Процесс сборки сайта
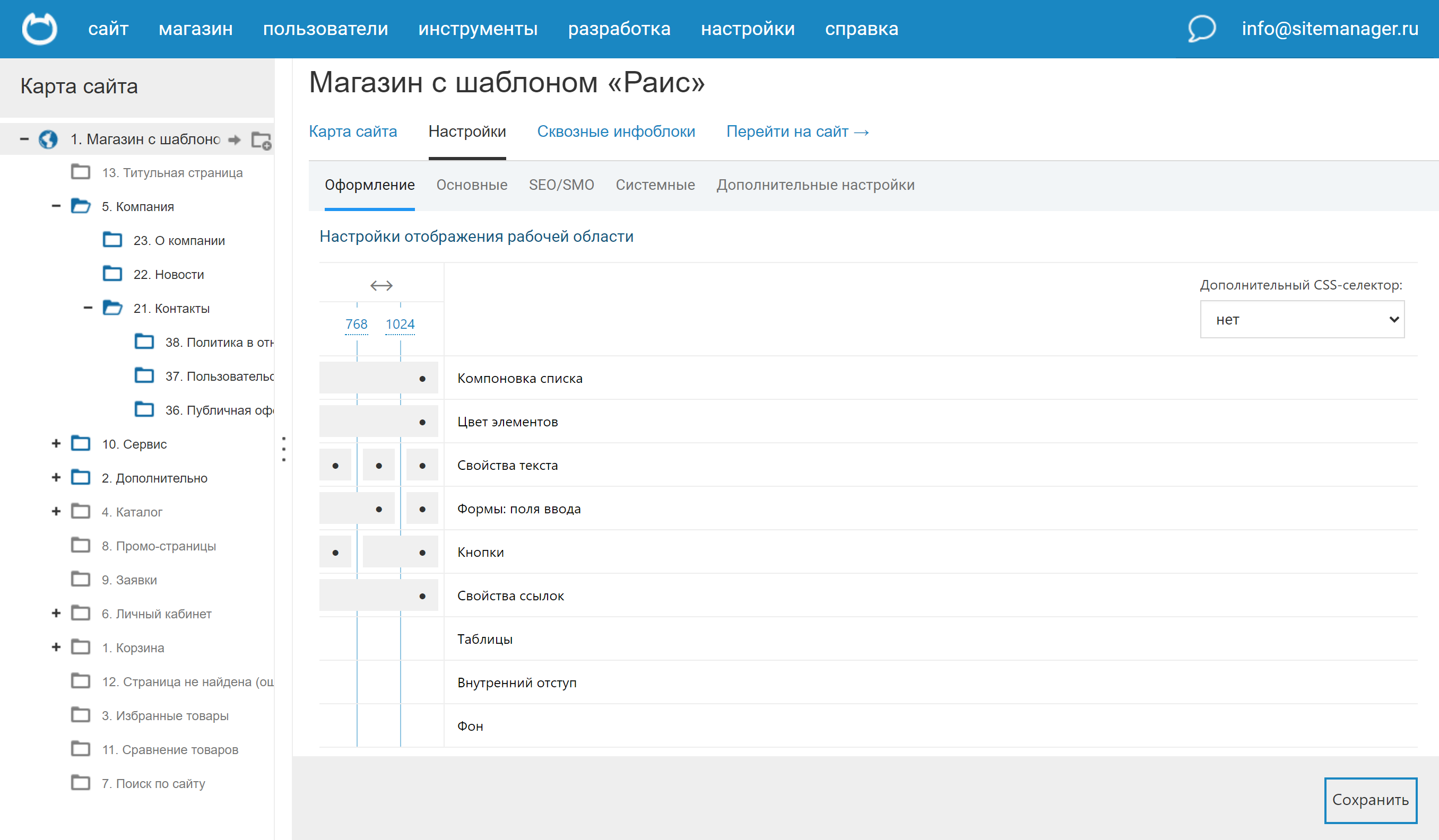
Если вы создаете сайт из пустого шаблона, первое, что вам надо сделать - настроить параметры отображения сайта - шрифты, цветовую палитру, стиль кнопок, полей форм, ссылок, компоновка блоков. Вы всегда сможете вернуться к этому этапу и скорректировать настройки.

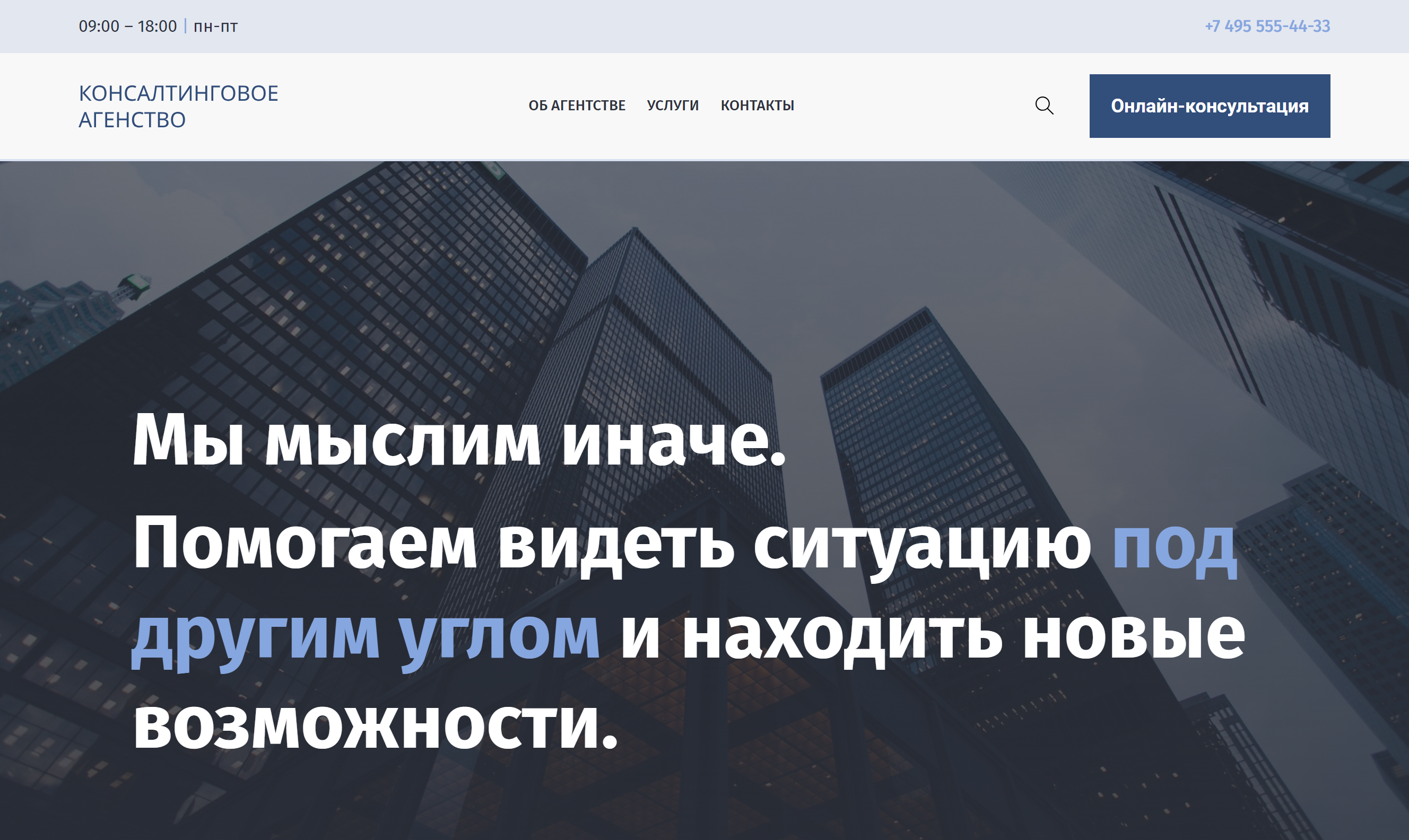
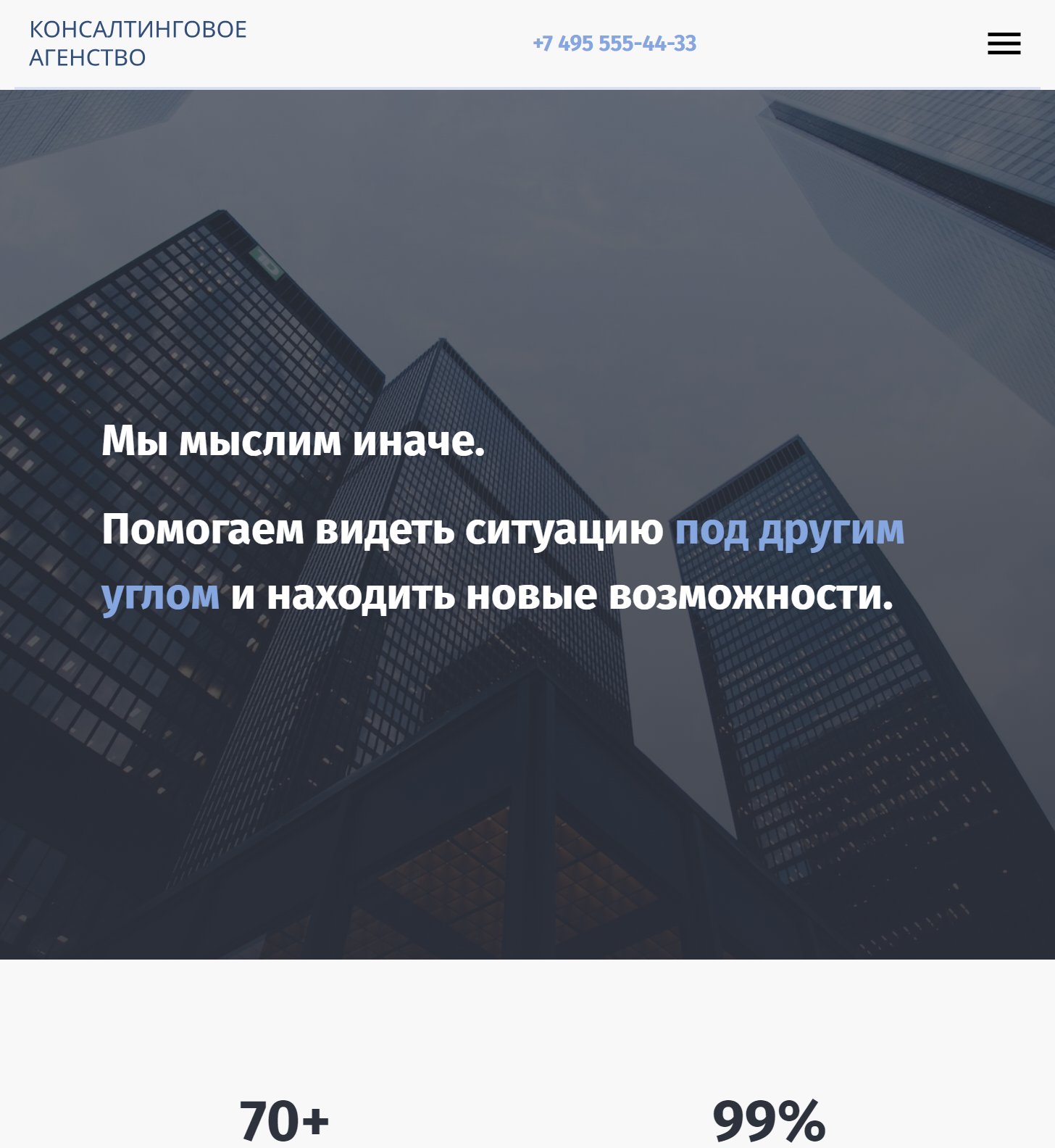
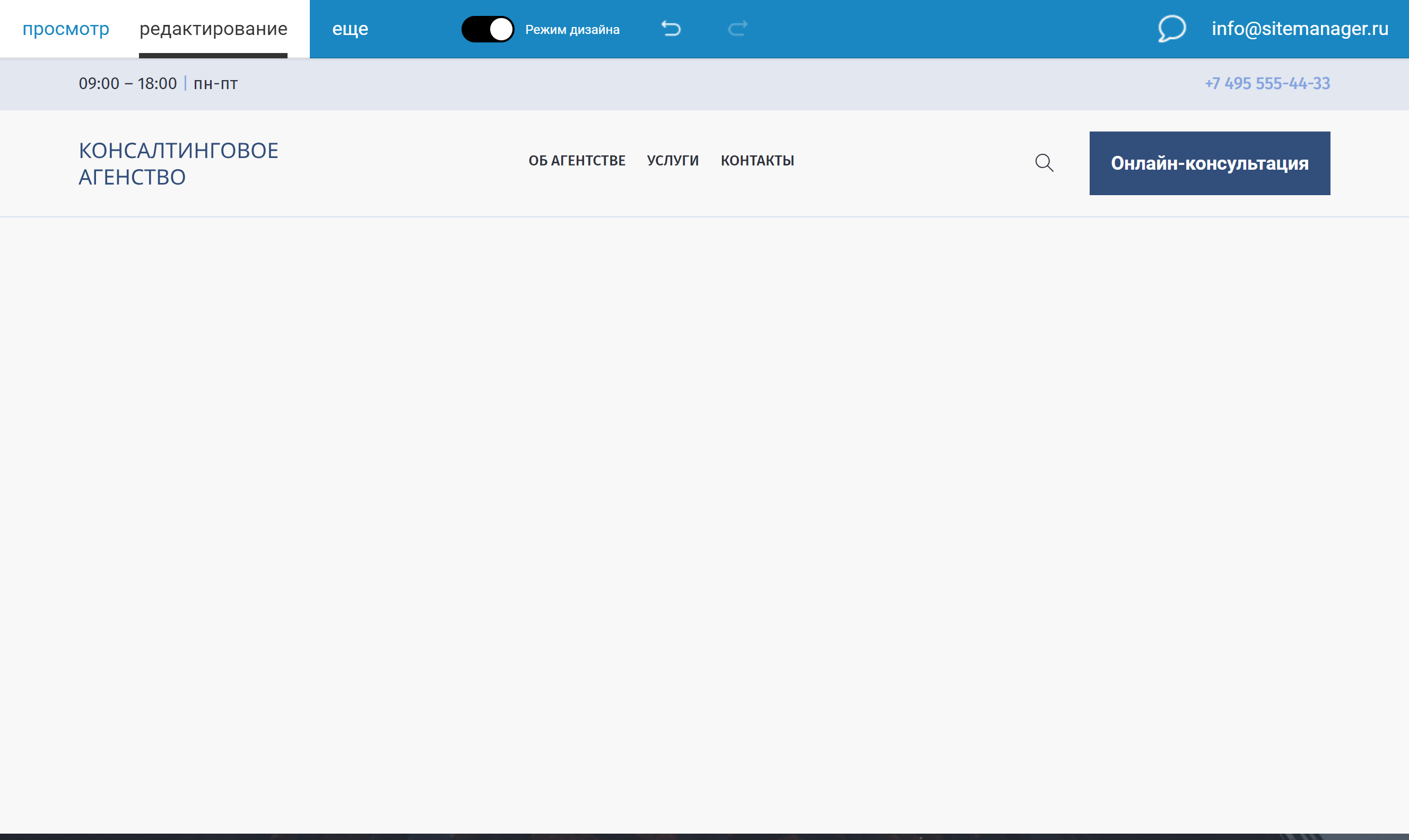
