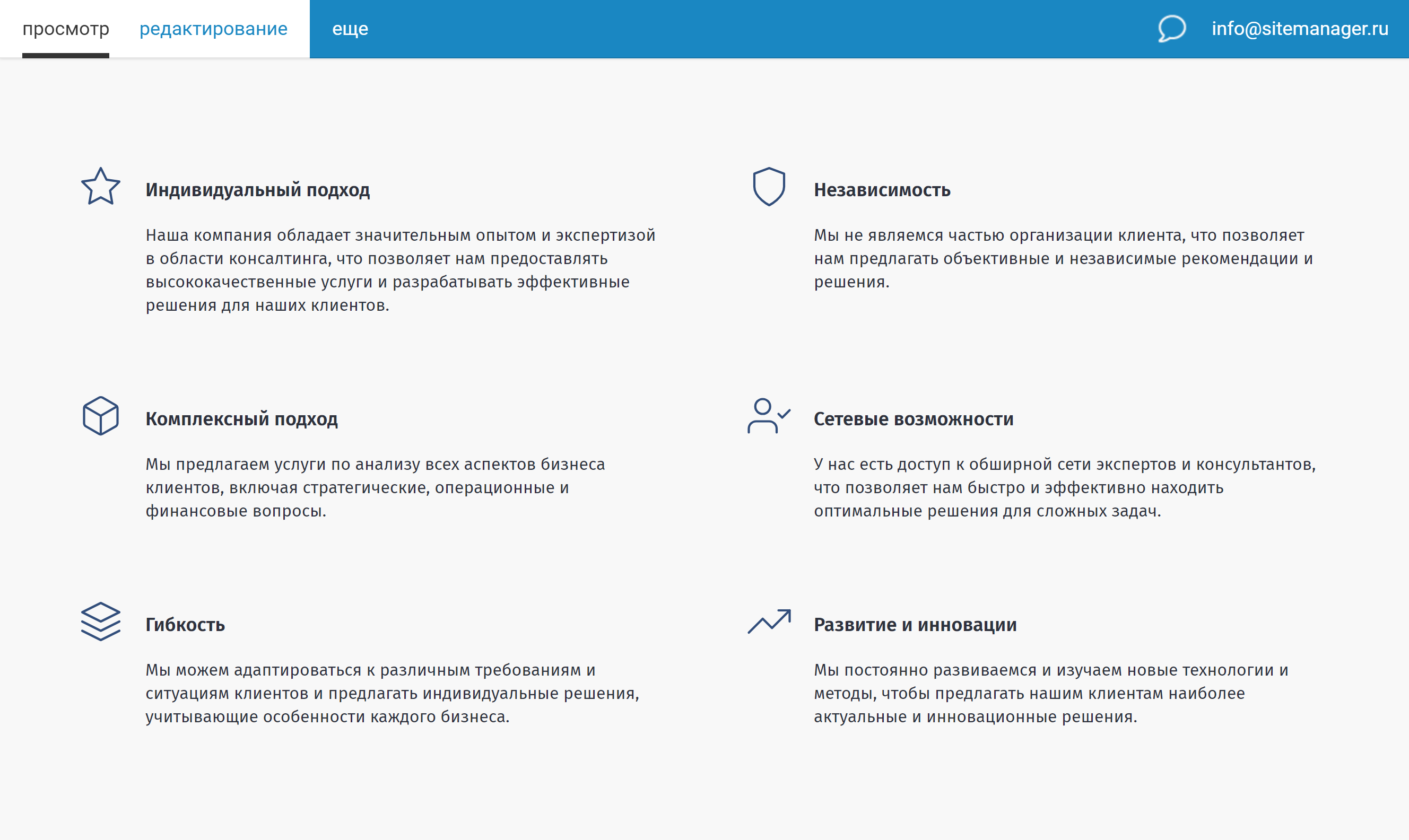
Возьмем для примера тип контента “Факты”, шаблон “Традиционный”.