Следующий этап - сборка сквозных элементов: шапки (футера), контентной области и подвала (хэдера). Мы советуем идти последовательно сверху вниз. Например, вам надо собрать подобный макет:

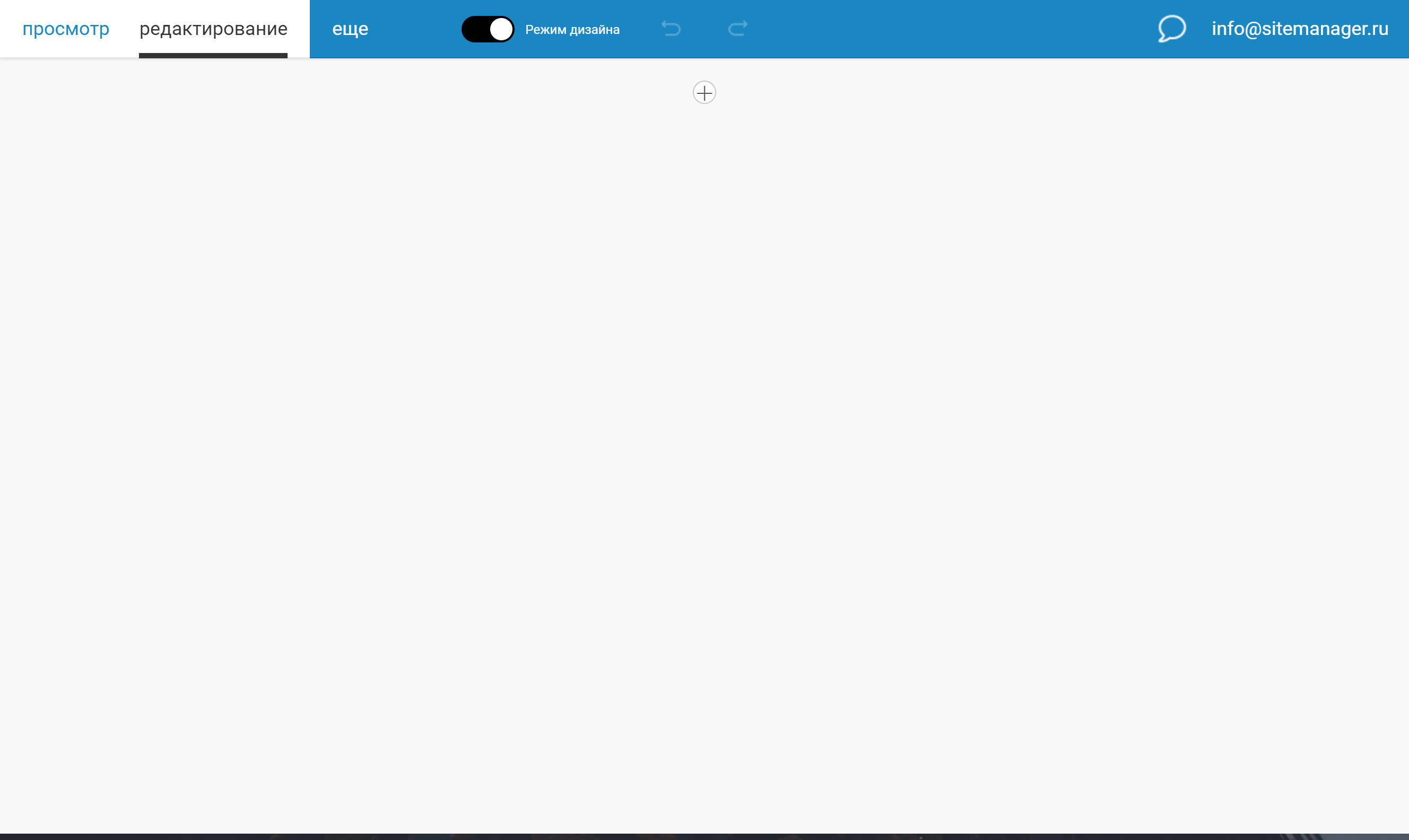
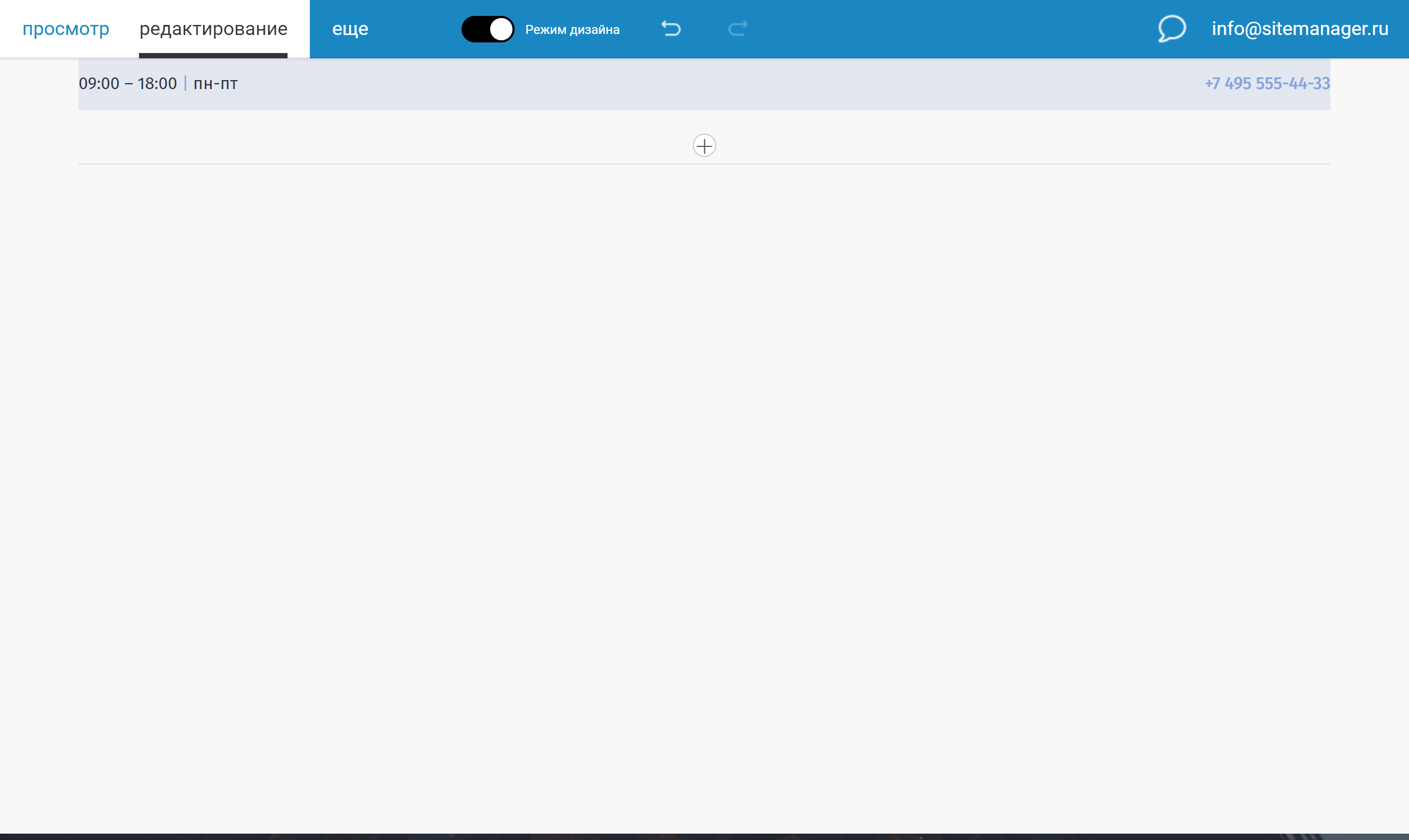
Перейдите на сайт в режим редактирования, вы увидите пустой экран и одинокий плюс. Обратите внимание: переключатtль "Режим дизайна" должен быть включен.

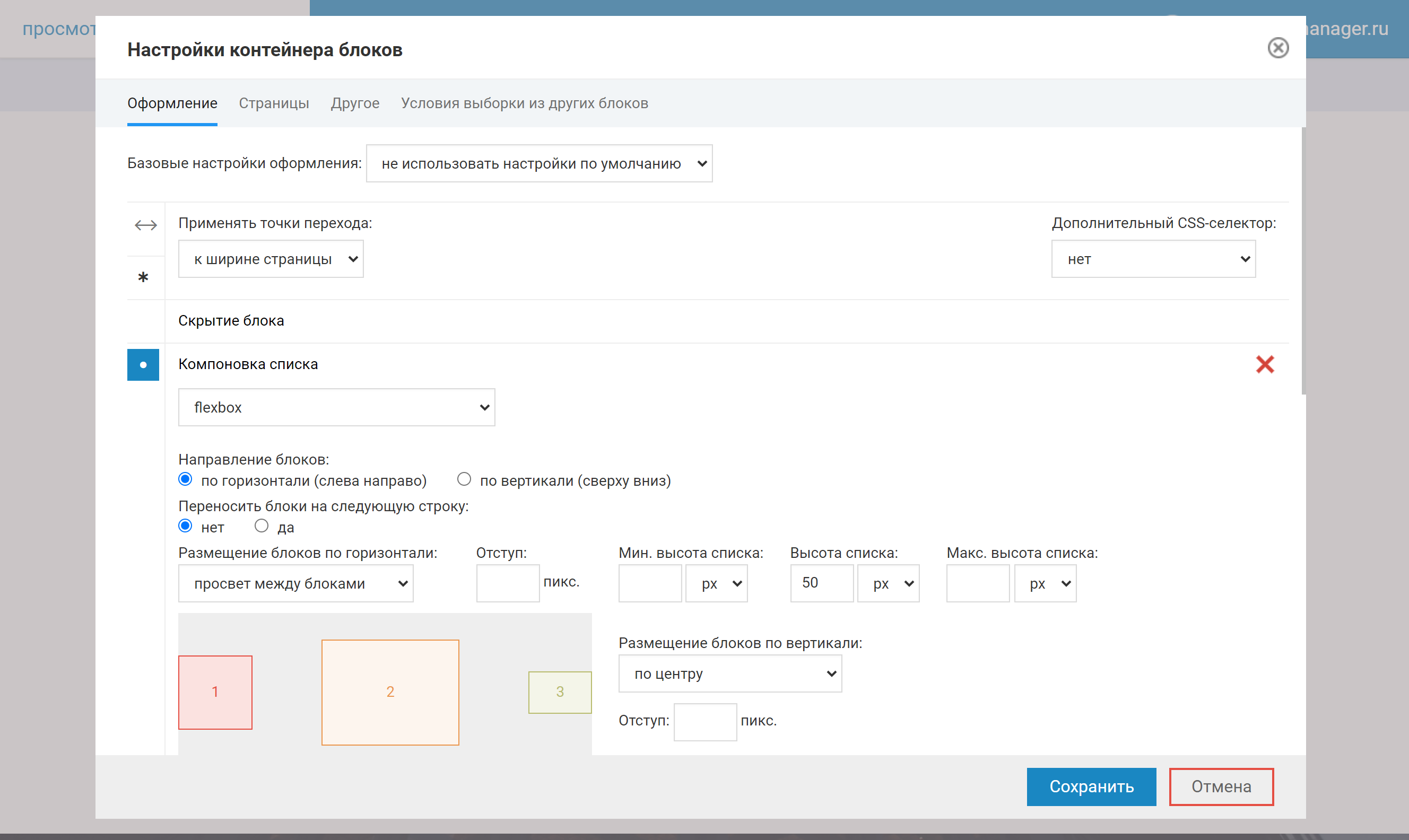
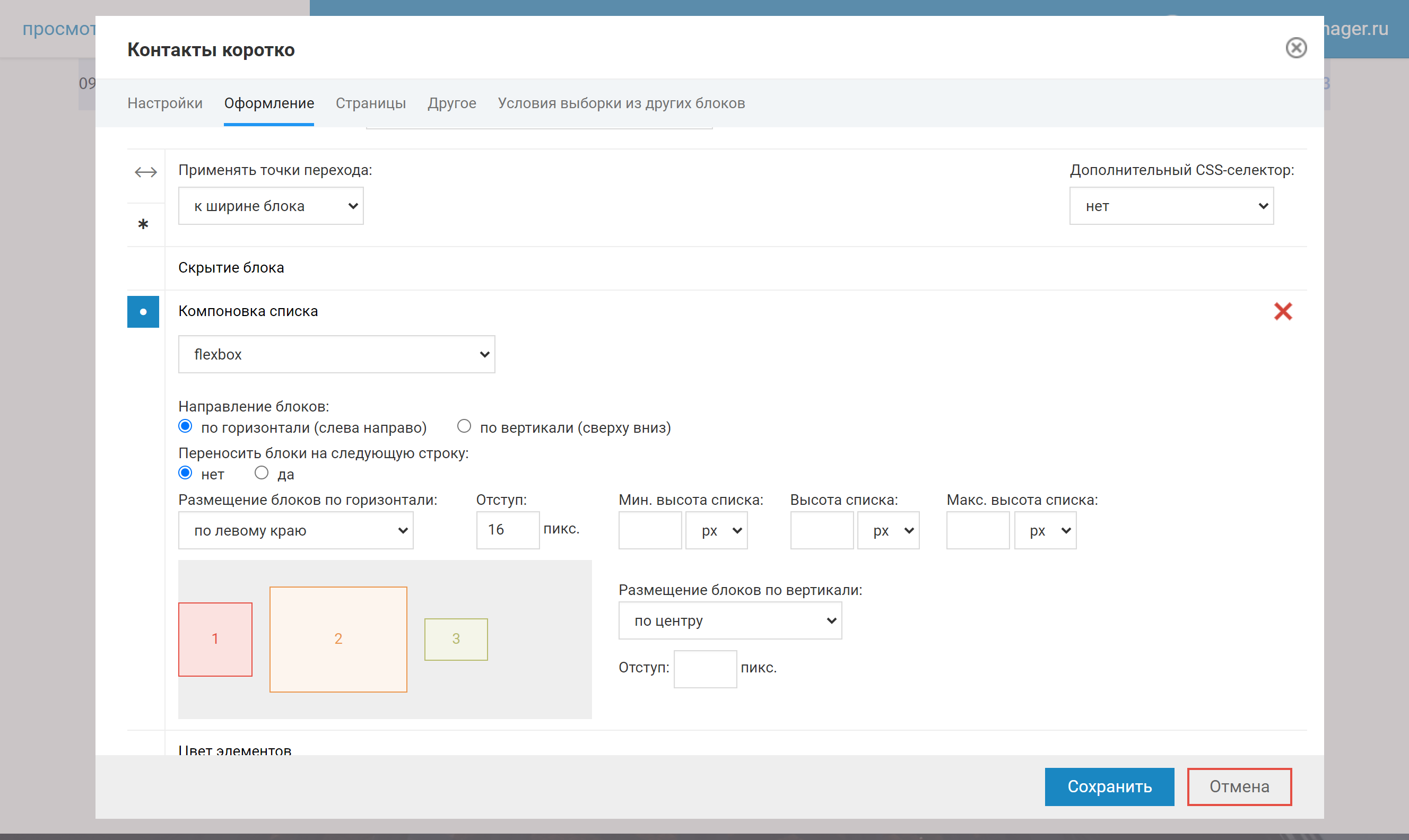
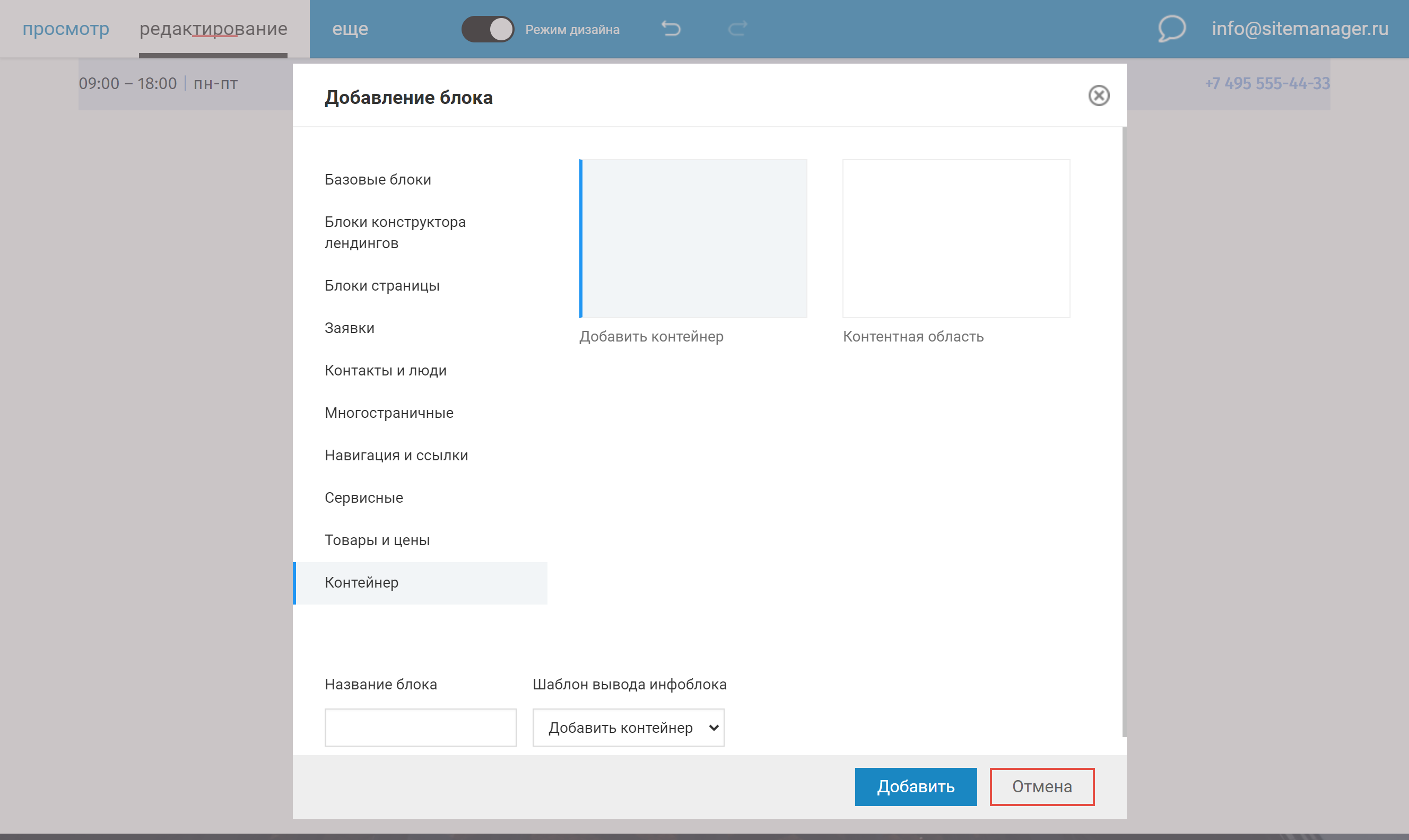
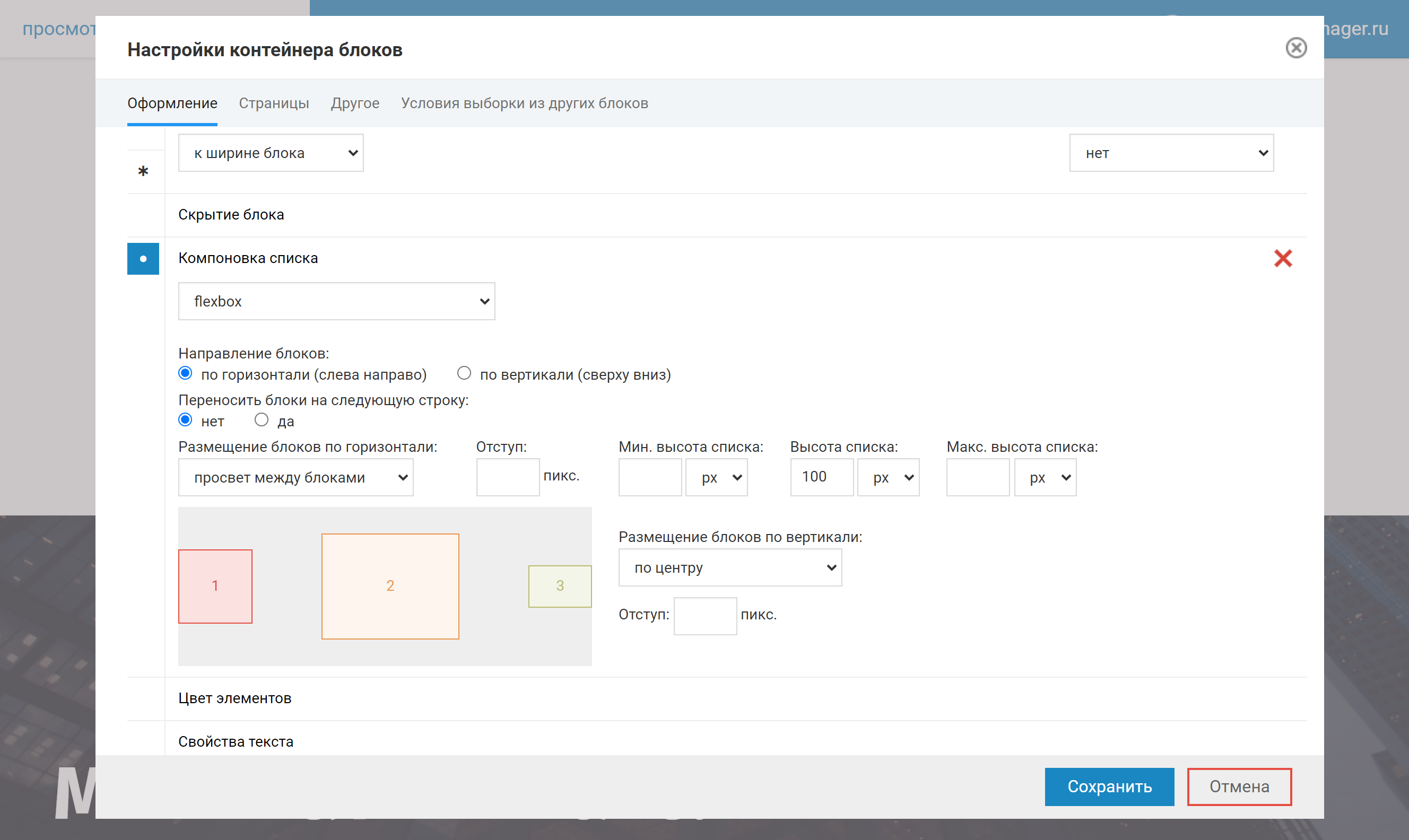
Если вы собираете традиционный сайт, блоки в нем выводятся последовательно один под другим. Т.к. в нашем примере справа от первого блока (часов работы) выводятся телефоны, сначала добавим контейнер, установим цвет фона и компоновку “flexbox” с горизонтальной ориентацией; также целесообразно установить вертикальное выравнивание и высоту списка.