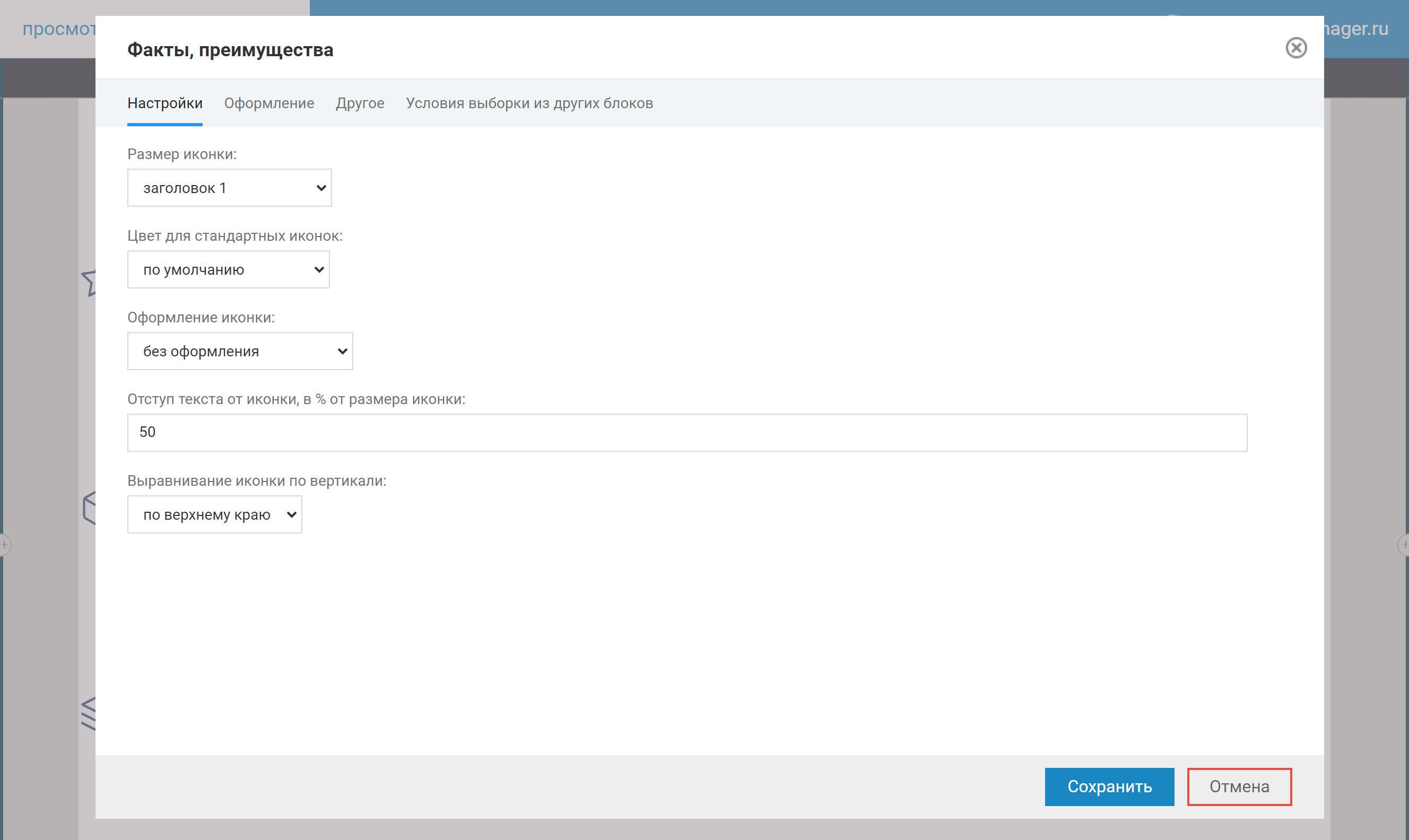
Настройки иконки
Настройки для иконок примерно совпадают во всех компонентах, где иконки есть.