После этого внутрь контейнера надо последовательно добавить оба блока - “Текст” с графиком работы и “Контакты коротко”.
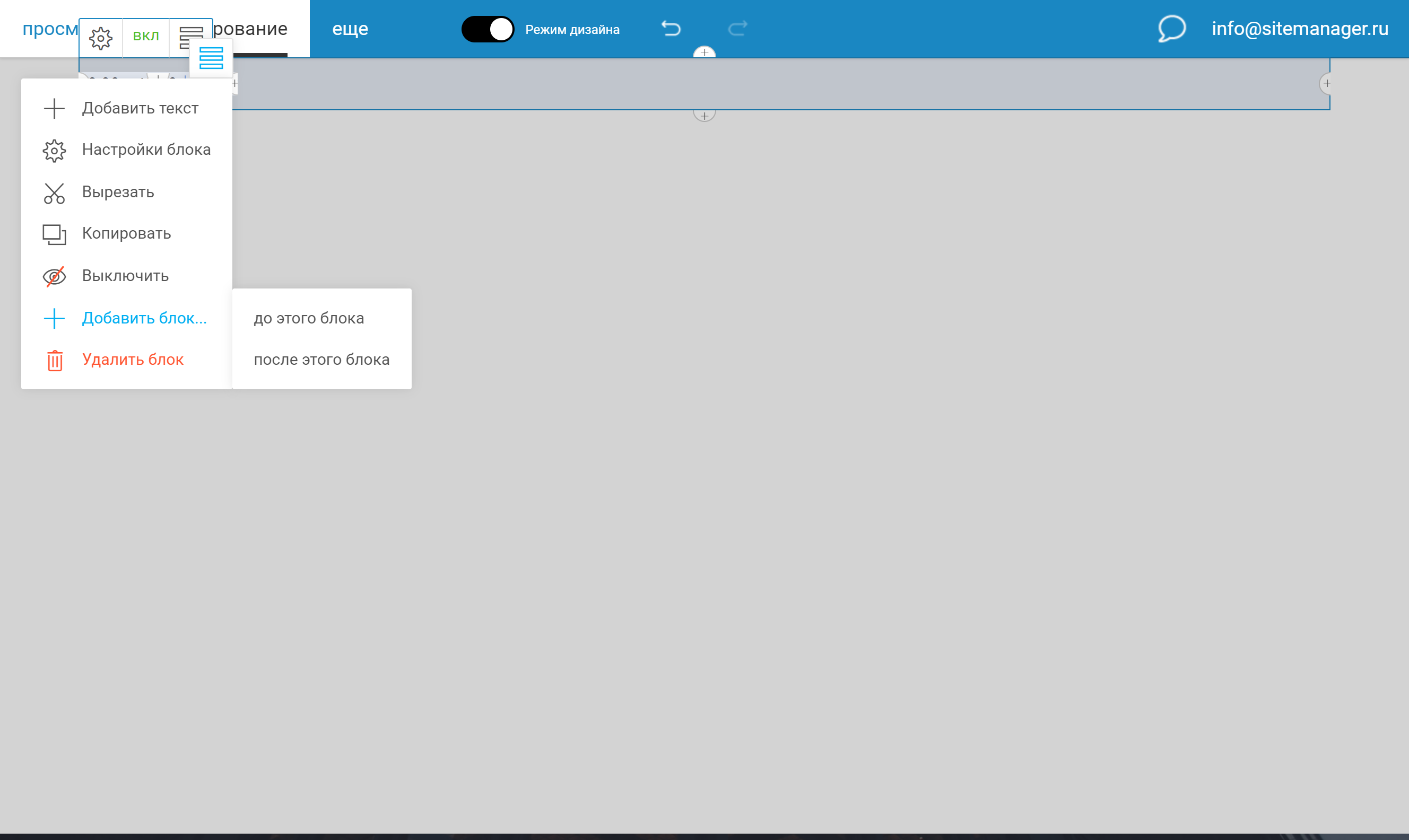
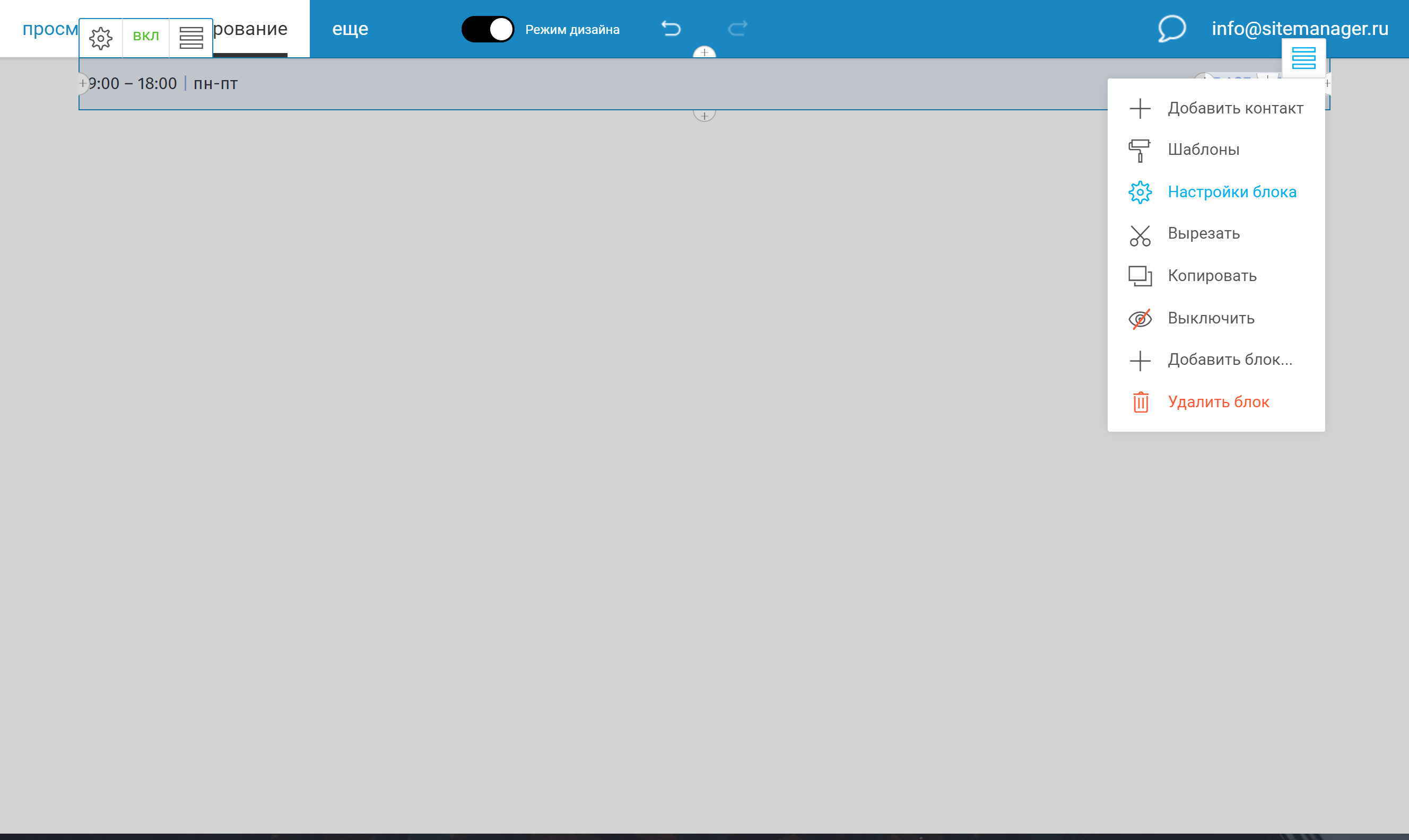
Совет: если вам надо добавить один блок после другого, при этом, первый блок очень маленький и нажать на иконку добавления (плюс) неудобно (или рядом два плюса - от блок и от контейнера), нажмите на панельку управления того блока, рядом с которым хотите добавить новый блок, и выберите меню “Добавить блок…”.

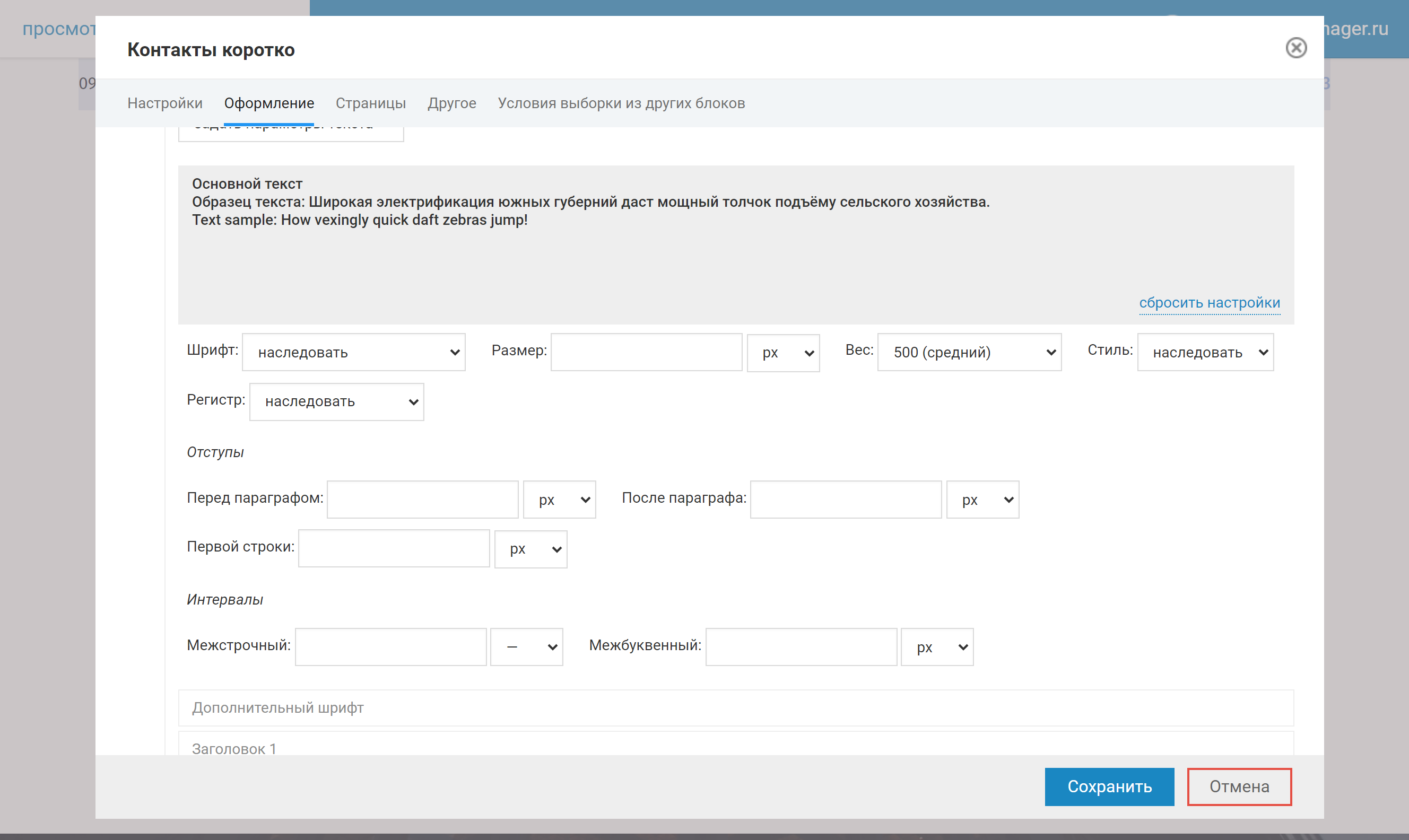
После добавления блоков и контента в них настройте сами блоки. Например, для примера, приведенного выше, надо настроить блок “Контакты коротко”, указав горизонтальную компоновку (если туда может быть добавлен еще один телефон) и изменив параметры шрифта.



Что касается настройки адаптива (адаптации к различной ширине экрана), мы рекомендуем его настраивать сразу для каждого собранного блока/контейнера, но можно сначала добавить все блоки/компоненты в шапке и после этого настраивать адаптив. В нашем примере обе строки шапки при уменьшении экрана адаптируются в одну строчку, а при промежуточных значениях ширины телефон “переезжает” из верхней строчки на нижнюю, а верхняя при этом пропадает.


Поэтому закончим шапку и адаптируем обе строки шапки одновременно.
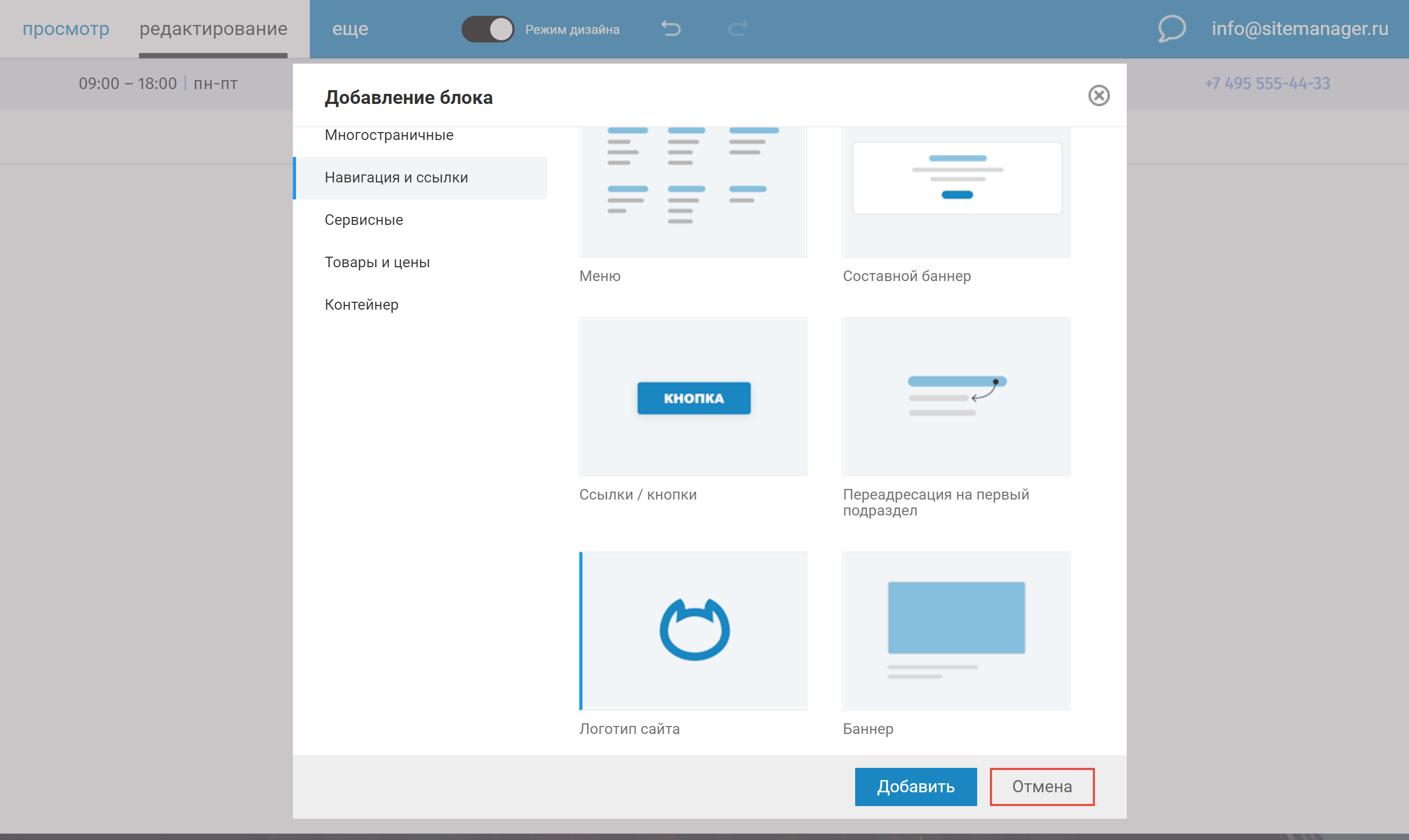
Добавим контейнер для второй строчки шапки. Для этого наведем мышь на первую строчку, нажмем плюсик снизу и выберем контейнер.


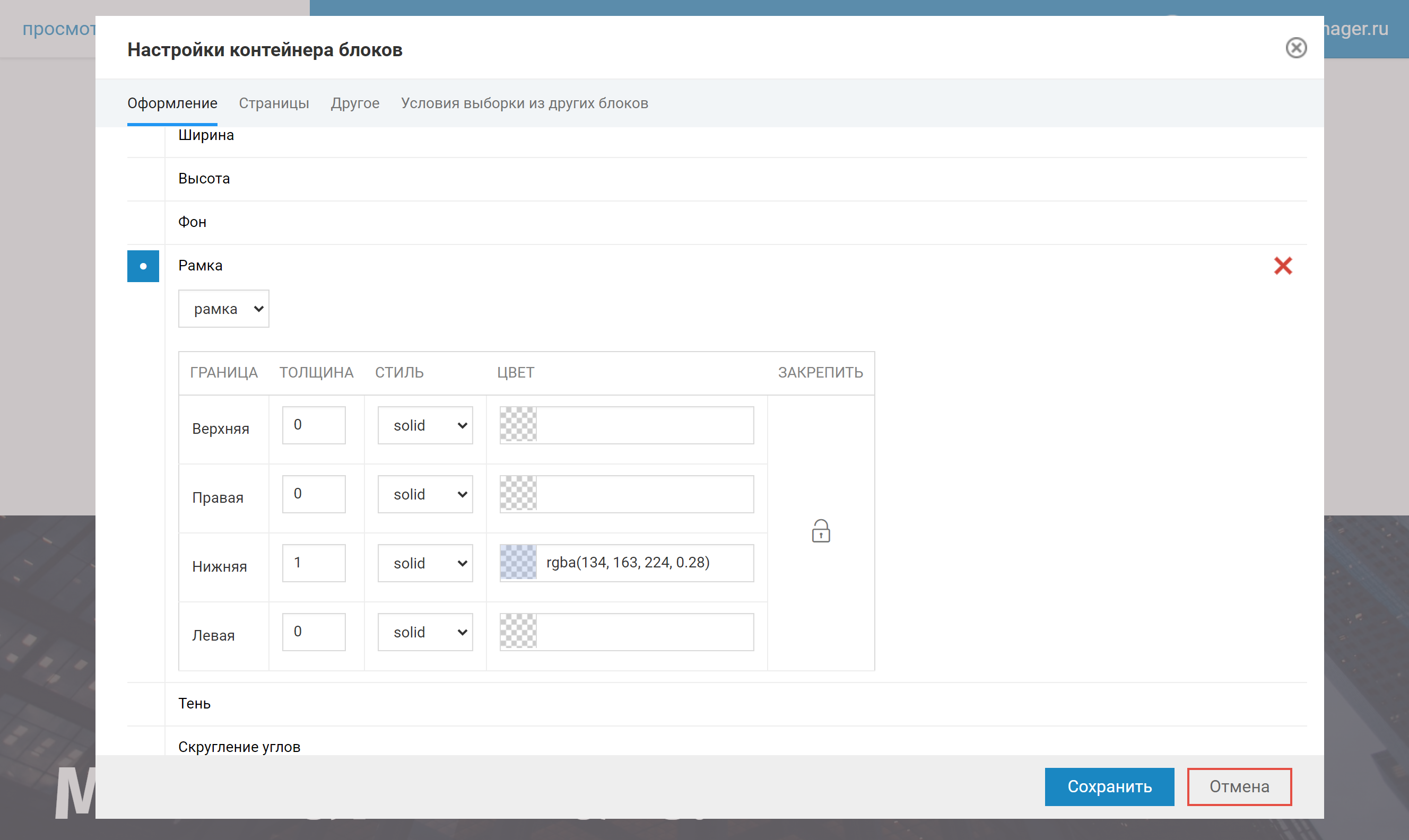
Настроим компоновку (горизонтальный флексбокс), указав высоту контейнера и расположение блоков внутри, а также добавим рамку.