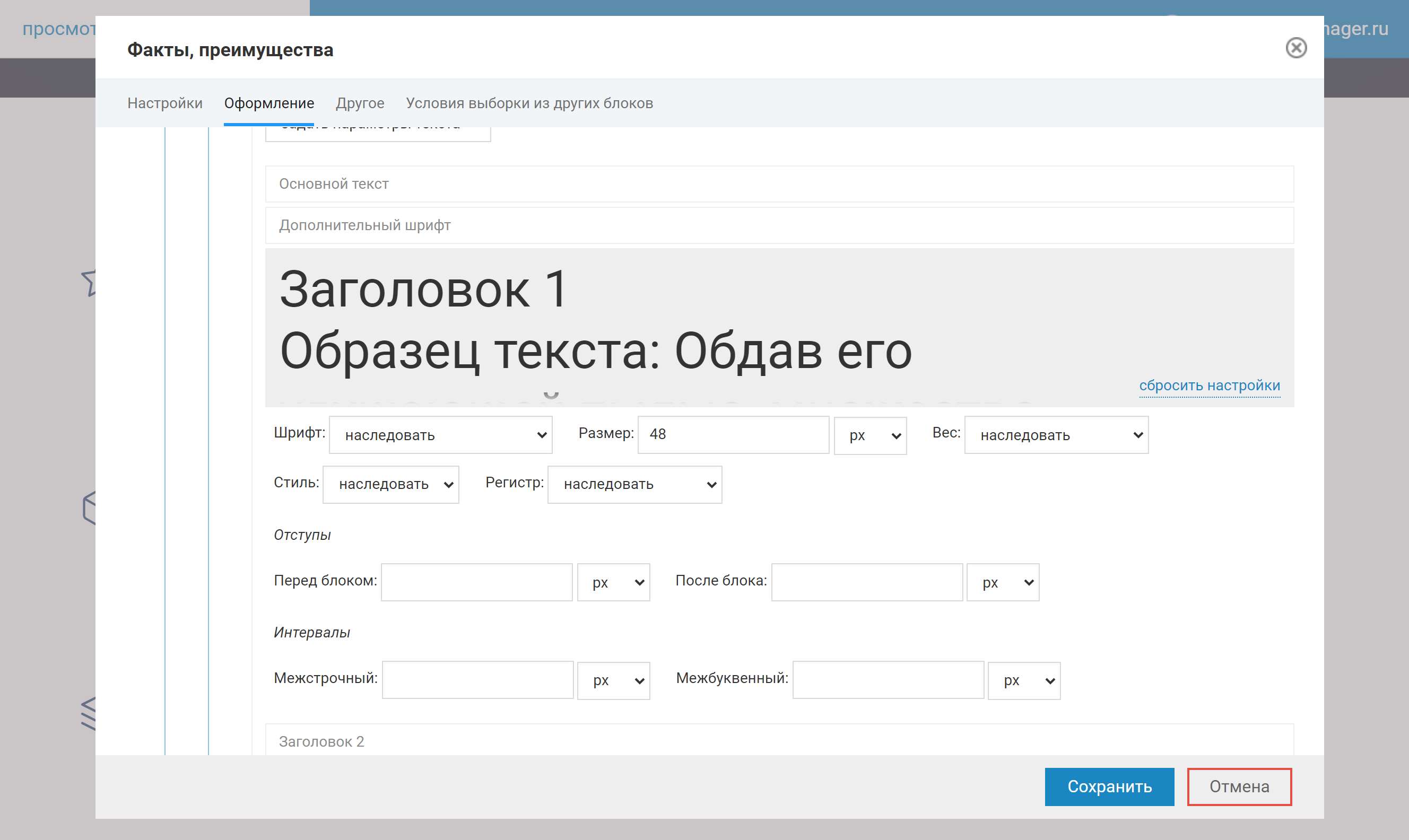
Размер. Позволяет указать тип заголовка (H1-H6), размер которого будет использован в качестве высоты/ширины иконки. Такой способ задания высоты позволяет регулировать адаптив, меняя размер иконки в зависимости от ширины экрана или блока. Если среди заголовков нет нужного вам размера, вы можете выбрать любой (например, Заголовок 1) и переопределить его размер во вкладке “Оформление” окна настроек блока.

Цвет. Настройка регулирует, каким цветом из палитры сайта будут выводиться иконки, если они выбраны из стандартной библиотеки. Если иконка закачана как файл, настройка не будет влиять на цвет.
Оформление. Иконки можно выводить в исходном виде, а можно вписывать в окружность, сплошной круг, квадрат и сплошной квадрат.
Отступ от иконки до текста. Определяется в процентах от размера иконки. Выравнивание позиционирует иконку относительно текстового блока справа.