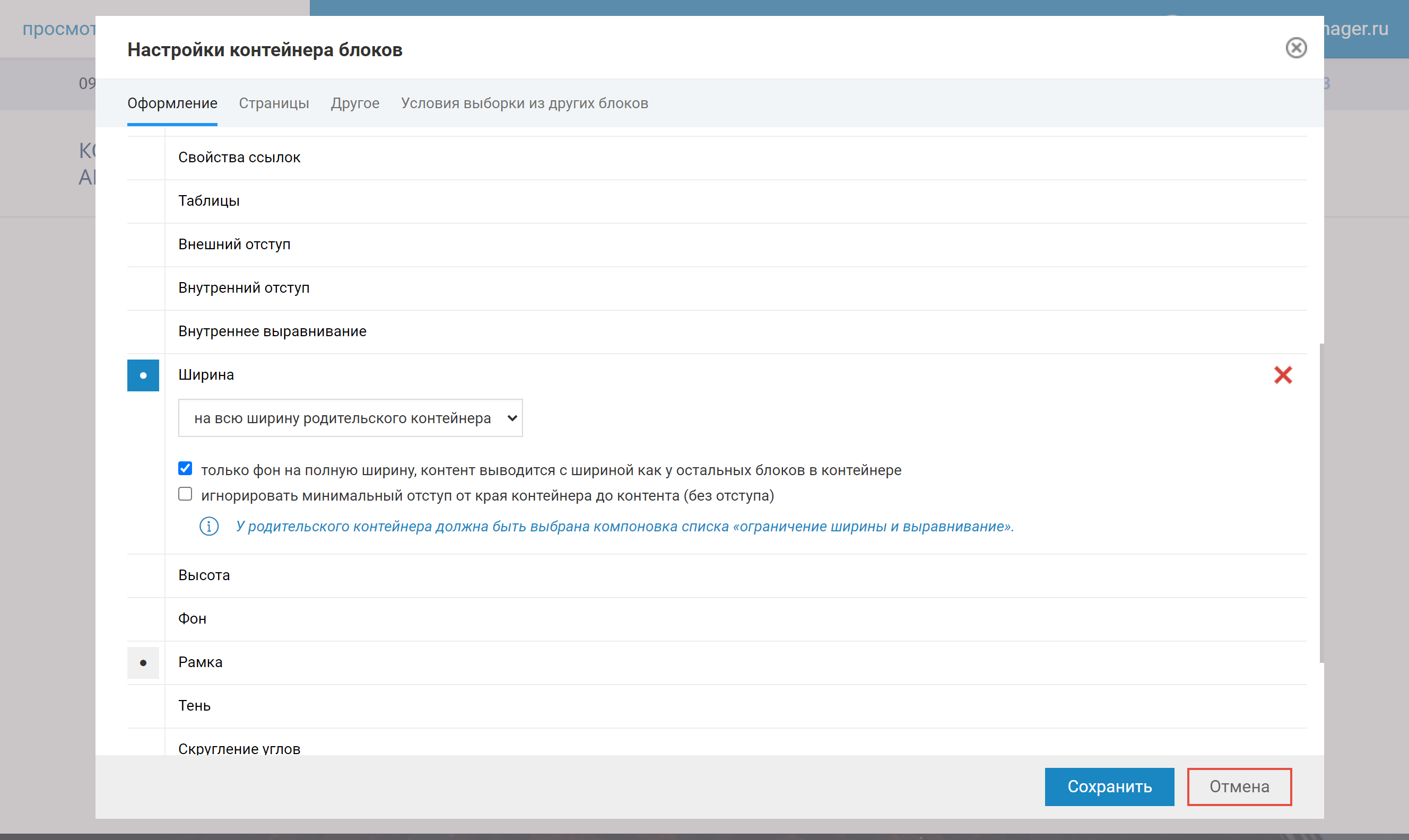
Чтобы фон верхней строки и рамка нижней тянулись до границ экрана, установим у них параметры ширины "на всю ширину, только фон".



Обратите внимание, что работает такое только при компоновке родительского контейнера (или всего сайта, как в данном случае) "Ограничение ширины и выравнивание".
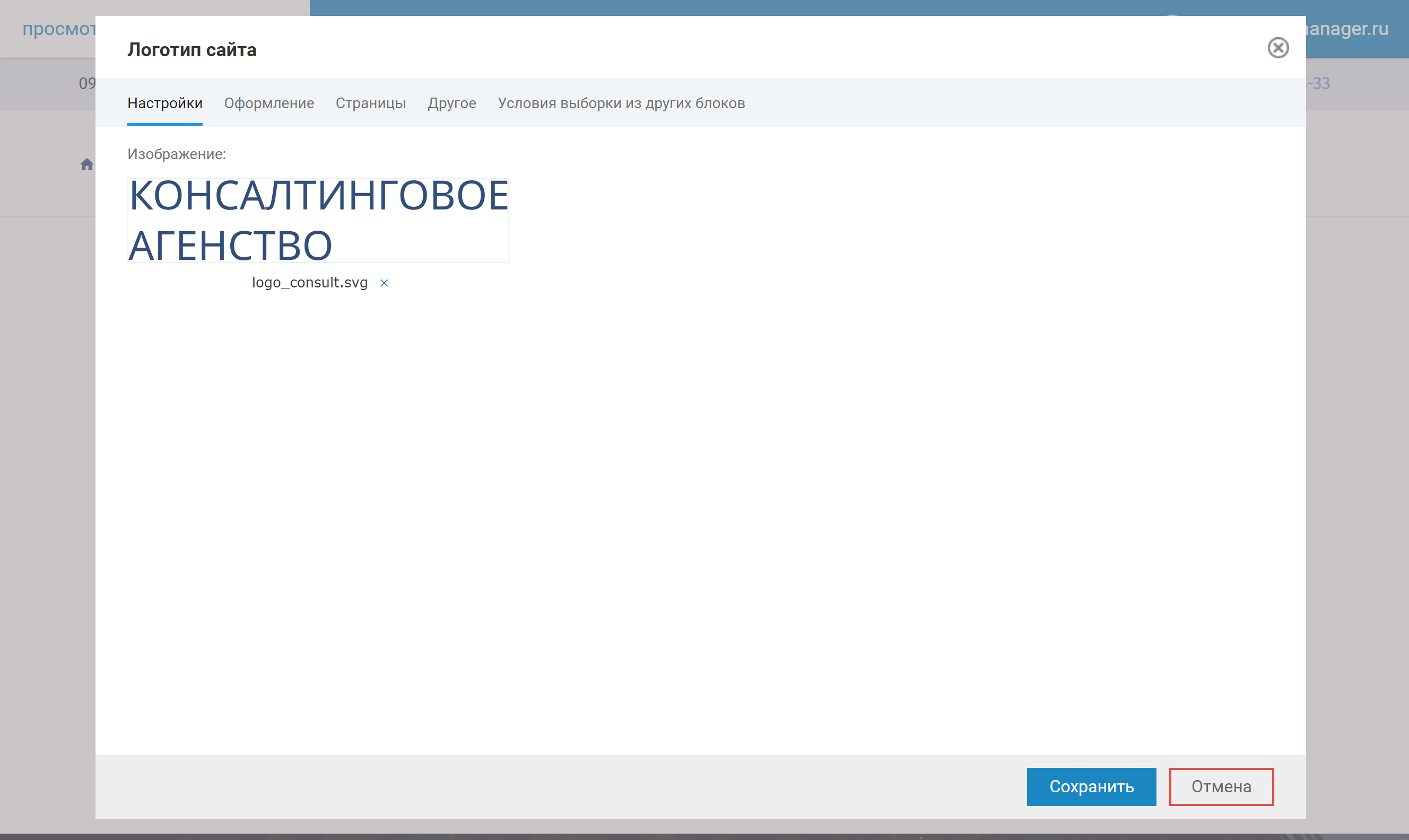
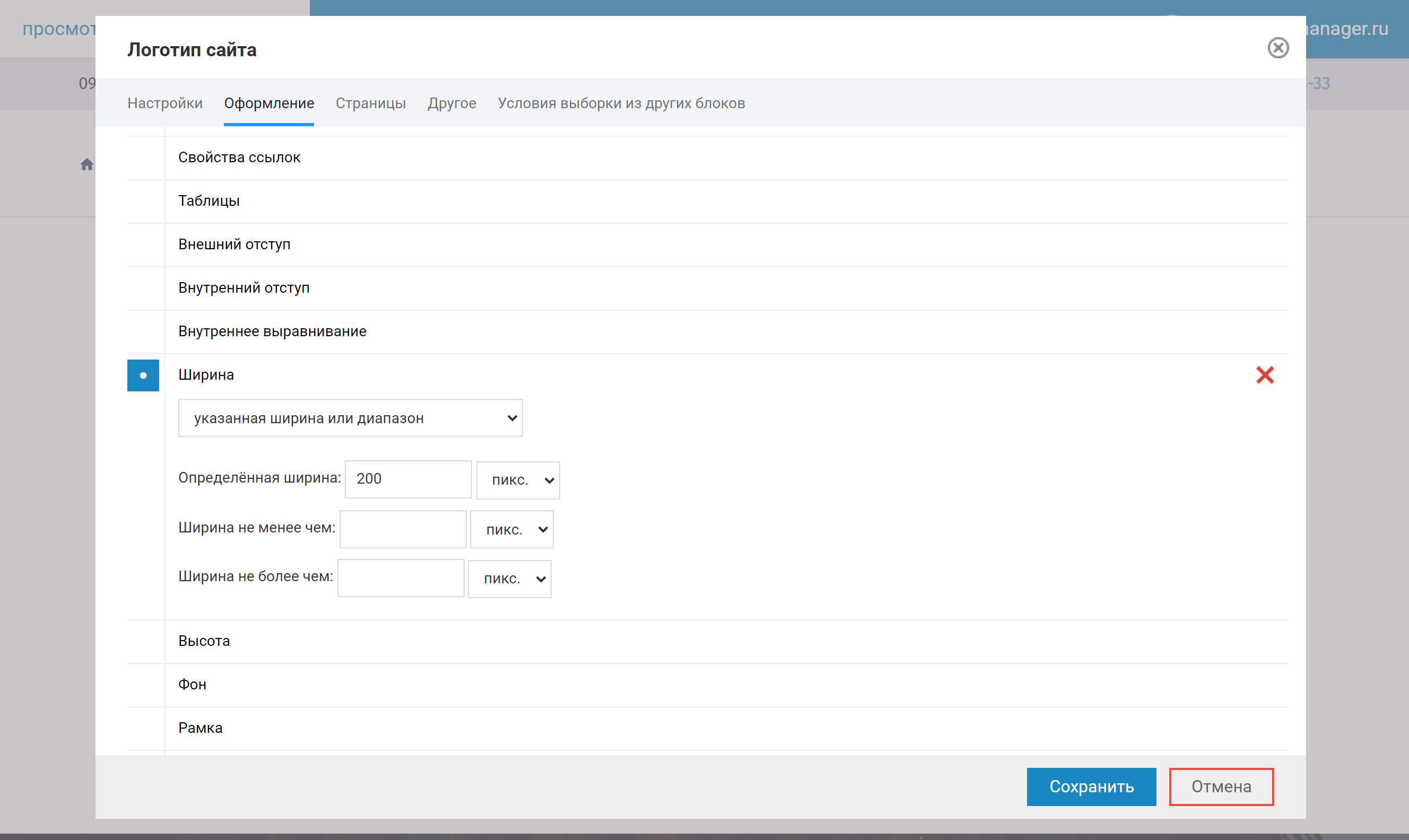
Теперь последовательно добавим и настроим блоки внутри контейнера. Сначала логотип: после добавления ему стоит установить фиксированную высоту или ширину (в зависимости от того, как блок и контейнер будут потом адаптироваться).



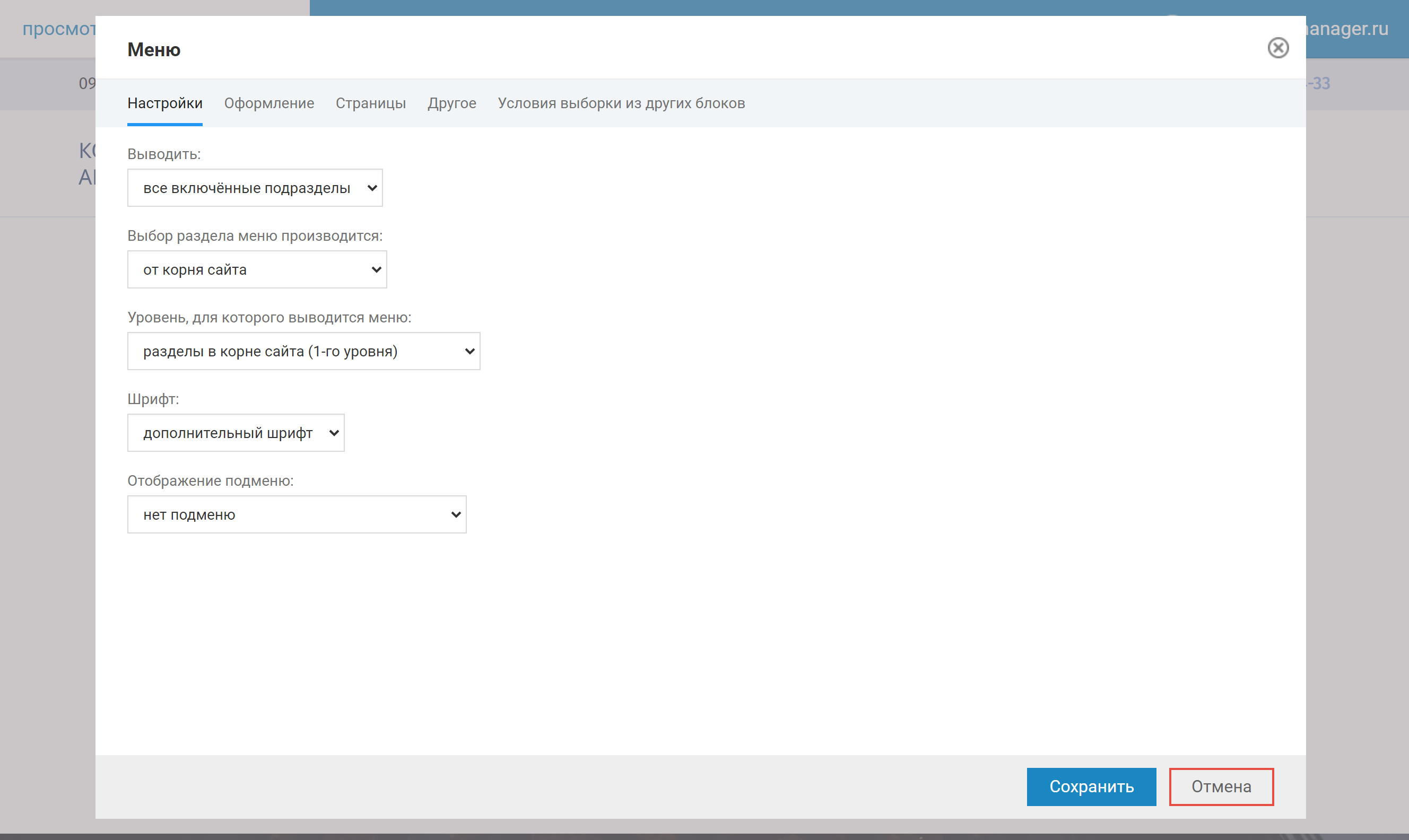
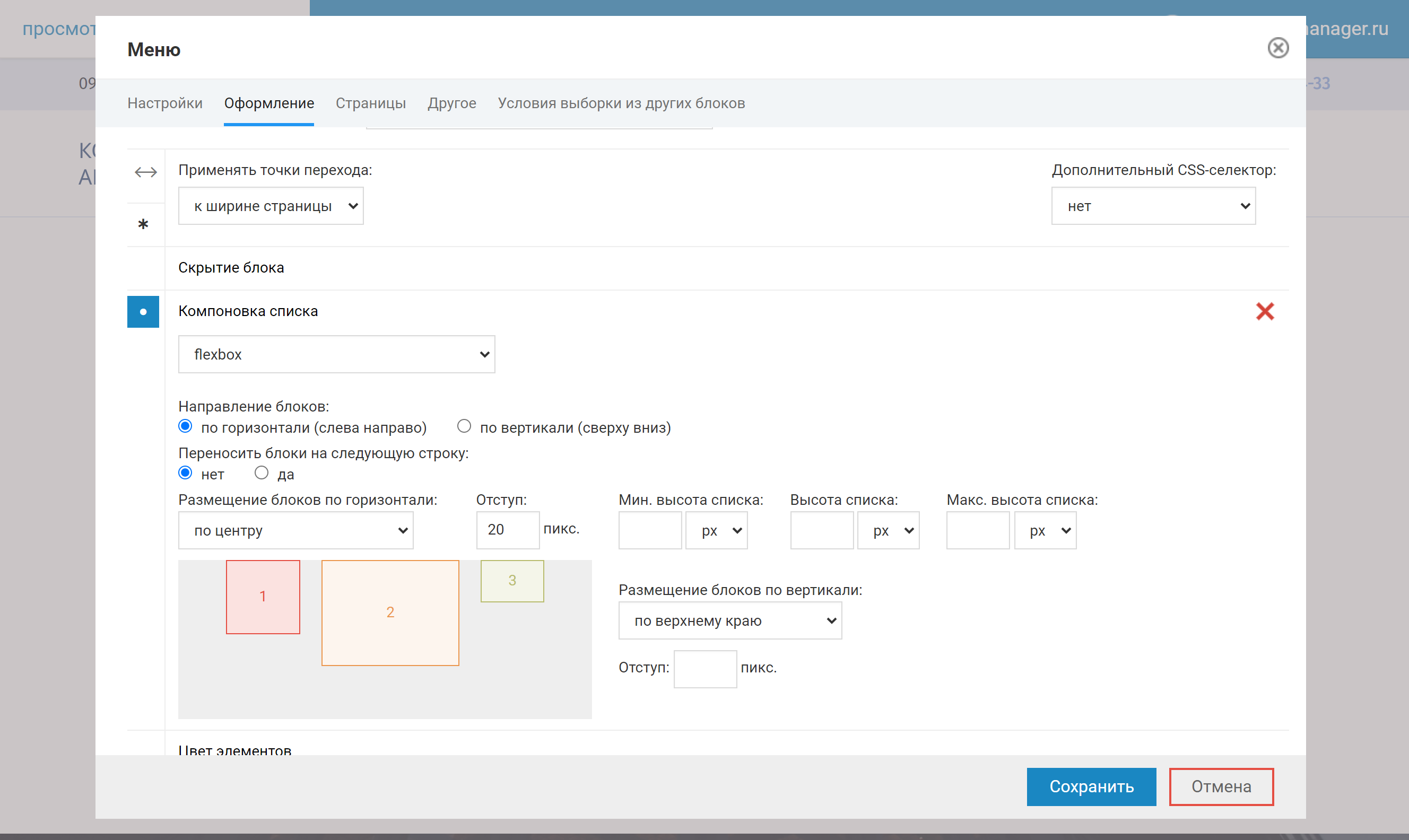
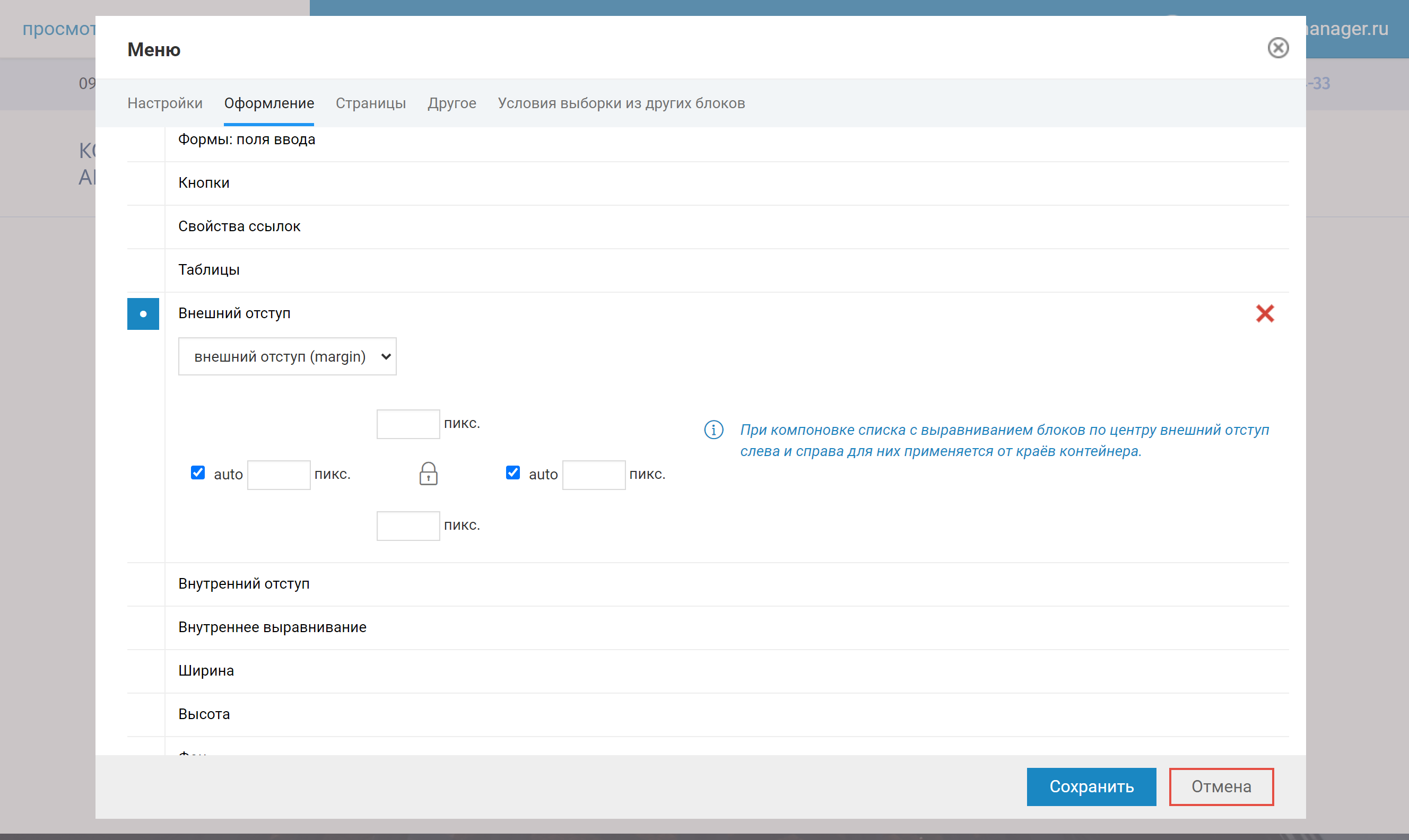
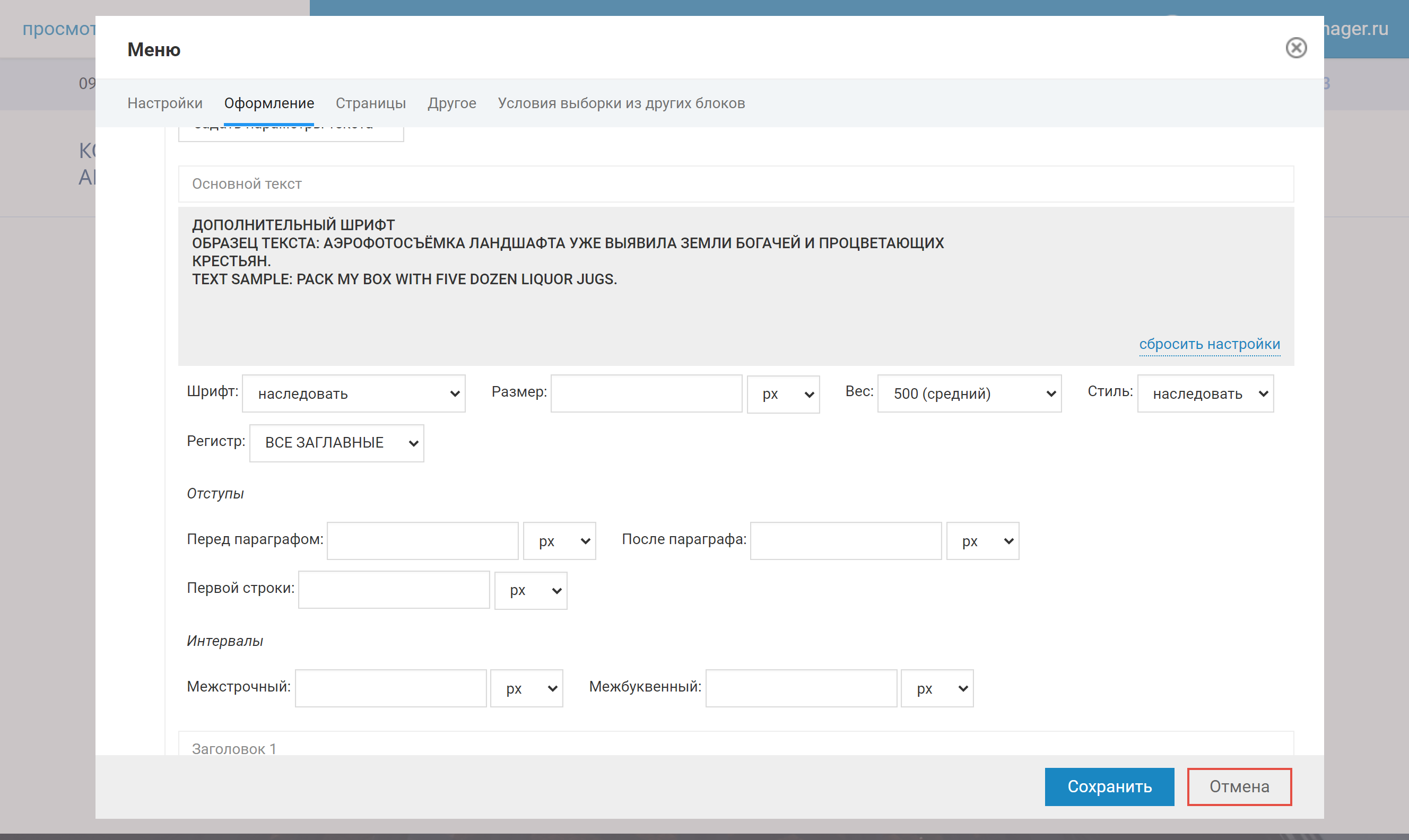
Затем меню. После добавления настроим ему горизонтальную компоновку с отступами между элементами, цветовую палитру, шрифт. А чтобы оно располагалось посередине между соседними блоками, добавим автоматический (максимальный) отступ по краям. Обратите внимание на главные настройки блока: мы устанавливаем вывод разделов первого уровня и выводим их дополнительным шрифтом, и потом настраиваем параметры этого шрифта - только те, которые надо переопределить.