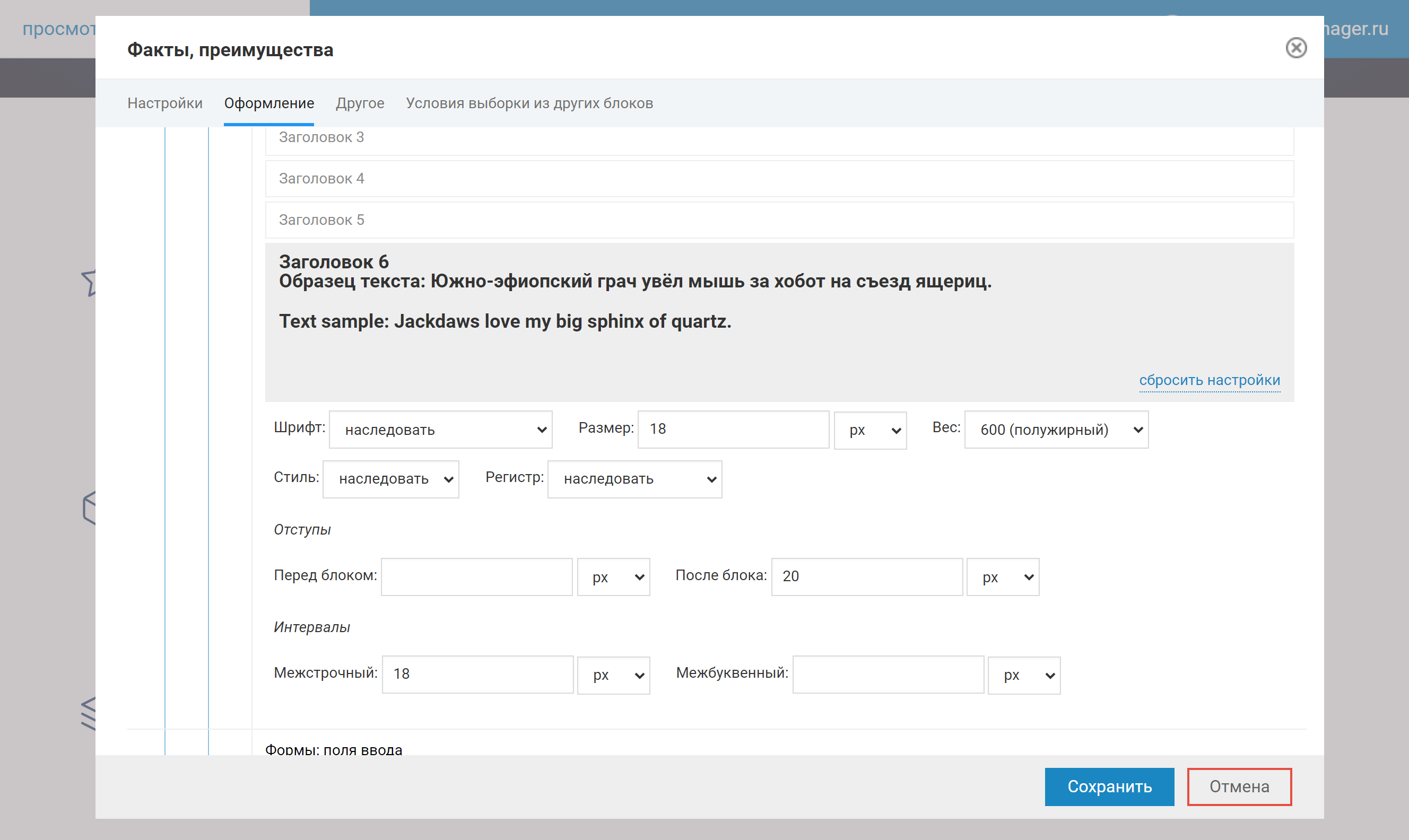
Заголовки и текст в сложных компонентах
Если в шаблоне компонента представлены текстовые надписи, выполняющие разную роль (например, в новостях: заголовок и дата; в услугах - название, подпись, стоимость), каждая из этих надписей выводится отдельным шрифтом. Например, для фактов: заголовок факта выводится Заголовком 6 уровня (H6), а подпись обычным текстом. Размеры обеих надписей, отступы между ними, правила адаптации к размеру экрана можно регулировать с помощью настроек этих шрифтов во вкладке “Оформление”.