Если в меню ничего нет - надо добавить разделы (в данном случае это разделы верхнего уровня).
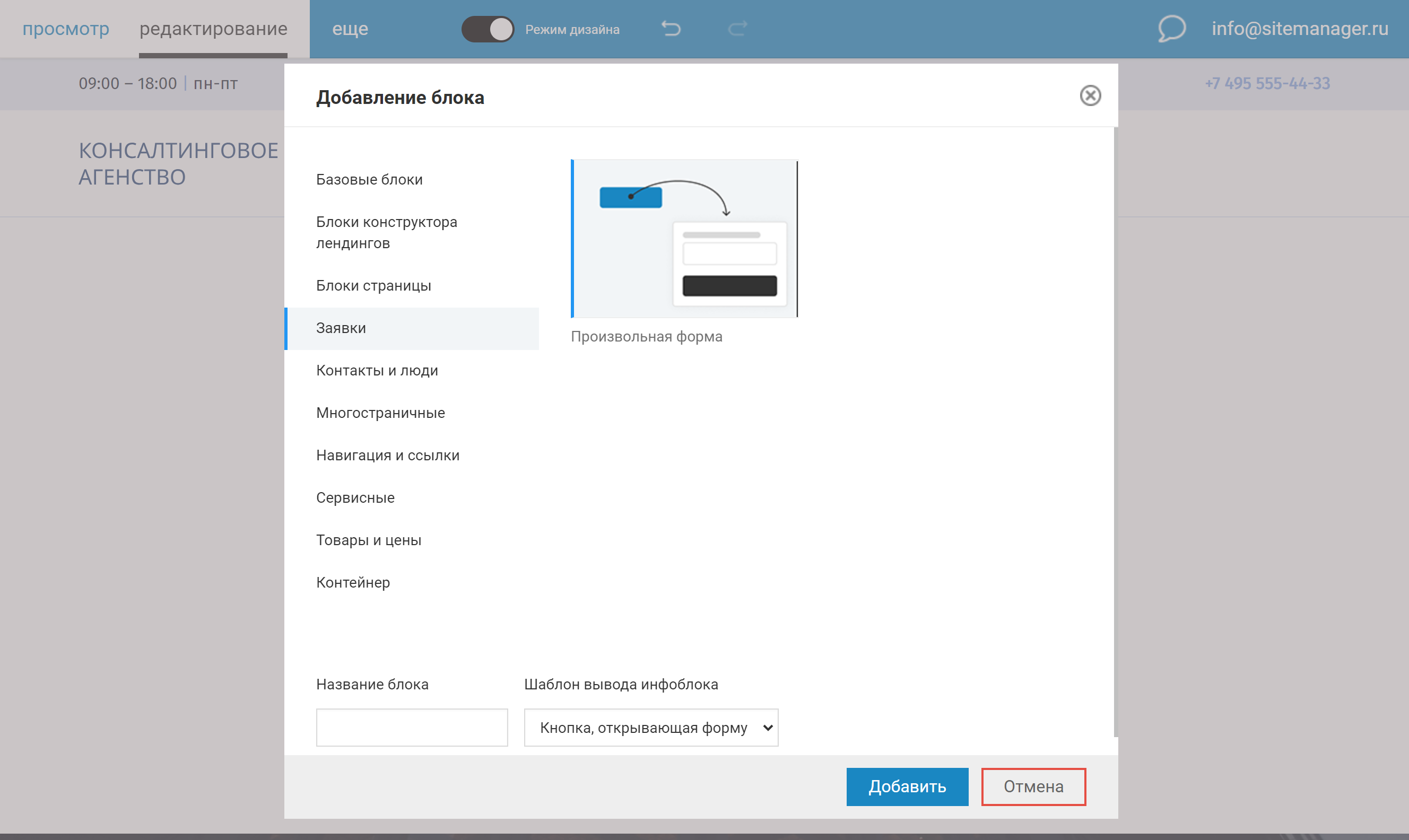
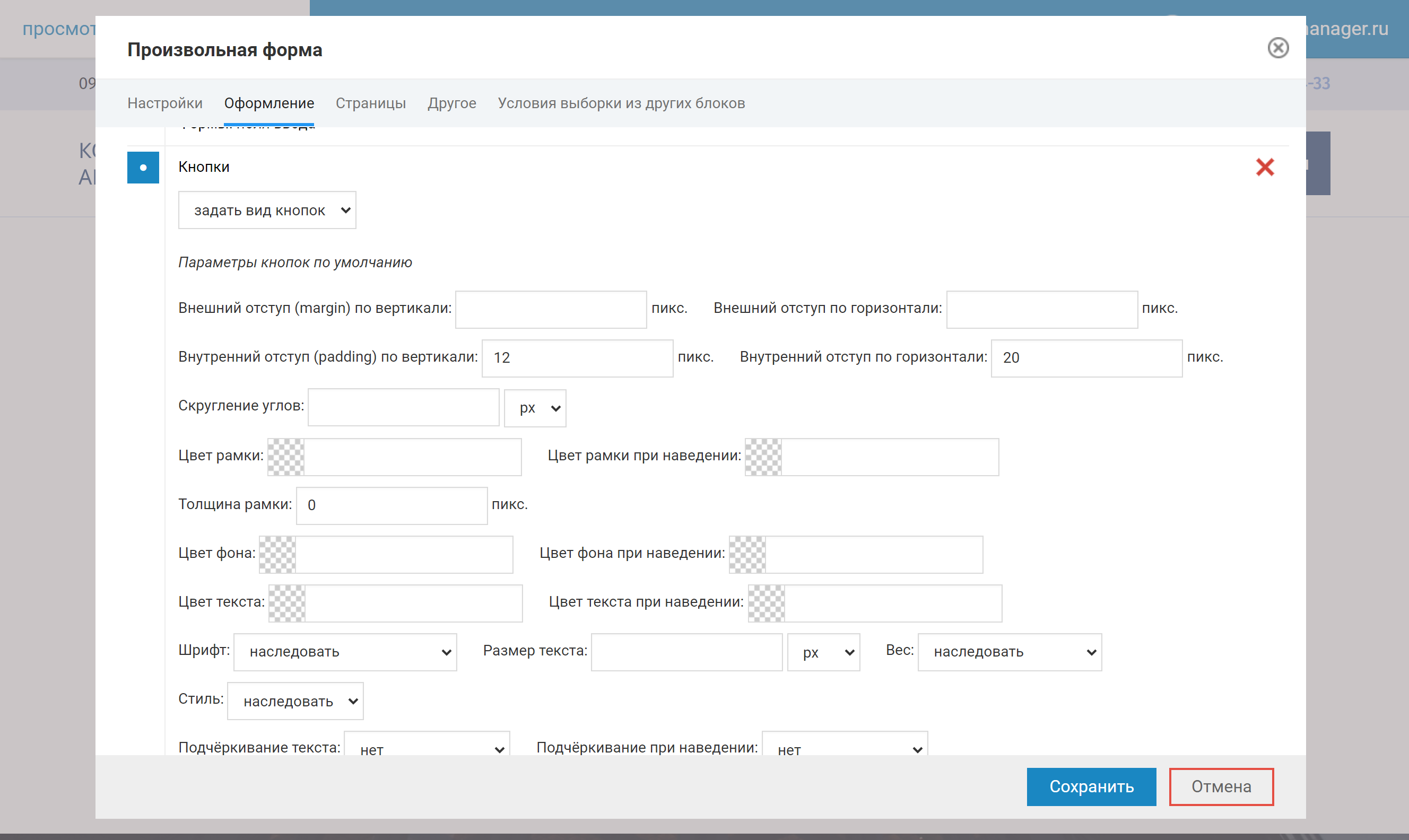
И, наконец, кнопку (тип блока "Произвольная форма", шаблон "Кнопка, открывающая форму". Для нее надо настроить параметры отображения кнопок.


Аналогичным образом вставим иконку поиска и добавим справа отступ в 30 пикселей.
Шапка для широких экранов готова!

Переходим к настройке адаптива.